admin / 30.11.2017
Webmaster yandex ru
Яндекс.Вебмастер – это специализированный сервис для оценки результатов индексации сайта, диагностики ошибок и отслеживания полной статистики поисковых запросов. Он позволяет получить подробную информацию о сайте, о позициях в выдаче, посмотреть статистику о статусе индексирования любой страницы. Является одним из основных инструментов Яндекса у веб-мастеров в РФ и других странах СНГ.
Содержание
- Функции
- Как добавить сайт в Яндекс.Вебмастер
- Общая информация
- Диагностика сайта
- Безопасность и нарушения
- Поисковые запросы
- Индексирование
- Ссылки
- Информация о сайте
- Инструменты
- Ссылки
- Welcome to the Yandex.Webmaster
- API сервисы
- Яндекс.Вебмастер
- Популярное:
- Содержание:
- Новое за неделю
- API сервисы
- Callback URI
- Яндекс-вебмастер — помощник в продвижении сайтов
- Последовательность действий
- Код скрипта
Функции
Функционал сервиса очень обширный. Среди функций нового Яндекс.Вебмастера:
- добавление сайта для индексации поисковой системой;
- диагностика наличия санкций ПС и проблем с безопасностью;
- аналитика истории видимости сайта по запросам и показателей CTR;
- сбор статистики и управление индексированием сайта;
- аналитика ссылочной массы сайта;
- настройка региональности и корректировка сниппетов (быстрые ссылки, YML);
- проверка файлов robots, sitemap и микроразметки на наличие ошибок.
Как добавить сайт в Яндекс.Вебмастер
Для работы с Яндекс.Вебмастером необходимо зарегистрировать учетную запись в Яндексе, перейти на страницу управления сайтами https://webmaster.yandex.ru/sites/ и добавить сайт.
- На главной странице нажмите значок «+», чтобы добавить сайт.
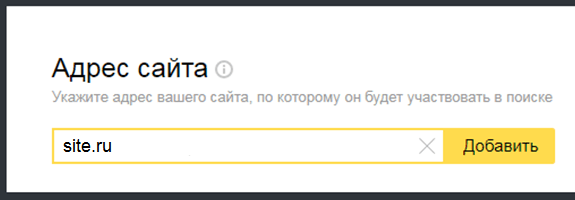
- Укажите адрес вашего сайта с доменной зоной, например www.site.ru.

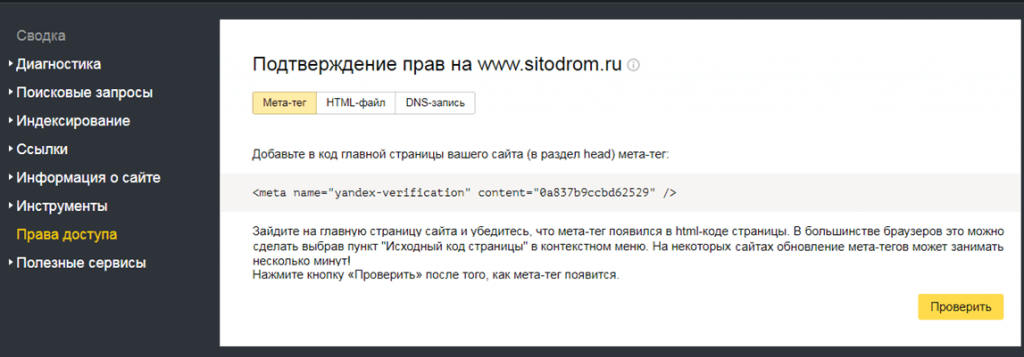
- Подтвердите права доступа к этому ресурсу, выбрав один из способов (метатег, html-файл, DNS-запись).

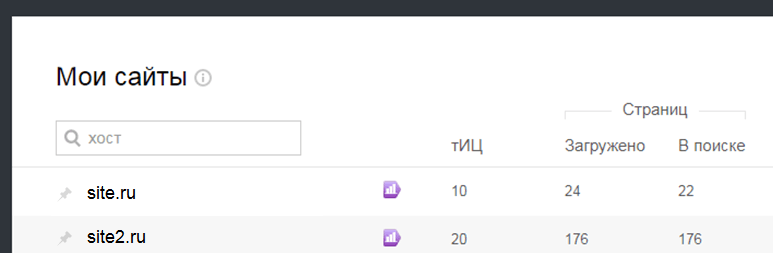
- Как только права будут подтверждены, в течение нескольких суток информация о текущем состоянии вашего сайта будет обновлена.

Общая информация
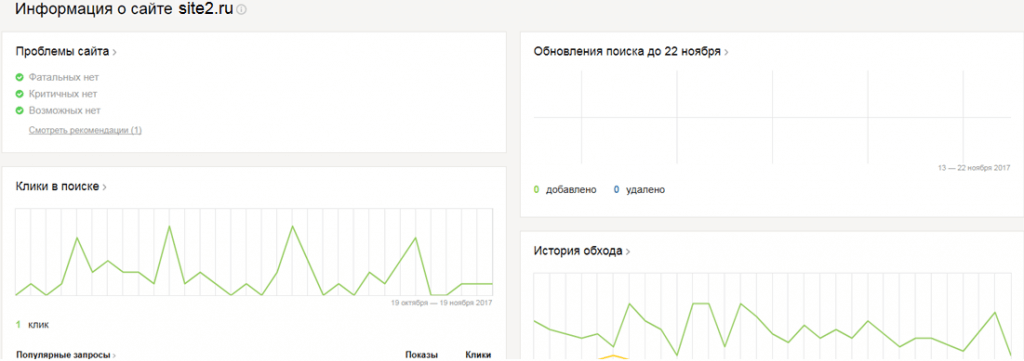
На главной странице при выборе любого из сайтов отображается общая информация, где выведены необходимые графики и изменения. Основная из них – это проблемы сайта. Система оперативно обновляет данные и выводит все замечания и рекомендации на главной странице.
Здесь же отображаются последние обновления поиска, изменения страниц (последние 10) с полной информацией: датами, статусом обхода, полным URL. Представлена информация о самых популярных запросах, последних проиндексированных ссылках с других ресурсов и график изменения тИЦ.

Диагностика сайта
Это основной раздел, где можно увидеть все проблемы, которые препятствуют нормальной индексации страниц и ранжированию вашего сайта в поиске. Они разделяются по степени важности.
Фатальные проблемы. Самые серьезные проблемы и ошибки, которые обычно связаны с наложенными санкциями на сайт от ПС, вирусами, спамом.
Критичные проблемы. Ошибки, которые влияют на ранжирование вашего сайта. Например, долгий ответ сервера, закрытые от индексации страницы.
Возможные проблемы. Пустые описания (description), отсутствие карты сайта (sitemap.xml), некорректное заполнение файла robots.txt. Недочеты не обязательны для исправления, но для лучшего ранжирования все же лучше обратить на них внимание.
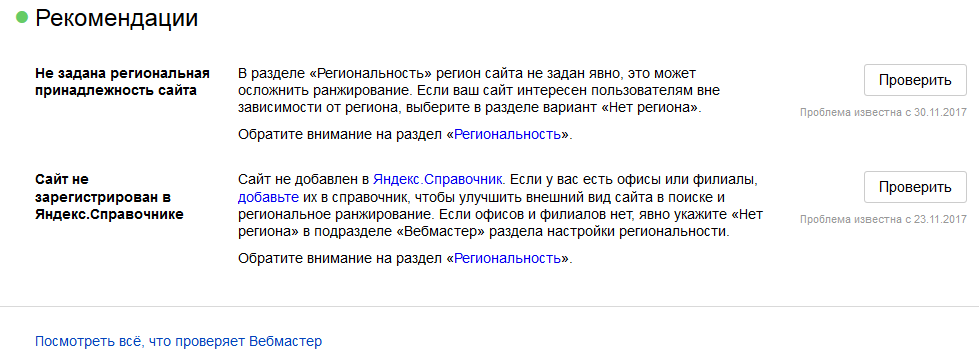
Рекомендации. Не самые важные, но полезные подсказки от Яндекс.Вебмастера. Например, оптимизация под мобильные устройства, установка принадлежности к региону.
В случае каких-либо изменений можно запросить проверку и корректность ваших действий, нажав на вкладку «Проверить» рядом с проблемой или рекомендацией. Время проверки может занимать до 14 дней. Полный список проверок можно найти в самом интерфейсе Вебмастера, перейдя по ссылке «Посмотреть всё, что проверяет Вебмастер», размещенной внизу блока Рекомендации.

Безопасность и нарушения
Здесь отображаются критические проблемы, связанные с безопасностью вашего ресурса, например рассылка спама через почтовые сервисы, вирусы, фейковые страницы. Также в этой вкладке отображена информация о наложенных санкциях на ваш сайт, например АГС, Минусинск и другие. После устранения нарушений можно отправить запрос в Яндекс, нажав кнопку «Я все исправил».
Поисковые запросы
Раздел Яндекс.Вебмастера предназначен для работы с поисковыми запросами разных групп. В нем есть 3 подраздела.
История запросов – полная статистика всех запросов, по которым пользователи попадали на ваш ресурс в течение всего времени. Можно анализировать все изменения по ключевым словам, показам, кликам, средним позициям и CTR.
Последние запросы – в этом разделе сервиса Яндекса отображается информация о последних ключевых фразах, по которым пользователи переходили на ваш ресурс. Можно анализировать данные по ТОПам, объединять в группы, загружать свои списки запросов и смотреть, на какой позиции они находятся в данный момент.
Рекомендованные запросы – в этом разделе представлены поисковые запросы, которые соответствуют тематике вашего сайта и могут привести дополнительный трафик. Как правило, они различаются в зависимости от региона поиска. Запросы можно использовать для таргетирования при ведении рекламной кампании. Их эффективность позволяют оценить прогнозируемые показатели на основе данных Яндекс.Директа. Также в сервисе отображаются адреса страниц, которые показываются в поиске по тому или иному запросу.
Индексирование
Раздел нового Яндекс.Вебмастера предназначен для просмотра полной информации об индексации сайта в поисковой системе и выявлении проблем, которые препятствуют этому. Он разбивается на следующие подразделы.
Статистика обхода – информация о последних изменениях индексации страниц, статус обхода, последние даты обхода.
Страницы в поиске – данные о страницах вашего сайта, которые находятся в поиске Яндекса на данный момент.
Структура сайта – здесь представлена вся структура сайта в виде иерархического дерева с разделами и подразделами.
Проверить статус URL – небольшой отдельный инструмент, позволяющий проверить статус индексации конкретной страницы.
Важные страницы – в разделе отображается список страниц, на которые чаще всего осуществлялись переходы пользователями из поисковых систем. Можно добавить свои важные страницы и отслеживать их изменения.
Переобход страниц – один из важных инструментов сервиса Яндекса, необходимый для переиндексации URL, на которых произошли какие-либо изменения.
Файлы sitemap – раздел, в котором вы можете указать путь к файлу sitemap. Также расположение дублируется в файле robots.txt.
Переезд сайта – здесь вы можете указать новое доменное имя, если вдруг решите сменить его или добавить защищенный протокол https, если приобрели сертификат у хостера.
Ссылки
Раздел Яндекс.Вебмастера для анализа ссылок внутри сайта (перелинковки) и внешних ссылок, размещенных на других ресурсах. Разбит на 2 вкладки.
Внутренние ссылки – информация о ссылках в рамках вашего сайта. Вы увидите все ошибки, несуществующие страницы, на которые ссылаются разделы или отдельные URL.
Внешние ссылки – информация о ресурсах, на которых упоминается ваш сайт. Это так называемые бэклинки. Один из важных инструментов для внешней оптимизации. Во вкладке отображается статистика ссылок, их возраст, тИЦ, анкоры.
Информация о сайте
Вспомогательный раздел Яндекс.Вебмастера, в котором можно указать региональность сайта, защитить контент авторским правом, посмотреть быстрые ссылки в результатах поиска. Раздел состоит из следующих вкладок.
Региональность – полезный пункт, если вы продвигаете сайт по определенному региону. В этой вкладке можно задать его принадлежность.
Оригинальные тексты – дополнительный сервис Вебмастера для защиты текстов, размещенных на вашем ресурсе. Добавляйте материалы в Яндекс.Тексты перед публикацией, чтобы защитить их авторским правом.
Регистр имени сайта – изменение регистра вашего домена. Например, можно указать, чтобы первая буква была прописной.
Товары и цены – вкладка для владельцев интернет-магазинов. Здесь вы можете указать данные о своем магазине, которые будут использоваться в результатах поиска. Заполнение осуществляется в формате YML.
Быстрые ссылки – наиболее популярные страницы, которые отображаются в виде подразделов в результатах поиска. Формируются роботом автоматически. Вы можете запретить их использование, скрыть отдельные ссылки или изменить анкоры.
Инструменты
Анализ robots.txt – инструмент Яндекс.Вебмастера предназначен для проверки ошибок в файле robots.txt.
Анализ файлов sitemap – сервис для проверки файла sitemap на наличие ошибок. Вы можете указать URL к карте сайта, скопировать его содержимое и вставить или загрузить с локального диска.
Проверка ответа сервера – инструмент Вебмастера для проверки ответа сервера, возвращаемый при запросе ботами Яндекса.
Удалить URL – быстрое удаление страниц сайта из поиска, которые больше не существуют или запрещены для индексации.
Проверка мобильных страниц – сервис позволяет проверить корректность загрузки и просмотра страниц на мобильных устройствах. Неоптимизированные страницы понижаются в поиске, поэтому крайне важно учитывать мобильные версии на ресурсе.
XML-валидатор – инструмент Вебмастера для проверки XML-фидов, которые необходимы для передачи данных в партнерские программы Яндекса: вакансии, товары, автомобили.
Валидатор микроразметки – сервис для проверки микроразметки на вашем сайте. Если внедряете микроданные, например при помощи schema.org, то корректность действий можно проверить через данный инструмент.
Ссылки
Начнем с основ: что такое API? Аббревиатура расшифровывается как Application Programming Interface, или интерфейс для программирования приложений. Название, вроде бы, говорит само за себя, но лучше рассмотреть более детальное объяснение.
Как уже было сказано, API – это, в первую очередь, интерфейс. Интерфейс, который позволяет разработчикам использовать готовые блоки для построения приложения. В случае с разработкой мобильных приложений в роли API может выступать библиотека для работы с "умным домом" – все нюансы реализованы в библиотеке и вы лишь обращаетесь к этому API в своём коде.
В случае веб-приложений, API может отдавать данные в отличном от стандартного HTML формате, благодаря чему им удобно пользоваться при написании собственных приложений. Сторонние общедоступные API чаще всего отдают данные в одном из двух форматов: XML или JSON. На случай, если вы решили сделать API для своего приложения, запомните, что JSON намного более лаконичен и прост в чтении, чем XML, а сервисы, предоставляющие доступ к данным в XML-формате, постепенно отказываются от последнего.
API в веб-приложениях на примерах
Некое приложение – например, Github – имеет свой API, которым могут воспользоваться другие разработчики. То, как они будут пользоваться им зависит от возможностей, которые предоставляет API и от того, насколько хорошо работает фантазия у разработчиков. API Гитхаба позволяет, например, получать информацию о пользователе, его аватаре, читателях, репозиториях и множество других полезных и интересных сведений.
Если взять, к примеру, API Твиттера, то интерфейс этого сервиса может выдать вам информацию о твитах пользователя, его читателях и о тех, кто его читает, и так далее. Это лишь малая часть возможностей, которые любой желающий может воплотить, используя API стороннего сервиса или создавая свой собственный.
На основе API строятся такие вещи, как карты 2GIS, всевозможные мобильные и десктопные клиенты для Twitter и Vkontakte. Все их функции стали возможными именно благодаря тому, что соответствующие сервисы имеют качественные и детально документированные API.
Стандартный запрос данных от стороннего API выглядит примерно так:
На случай, если кто-то еще не знает, стоит заметить, что curl не имеет никакого отношения к API и используется в операционных системах для отправки и получения данных через терминал. Более подробно на Википедии.
Подобным образом можно посылать запрос на любом языке, в том числе и на Ruby. Ответом на запрос будет примерно такая информация:
Как видно из блока выше, ответ содержит логин, аватар, ссылку на профиль на сайте и в API, статус пользователя, количество публичных репозиториев и прочую полезную и интересную информацию.
Записаться Хочешь узнать ещё больше? Записывайся
на обучение к нашим менторам
Зачем нужен API вашему приложению?
Существует несколько ситуаций, в которых вы можете захотеть создать API для вашего собственного любовно написанного и отрефакторенного приложения.
-
Мобильное приложение! Да-да, множество мобильных приложений для различных сервисов работают при использовании API этих самых сервисов. Вы описали API, сделали простенькое мобильное приложение и клиент со смартфоном будет получать информацию в свое устройство именно через API. Это удобно, это разумно, это имеет смысл.
-
Опенсорс. Все становится лучше, если использовать опенсорс 🙂 На самом деле, если у вашего приложения сложилась определенная аудитория, которая пользуется им, почему бы не обернуть это себе на пользу?
Welcome to the Yandex.Webmaster
Ну и на пользу аудитории, конечно же, тоже. Создайте API, при помощи которого ваши пользователи при желании смогут создать новые клиенты для вашего приложения, новые сервисы на его основе и, быть может, раскроют новые его грани.
-
Максимальное разделение фронтенда и бэкенда. Например, при использовании фронтенд-фреймворков. О том, как подключить фронтенд-приложение на Angular.js к API мы даже написали целую статью.
Одного API недостаточно
Создать полноценный API для своего приложения – лишь половина дела. Как вы предполагаете обращаться к API? Как к нему будут обращаться ваши пользователи?
Первое, что приходит в голову, это обычная серия HTTP-запросов с целью получения нужной информации, и это неправильный ответ. Самый очевидный способ в этом случае не является самым удобным и простым. Гораздо разумнее будет создать специальную библиотеку для работы с интерфейсом, в которой будут описаны все необходимые способы получения и отправки информации при помощи API.
Еще раз воспользуемся Github для приведения примера: для работы с АПИ этого прекрасного сервиса (а интерфейс у него предоставляет обширнейшие возможности) создано несколько библиотек на различных языках, например гем Octokit. В документации к таким библиотекам (и приведенному в качестве примера гему) любой заинтересованный разработчик сможет отыскать все необходимые способы получения информации от Гитхаба и отправки её обратно через API сервиса.
Таким образом, если вы создаете собственный API, подумайте, возможно стоит озаботиться созданием так же и библиотек для работы с ним на наиболее распространенных языках. И будьте готовы, что при определенном уровне востребованности вашего приложения кто-то другой может создать собственную библиотеку для работы с вашим API. Это нормально.
Полезные ссылки
По ссылкам ниже вы сможете прочитать о том, почему API – это хорошо и о том, что такое RESTful API и зачем придерживаться подхода REST.
В последующих статьях мы расскажем о том, как правильно создавать API, обеспечить его безопасность и ограничить доступ к части информации.

Мы рассказываем, как стать более лучшим разработчиком, как поддерживать и эффективно применять свои навыки. Информация о вакансиях и акциях эксклюзивно для более чем 8000 подписчиков. Присоединяйся!
API сервисы
API получения ближайших городов(населенных пунктов) от заданного
Яндекс.Вебмастер
Добавление своих праздников.
Популярное:
Содержание:
Новое за неделю
Сейчас на сайте: 7020
API сервисы
API получения ближайших городов(населенных пунктов) от заданного
Данный раздел демонстрирует получение авторизационного токенa приложениями.
Примечание. Рекомендации для различных типов приложений (настольное, мобильное и др.) приведены в руководстве по OAuth-авторизации.
Callback URI
При регистрации или редактировании параметров приложения на OAuth-сервере Яндекса необходимо в поле Callback URI указать URL скрипта, выполняющего получение токена.
Яндекс-вебмастер — помощник в продвижении сайтов
Например:
Код скрипта приведен ниже.
Последовательность действий
При запросе токена требуется указывать идентификатор и пароль приложения, сгенерированные при регистрации на OAuth-сервере.
- Приложение перенаправляет пользователя по ссылке вида
На открывшейся странице пользователь нажимает кнопку Подтвердить.
- OAuth-сервер Яндекса осуществляет редирект на адрес из Callback URI. При этом к адресу добавляется параметр code. Например:
- Скрипт выполняет POST-запрос на https://oauth.yandex.ru/token, передавая следующие параметры:
- grant_type = authorization_code
- code = <код_подтверждения>
- client_id = <идентификатор_приложения>
- client_secret = <пароль_приложения>
- OAuth-сервер передает ответ в формате JSON. Ключ access_token содержит OAuth-токен. Например:
Полученный токен необходимо сохранить и использовать в запросах к API Директа.
Код скрипта
FILED UNDER : IT