admin / 24.01.2018
30 красивых примеров дизайна веб-сайтов в органическом стиле
Содержание
Вспомогательные элементы веб-дизайна
 2. Радио-кнопка (radio button) – элемент, позволяющий пользователю выбрать только один из нескольких вариантов, предложенных ему. Отображается в виде окружности с точкой в центре (если пункт выбран) или без нее (если не выбран).
2. Радио-кнопка (radio button) – элемент, позволяющий пользователю выбрать только один из нескольких вариантов, предложенных ему. Отображается в виде окружности с точкой в центре (если пункт выбран) или без нее (если не выбран).  3. Чекбокс (checkbox) – элемент, позволяющий выбрать несколько пунктов из предложенных. Обычно отображается как квадратик с галочкой (если пункт выбран) или без нее (если не выбран).
3. Чекбокс (checkbox) – элемент, позволяющий выбрать несколько пунктов из предложенных. Обычно отображается как квадратик с галочкой (если пункт выбран) или без нее (если не выбран). 
 4. Знаки, полосы прокрутки — позволяют пользователю перемещать визуальную часть экрана.
4. Знаки, полосы прокрутки — позволяют пользователю перемещать визуальную часть экрана. 
 5. Значки вроде «хит продаж» или «новинка».
5. Значки вроде «хит продаж» или «новинка».  6. Календарь
6. Календарь  7. Поле поиска
7. Поле поиска  8. Подсказки-пузыри
8. Подсказки-пузыри  Пока я искала сайты, в которых неправильно используются данные элементы, я поняла, что я вряд ли наткнусь на большинство из этих них. Вот несколько скриншотов сайтов, которыми хочется поделиться.
Пока я искала сайты, в которых неправильно используются данные элементы, я поняла, что я вряд ли наткнусь на большинство из этих них. Вот несколько скриншотов сайтов, которыми хочется поделиться.  Sukko-Laguna.Narod.ru
Sukko-Laguna.Narod.ru Kotlovvv.ru
Kotlovvv.ru Programma-torgovlya-filialy.ru
Programma-torgovlya-filialy.ruА это главная страница фирмы, которая разрабатывала выше перечисленные сайты.
 Alegrands.ru
Alegrands.ru
И напоследок Данный сайт меня очень порадовал =). Прекрасный образец того, как лучше не делать сайты. Все свалено в кучу и тщательно перемешано. Найти интересующий вас товар возможно, но сложно. В левой части сайта есть меню, где можно выбрать нужный вид товара, но, пройдя по ссылке, вы увидите тот же хаос, далеко не всегда относящийся к выбранной категории. Также не смогла найти на сайте никакой информации о самой компании.  Arngren.net
Arngren.net
10 сайтов c хорошим дизайном
Наконец-то я добрался до одной из моих любимых тем и представлю первую свою подборку из коллекции сайтов с выдающимся дизайном. В отличие от топов ресурсов, раздающих звания типа «Сайт дня» больше за новые технологии и интересные фишки в динамике, работы в моей подборке больше про интересную картинку, «чистый» дизайн и изворотливые решения при минимальных вводных при разработке сайта и не привязаны к временным периодам.
Автор следующего сайта — мой любимчик. Дизайнер умудряется сделать интересно из минимума контента, чисто и аккуратно, наглядно и удобно.
10 Главных Элементов Современного Веб-Сайта
Отличный пример минималистичного дизайна сайта-визитки, вызывающего у меня эстетическое наслаждение.

Этот же автор сделал подход к новостному сайту. Теперь это мой любимый дизайн новостного ресурса.

А вот совершенно волшебный, сказочный такой сайт другого уже автора.

В дизайне любого интернет-магазина товаров общего потребления важнейший вопрос, недооцененный многими и многими заказчиками, — как показать продукцию. До того, как посетитель попадет в корзину и начнет оформлять заказ, его туда должно что-то привести. И дизайнер нижеприведенного сайта, и его клиент — большие молодцы.

Ниже — приятный сайт-визитка с портфолио для креативной команды.

Я помню сайт «Альпиндустрии» в старом дизайне и сильно удивился, обнаружив вдруг такое изменение. Беларусским дизайнерам удалось очень приятно обернуть вроде бы скучнейшую тему предоставления услуг промышленного альпинизма.



Среди тонны однотипных, перегруженных интернет-магазинов одежды приятно находить стильно сверстанные сайты с хорошей подачей, с приятной, выверенной палитрой.




Комментарии и примеры сайтов с выдающимся дизайном присылайте мне на почту: 4@ignacio.ru. Если вам нужен сайт, посмотрите работы в моем портфолио, выберете что-то в сети или в моей подборке, что вам подойдет по стилю, и закажите разработку сайта под ключ или дизайн шаблонов.
Теги: Сайты-интерфейсы
Поделитесь хорошим с друзьями:
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы. Это облегчает размещение данных в документе, обеспечивает визуальную связь между отдельными блоками и сохраняет преемственность дизайна при переходе от одной страницы к другой.
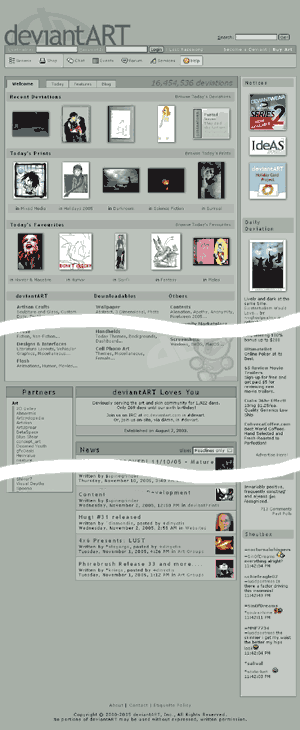
Веб-страница фактически рассматривается как набор прямоугольных блоков, которые выкладываются в определенном порядке. При этом, как правило, данные располагаются по колонкам, поэтому при верстке применяют термин одно-, двух-, трехколонный макет и т.д. Для примера рассмотрим главную страницу сайта deviantart.com (рис. 1).

Рис. 1. Главная страница deviantart.com
Каждый блок этой страницы четко отделен от других с помощью пустого пространства, рамки или разделителя, в качестве которого выступает цветной прямоугольник с текстом заголовка. Напрашивается только вопрос, действительно ли мы имеем дело с тремя колонками? В некоторых случаях сразу определить, сколько колонок содержит макет и впрямь затруднительно. В таком случае следует понимать, что колонки могут объединяться, а также содержать не только сплошной текст, но и графические вставки.
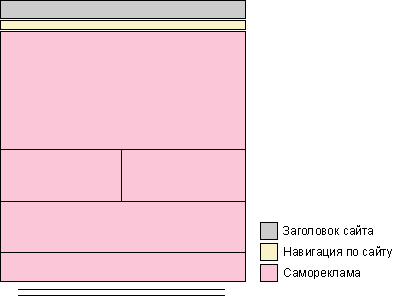
Если представить основные блоки страницы в виде однотонных прямоугольников, то получим наглядную модульную сетку, по которой сразу становится понятно, как сверстан документ (рис. 2).

Рис. 2. Модульная сетка для главной страницы deviantart.com
По данному рисунку видно, что верхний блок с названием сайта, формой поиска и кнопками навигации занимает всю ширину страницы. Далее идут три колонки, причем первые две колонки предварительно объединены в одну для удобного представления необходимой информации. Завершает макет блок с контактной и правовой информацией.
Перейдем к принципам построения модульной сетки. Вначале макет веб-страницы разрабатывают на листе бумаги. Это позволяет, не тратя зря времени, быстро сделать серию набросков и уже из них выбрать подходящий эскиз. Сами посудите, сколько вариантов можно создать за десять минут в графическом редакторе и сколько за это же время с помощью карандаша и бумаги? При этом не имеет значения степень владения программой, все равно на бумаге выйдет быстрее. Тем более что набросок может быть и корявым, главное чтобы автор сам понял, что он нарисовал. Обычно вместо текста и рисунков применяют схематические значки. Например, текст обозначается несколькими горизонтальными линиями (рис. 3), а рисунки изображаются затемненными блоками или перечеркнутыми прямоугольниками (рис. 4).

Рис. 3. Обозначение текста в макетах

Рис. 4. Обозначение изображений в макетах
Далее эти обозначения будем применять при рассмотрении наиболее распространенных модульных сеток.
Одноколонная сетка
Текст в одну колонку чаще всего встречается в академическом дизайне, при фиксированном макете и публикации большого текста.
Академический дизайн характеризуется минимализмом оформления и даже аскетизмом. Основной упор делается на содержательную часть, а дизайну как таковому практически не уделяется внимания. Преимущественно академический дизайн встречается в научной среде.
На рис. 5 показана типичная схема одноколонной модульной сетки. Как правило, наблюдается четыре основных блока — заголовок страницы, набор ссылок на другие страницы сайта (навигация), собственно сам текст и в самом низу контактная информация. Если высота страницы достаточно велика, то блок навигации дублируют внизу или делают ссылку «Наверх», которая перемещает к началу документа.

Рис. 5. Одноколонная модульная сетка
Иллюстрации в тексте встречаются по ходу, при этом текст их обычно обтекает по контуру. При активном применении изображений на сайте удобнее воспользоваться фиксированным макетом, ширина которого точно известна. Тогда рисунки можно готовить заданного размера, которые точно впишутся в макет страницы. Например, главная страница сайта victoriassecret.com (рис. 6) основана на макете фиксированной ширины и практически полностью состоит из набора рисунков.

Рис. 6. Главная страница сайта victoriassecret.com
Модульная сетка для этого сайта представлена на рис. 7. Вначале идет заголовок сайта с формой поиска, ниже следует навигация, а отдельные фотографии представляют собой саморекламу со ссылками на соответствующие разделы сайта. В самом низу расположены ссылки на информацию о сайте.

Рис. 7. Модульная сетка для главной страницы сайта victoriassecret.com
Двухколонная сетка
Это один из самых распространенных вариантов при использовании на сайтах. При такой модульной сетке используется две колонки — одна отводится под основной текст, а вторая используется для навигации и другой полезной информации (рис. 8).

Рис. 8. Двухколонная модульная сетка
Принципиального значения не имеет, слева или справа располагается колонка с навигацией, встречается и тот и другой вариант.
В каком-то смысле двухколонная сетка стала стандартом де-факто для информационных сайтов из-за своего удобства. Действительно, все «под рукой» — и текст и ссылки, к тому же данная сетка не исключает подключения горизонтальной навигации, как это принято в одноколонной сетке.
Двухколонные сетки удобны при создании самых разнообразных сайтов и не требуют особых знаний по верстке веб-страниц. Единственный недостаток, который им вменяют, что подобные сайты выглядят достаточно однообразно. Но с другой стороны пользователям удобнее работать с сайтом привычного вида, без лишних «наворотов».
Трехколонная сетка
Такие сетки часто применяются на главных страницах сайтов, где одновременно требуется показать пользователю множество возможностей, которые он обнаружит на данном сайте. Также трехколонная сетка используется и на внутренних страницах, если для размещения различной информации двух колонок уже не хватает (рис. 9).

Рис. 9. Трехколонная модульная сетка
Одна из колонок отдается под навигацию, вторая, самая широкая — под основной текст, а в третью колонку добавляют рекламу, ссылки, текст и т.д.
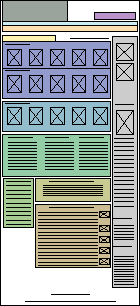
Трехколонная сетка обеспечивает больше простора для дизайна, ведь в некоторых местах можно объединять колонки, разбивать материал на отдельные фрагменты и визуально отделять один блок от другого. Макет при этом может получиться достаточно сложным, но результат обычно того стоит. Возвращаясь к главной странице сайта deviantart.com, приведем более детальную модульную сетку (рис. 10).
Отдельные блоки выделены разным цветом.

Рис. 10. Модульная сетка для главной страницы deviantart.com
На сайте deviantart.com применяется три колонки, две из них часто объединяются для получения более широкой области. Это оправданно, поскольку требуется разместить 5 фотографий или три колонки с текстом.
К недостаткам трехколонной сетки относится достаточная сложность верстки макета.
веб элементы Psd
Чтобы получить нужный результат приходится иной раз затратить много времени на создание стилевого файла и отладку документа в разных браузерах.
Конечно, существуют и другие виды модульных сеток, например, многоколонные. Однако они практикуются достаточно редко из-за ограниченной ширины окна браузера. При таком раскладе текст приходится делать мелким или применять другие способы, чтобы не возникло горизонтальной полосы прокрутки. От этого может пострадать удобство восприятия информации пользователем.
Модульная сетка не является единственным верным вариантом при верстке веб-страниц. Можно воспользоваться перспективой, хаотичностью или другой структурой, главное, чтобы она была эстетичной и привлекательной. Отказ от правил верстки характерен для дизайн-студий, задача которых состоит в том, чтобы поразить своим сайтом воображение посетителей и привлечь к себе их внимание. Но даже они делают для заказчика сайты на основе формальных сеток, поскольку так проще добавлять информацию и вносить разнообразие в дизайн макета.
Резюме
Модульные сетки позволяют упростить верстку сайта, поскольку все материалы разбиваются на отдельные блоки, которые выравниваются по невидимым направляющим линиям. Такие блоки хотя и взаимосвязаны друг с другом, но обычно дозволяют независимое редактирование данных, что упрощает оформление элементов.
Прежде чем переходить к созданию веб-страницы в HTML-редакторе, сделайте ее набросок на листе бумаги. Это позволит сократить время на выбор модульной сетки, которая будет применяться в дальнейшем. В зависимости от целей сайта и количества материала применяют одно-, двух, трех или многоколонную модульную сетку. Чем больше колонок применяется, тем шире возможности по управлению видом дизайна, но за это приходится платить сложностью верстки документа. Не стоит также забывать, что наиболее популярными на сайтах являются двух и трехколоночные сетки.
элементы web дизайна
Эффективные элементы веб-дизайна
А самым эффективным способом привлечения клиентов в сети остается сайт фирмы. При создании портала, который в дальнейшем станет лицом компании в Интернете, очень важным моментом является удобный и привлекательный веб-дизайн. С его помощью покупатель должен без затруднений найти необходимый товар или выбрать услугу.
Создание такого дизайна требует профессионального подхода, наш сайт предлагает скачать сборники дизайнов и элементов любой сложности. Конечно, оформление может выглядеть красиво, быть уникальным и подчеркивать индивидуальность фирмы, но для создания хорошего сайта этого мало. Портал должен быть ориентирован на целевую аудиторию, интуитивно понятен пользователю и оставлять приятное впечатление. Началом любого дизайна становится бриф. Он включает в себя уточнение целей сайта, предпочтений и специфики компании. Важными деталями можно назвать цветовую гамму и стиль оформления. И только после изучения всех тонкостей составляется макет с сеткой и размещенными на ней графическими элементами с нашего сайта.
Интересная и удобная главная страница – это ещё далеко не весь сайт. Не менее важно, чтобы внутренние также имели оригинальный дизайн и были интересны для посетителей. При этом необходимо сохранить визуальную целостность ресурса, чтобы все страницы веб-сайта смотрелись единым целым.
Разработка дизайна внутренних страниц требует тщательного проектирования и глубокого анализа, ведь именно они несут основную информационную нагрузку. Важно, чтобы представленная на них информация была яркой и запоминающейся.
Информация лучше усваивается, когда у пользователя в процессе работы с сайтом возникают образы и ассоциативные ряды. Предусмотреть такие возможности под силу только настоящим профессионалам. Способов существует множество, важно лишь грамотно соединить оформление страницы с тем, как размещается текст.
Существует множество типов внутренних страниц, но есть такие, которые присутствуют на любом сайте. Например, страница «Контакты». Здесь размещается информация, которая помогает связаться с компанией-хозяйкой сайта: телефоны, электронная почта, адрес офиса, карта проезда, форма обратной связи.
Ошибки в дизайне сайтов: 8 способов испортить сайт
Неотъемлемой частью любого ресурса является и раздел «О компании», где пользователь может узнать историю компании, основные виды её деятельности, награды, а также, возможно, список сотрудников. Часто имеется раздел «Новости», в котором помещаются отчёты о последних событиях, связанных с работой организации. В разделе «Вакансии» гость может ознакомиться с предложением работодателя, изучить его. На ресурсе может быть предусмотрена страница «Глоссарий», раскрывающая смысл терминов, которые непосредственно касаются деятельности компании. Раздел «Услуги» может стоять особняком от страницы «О компании», если перечень услуг, предоставляемых компанией, довольно широк и требует дополнительных разъяснений. Часто на сайтах предусмотрен специальный раздел «Клиенты», где пользователь может ознакомиться со списком организаций, пользующихся услугами компании.
Веб-дизайн внутренних страниц, разработанный в «ТриЛан», позволит привлечь больше посетителей на ваш сайт, среди которых будут и будущие клиенты. Все внутренние страницы, предусмотренные дизайном сайта, тщательно прорисовываются, а затем утверждаются у клиента и предоставляются ему в формате PSD.
FILED UNDER : IT