admin / 11.12.2017
Php обновить страницу
Вы можете сделать это с помощью PHP:
Он обновляет текущую страницу, и если вам нужно перенаправить ее на другую страницу, используйте следующую команду:
Вы можете периодически обновлять страницу с помощью PHP:
Это обновит страницу каждые три секунды.
Стройте в выражении из. Если требуется обновление, эхо:
См. Обновление мета .
РЕДАКТИРОВАТЬ
Как отметил @warren, вышеуказанный код немедленно обновит страницу. Вы можете установить время с помощью vall
Вы не можете сделать это в PHP . После загрузки страницы PHP умирает и выходит из-под контроля.
У вас есть несколько вариантов:
- Использовать JavaScript
- Используйте метатег обновления,
Я думаю, что метатег обновления является самым простым и удобным.
похоже, обновляет страницу в Chrome, Firefox, Edge и IE 11.
Вы можете обновить с помощью JavaScript. Вместо полного обновления страницы вы можете обновить содержимое в div. Затем с помощью JavaScript вы можете обновить только этот единственный div, и он работает быстрее, чем полное обновление страницы.
Один трюк заключается в том, чтобы добавить случайное число в конец URL-адреса, так что вам не нужно каждый раз переименовывать файл. Например:
Браузер не будет кэшировать его, пока случайное число отличается, но веб-сервер игнорирует его.
В настоящее время разработчики сайтов все больше концентрируются на удобстве интерфейсов, чтобы ресурс был предельно понятен пользователю. Но технологии, помогающие разрабатывать такие сайты, не всегда «дружат» с поисковиками. Нередко современные площадки или отсутствуют в поиске Google и Yandex, или плохо ранжируются. Особенно это касается сайтов с динамическим обновлением данных. Рассмотрим, в чём трудность их индексации и как справится с этой проблемой.
Содержание
- Динамическая подгрузка данных
- Трудности индексации AJAX-контента
- Автоматическое обновление страницы на PHP. Возможно ли?
- Как поисковые системы индексируют динамический контент
- Новые рекомендации Гугл
- Применение AJAX для SEO-требований
- Вывод
- Обновление страницы
- Автообновление в Google Chrome и Яндекс Браузер
- Обновление страницы после вызова скрипта
- Автообновление в Mozilla Firefox
- Автообновление в Opera
- Как сделать автообновление страницы
- Метатэг Refresh — обновление страницы и перенаправление
Динамическая подгрузка данных
ДПД означает, как правило, применение технологии AJAX. Это методика разработки интерактивных интерфейсов, которая строит контакт юзера и веб-сервера по следующим принципам:
-
Юзер кликает на ссылку, кнопку или какой-либо элемент страницы.
-
Выполняется обработка элемента JavaScript’ом, далее запрос отправляется на сервер с целью получить информацию.
-
Сервер возвращает данные, скрипт добавляет сведения на страницу без ее обновления.
Так, AJAX дает возможность обновлять или добавлять контент на странице, не перезагружая ее.
Технология используется в одностраничниках, сайтах-приложениях, в разнообразных интерактивных площадках, а также на обычных ресурсах для подгрузки данных в листингах, блоках новостей и прочих элементах на страницах.
Альтернативный метод — применение WebSocket, предполагающий обмен информацией между сервером и браузером, который выполняется в режиме реального времени. Технология используется в ресурсах с live-контентом, к примеру, в соцсетях, где диалоги и новостные ленты между юзерами систематически подгружаются без обновления страниц. Но задачи индексации контента с применением WebSocket не возникает. Ниже мы будем рассматривать именно методику AJAX.
Трудности индексации AJAX-контента
Для того, чтобы страницы индексировались, в коде обязательно должен быть контент в виде HTML. Динамически подгружаемый контент характерен тем, что в HTML-формате в коде он отсутствует, обновляется отдельно посредством JavaScript. Это обсулавливает возникновение двух проблем:
-
Поисковая машина не замечает контент из-за его отсутствия в HTML-коде. Как следствие, страницы могут не проходить индексирование.
-
Поисковики могут индексировать лишь главную страницу. Такое бывает, если создатели сайта используют символ «#» после имени домена в URL-адресах: http://site.ru/#page-1 или http://site.ru/#page-2.
Решение проблемы
Подготовка к продвижению ресурса с динамическим обновлением контента требует применения схемы сканирования AJAX. Нужно, чтобы поисковая машина увидела, что площадка поддерживает эту технологию.
Автоматическое обновление страницы на PHP. Возможно ли?
Успешность реализации определяется организацией URL-адресов.
-
Если URL-ы ресурса формируются посредством «#», необходимо вместо этого использовать «#!»: http://site.ru/#url → http://site.ru/#!url.
-
Если ЧПУ адресов не имеют хэша, на динамические страницы необходимо добавить мета-тег: <meta name=»fragment» content=»!»> .
Таким образом, поисковая система делает запрос вариаций страниц с параметром «?_escaped_fragment_=», которые предполагают передачу HTML-снимков страниц со всем сведениями для пользователей, загруженным посредством JavaScript.
Для создания HTML-копий страниц обычно прибегают к headless-браузерам со стороны сервера. К примеру, PhantomJS или HtmlUnit.
Когда поисковой машине выдается страница с мета-тегом или с «#!» в URL-адресе , она делает запрос страницы с параметром «?_escaped_fragment_=»:
-
http://site.ru/#!url → http://site.ru/?_escaped_fragment_=url
-
http://site.ru/url → http://site.ru/url?_escaped_fragment_=
В результате она получает HTML-копии всех страниц, добавленные в дальнейшем в индекс. Так, сайт участвует в поиске наряду с другими площадками. В индексе поисковиков при этом сохраняются URL-ы без параметра «?_escaped_fragment_=».
Как поисковые системы индексируют динамический контент
После того, как осенью 2015 года Гугл отозвал рекомендации по AJAX-сканированию ресурсов, с Googlebot сняли ограничения по восприятию файлов CSS и JS. Отрисовка и загрузка контента происходит в том же варианте, как его видят юзеры в браузере. Гугл-индексация ресурсов, применяющих динамически подгружаемые данные, должна происходить исправно, если поисковой машине видны служебные файлы.
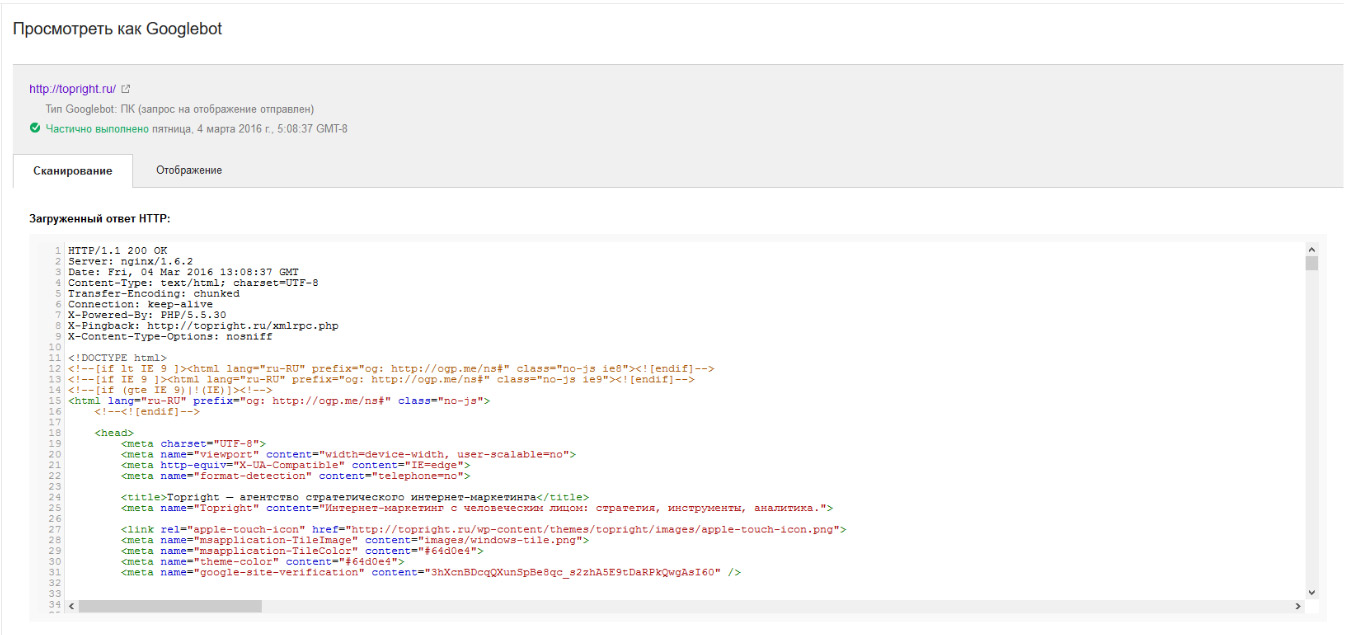
Для проверки восприятия сайта поисковой системой Гугл используют сервис SearchConsole. В блоке «Сканирование» выберите «Посмотреть как Googlebot», введите в нужную строку URL страницы и кликните «Получить и отобразить». Далее вы увидите, как Googlebot воспринимает страницу и какие JS- или CSS-элементы ему не открыты.
Раздел «Сканирование»

Раздел «Отображение»
.jpg)
Новые рекомендации Гугл
Пока только Гугл может индексировать площадки, не получая полностью HTML-сканы страниц. Yandex находится лишь в процессе тестирования. Для прочих поисковиков в этом плане все без изменений. Поэтому не следует пренебрегать HTML-копиями.
Индексация файлов с параметром «?_escaped_fragment_=» все еще актуальна и для Гугл. Если вы применяете на сайте AJAX для обновления контента, ваш ресурс будет по-прежнему исправно индексироваться в данном поисковике, если машина принимает страницы с «?_escaped_fragment_=».
Применение AJAX для SEO-требований
Динамическая подгрузка информации полезна, когда требуется, наоборот, скрыть некоторые данные. Это предполагают следующие ситуации:
-
Некоторые сведения продублированы на многих страницах ресурса. К примеру, условия оформления заказа и доставки на товарных карточках в онлайн-магазине.
-
Показываемый контент берется со сторонних сайтов. К примеру, отзывы о продукции с ЯндексМаркета — конечно, полезны для посетителей, но могут восприниматься поисковиками негативно.
-
Скрытие элементы навигации на страницах. Может применяться, к примеру, для распределения статического веса среди страниц ресурса.
Решение таких задач
Для решения безусловно можно применять тег noindex, но он актуален лишь для Yandex, прочие поисковики его не видят. Можно подгружать дублирующуюся информацию динамически. Но нужно решить проблему с Гуглом, так как он исполняет JS-скрипты, следовательно, контент все же индексируется. Для предотвращения этого следует ограничить в файле robots.txt индексацию JS-файла, который отвечает за обновление контента. Это позволяет скрыть необходимые сведения от поисковой машины.
Вывод
AJAX — актуальная технология, дающая возможность улучшать взаимодействие юзера с ресурсом и ускорять обновление контента. Множество SEO-оптимизаторов думают, что наладить отношения сайтов, которые используют AJAX с SEO нельзя. Это не верно. Поисковики постепенно идут к индексированию ресурсов с динамическим контентом самостоятельно, а также предлагают веб-мастерам варианты особых технических настроек, которые позволяют решать вышеуказанные проблемы.
 |
Модераторы: Serafim, fatalist
 Как функции работы с файловой системой блокируют ресурсы?
Как функции работы с файловой системой блокируют ресурсы?
 Full Member    Профиль · PM Поощрения: 1 Dgm Рейтинг (т): 1 |
В общем, задача такая. Скрипт рендерит картинки с формулами, вычисляет хеш-значение вида 3bf8b1dbe41ae2bca9f82c0564dcf65 и раскладывает их на хранение в кеш по таким путям 3/b/f/8b1dbe41ae2bca9f82c0564dcf65.png, а заодно выдает их клиенту.
Делается это примерно так: $fpath = '3/b/f/'; mkdir( CACHE_PATH.$fpath, 0755, true ); rename( $fpath_img, CACHE_PATH.$fpath.$fname.'.png' ); далее идет выдача файла в поток со всеми соответствующими http заголовками. Заметил проблему. Если две картинки лежат, скажем, в папках 3/b/f/, то вторая из них при первом рендеринге не отображается на странице. Если все картинки складываются в одну папку, то такой проблемы нет. Таким образом, скорее всего, проблему дает mkdir. Может эта функция блокирует на запись весь путь CACHE_PATH.$fpath во время его создания? Как вообще поведут себя разные потоки, если одновременно один из них вызовет mkdir в то время, когда второй уже вызвал mkdir с тем же путем? Добавлено Обновление страницы Выдает в заголовке ответа: Тело ответа: в тех ответах, где картинки отображаются, выдает как и положено Что это может быть? Это из-за зависания скрипта? Добавлено В одной из вкладок вместо картинки отобразилось: Сообщение отредактировано: S.Eugene — |
0 пользователей читают эту тему (0 гостей и 0 скрытых пользователей)
0 пользователей:
[ Script Execution time: 0,0902 ] [ 16 queries used ] [ Generated: 15.06.18, 18:57 GMT ]
Иногда появляется необходимость делать периодическое обновление страниц в браузере, например, у разработчиков сайтов в этом есть постоянная потребность. Чтобы браузер автоматически обновлял страницу можно написать мини-скрипт на jQuery, что очень долго и не каждому под силу. Можно поступить проще и настроить автообновление в любом современном браузере всего за пару минут. В этой статье мы рассмотрим, как сделать эту функцию в Google Chrome, Yandex Browser, Mozilla Firefox и Opera.
Автообновление в Google Chrome и Яндекс Браузер
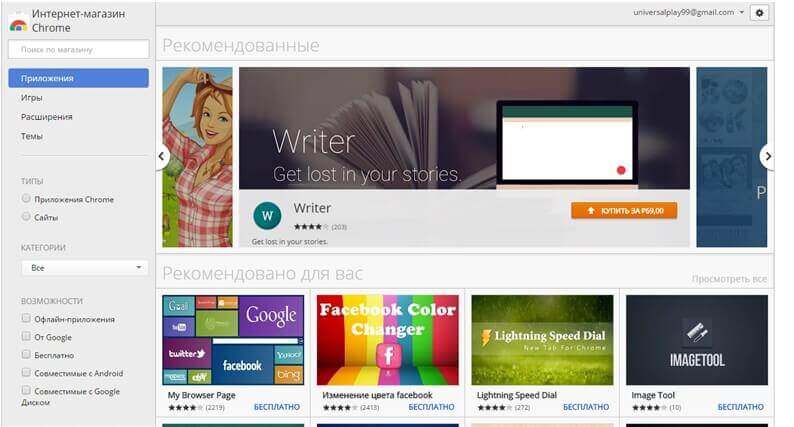
Эти два браузера имеют в целом одинаковый функционал и интерфейс. В обоих браузерах пойдут расширения из каталога расширений от Google. Заходим в каталог от Google по этой ссылке https://chrome.google.com/webstore/category/apps. Он выглядит так:

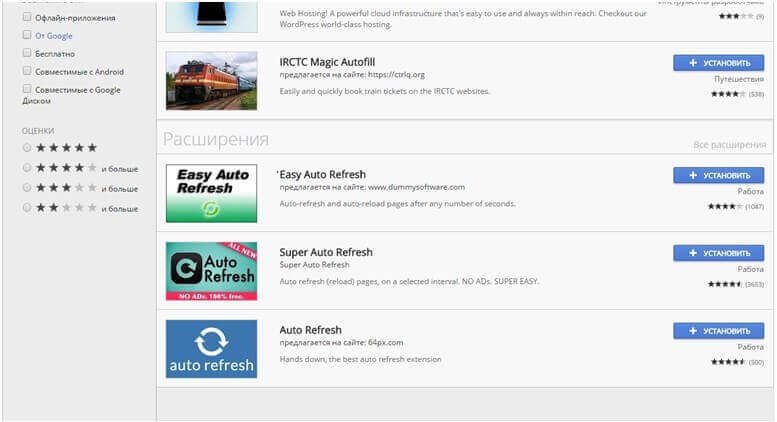
Все приложения, размещённые в этом веб-магазине абсолютно совместимы с браузером Яндекса. Далее скачиваем и устанавливаем в браузере веб-приложение Easy Auto Refresh. Также можно пользоваться ChromeReload – это приложение имеет схожий функционал с Easy Auto Refresh, но оно более совместимо с Google Chrome. Вот как выглядит это расширение в каталоге:

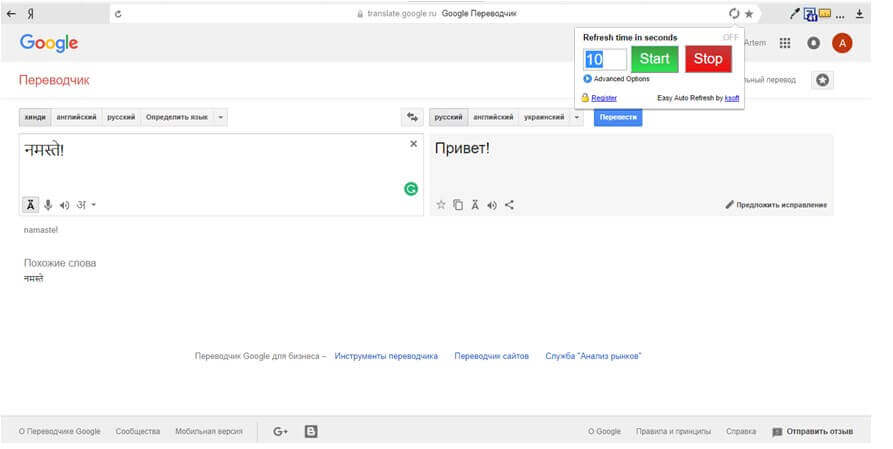
Нажмете кнопку «установить», после чего приложение само установиться на ваш браузер. Затем выбираете с каким интервалом вам необходимо обновлять страницу (в секундах) и нажимаете «старт». Чтобы остановить автообновление нужно нажать «стоп».
Обновление страницы после вызова скрипта
Автообновление будет производится на той странице, где вы производили настройки расширения в последний раз.

Автообновление в Mozilla Firefox
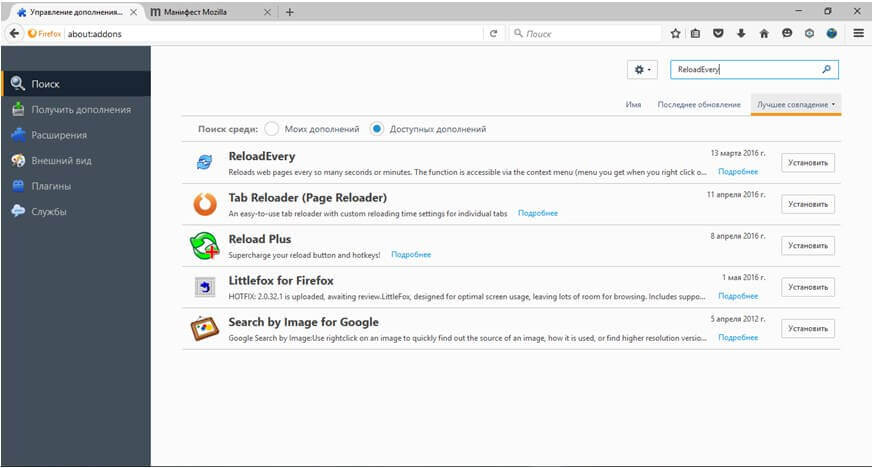
Гибкий и легко настраиваемый браузер. В самом браузере нет встроенной функции автообновления страниц, но её можно сделать при помощи расширений. Переходим в меню браузера, ищем «дополнения», затем в поиске вбиваем ReloadEvery и устанавливаем его. Браузер сам выполнит установку и попросит перезапуститься.

Когда расширение стало полностью функциональным, то можно настраивать автообновление страницы. Для этого щёлкните правой кнопкой мыши на нужной вкладке, в выпавшем меню выберете «автообновление», укажите нужный интервал и нажмите «включить».

Автообновление в Opera
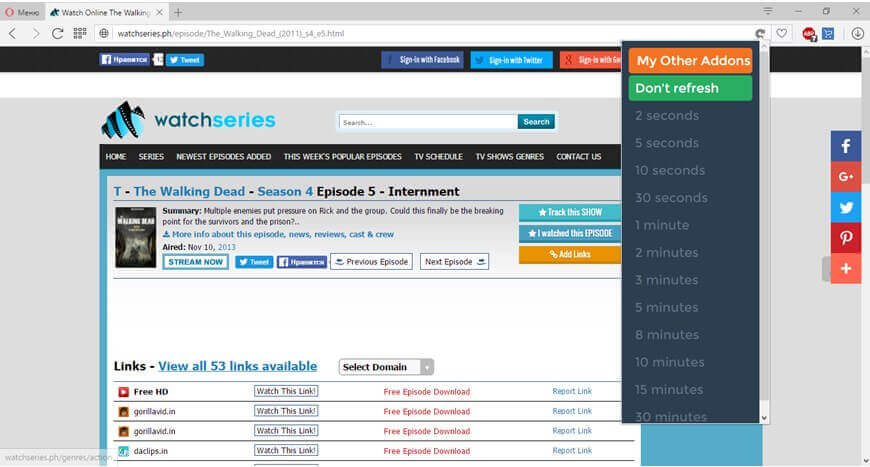
В старых версиях этого браузера имеется встроенная функция автообновления страниц, в новой же версии такая функция не предусмотрена. Если у Вас старая версия браузера, то просто щёлкните правой кнопкой мыши по нужной вкладке в браузере и в появившемся меню выберите пункт «автообновление» или «reload every», затем произведите все необходимые настройки и включить автообновление.
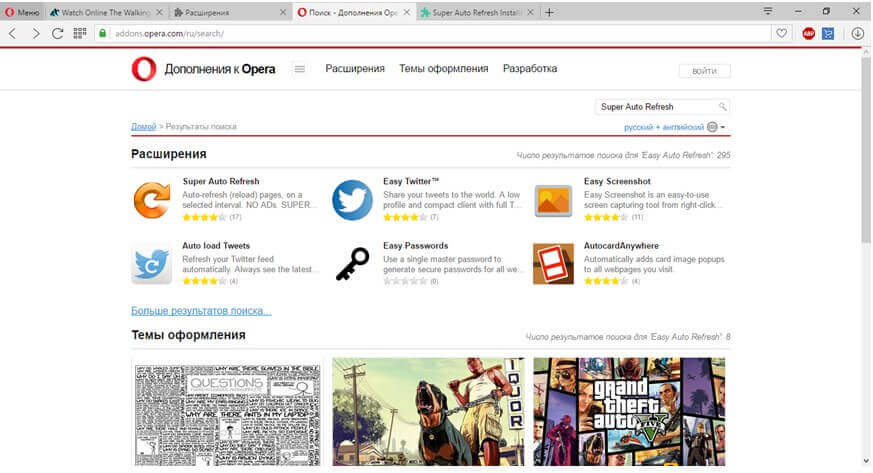
Если у Вас стоит Opera новой версии, то делать откат до старой версии не стоит. Чтобы автообновления страниц стали доступны в вашей версии нужно зайти в официальный каталог расширений браузера (по этой ссылке https://addons.opera.com/ru). Ищем и устанавливаем расширение Super Auto Refresh.

После того как вы добавили расширение, перезапускаем браузер. Далее в адресной строке появляется специальный значок, с помощью которого вы можете настраивать автообновление страниц.

Читайте также:
• Как зайти на заблокированный сайт
• Как заблокировать рекламу на сайтах
• Как выложить видео в YouTube
• Как повысить конверсию сайта
• Как убрать рекламу в Браузере
• Что такое аккаунт
• Облачные технологии
• Как проверить скорость интернета на компьютере
← Перейти в каталог Интернет
Как сделать автообновление страницы

На некоторых страницах требуется постоянное автообновление.
Метатэг Refresh — обновление страницы и перенаправление
Например, это могут быть текущие результаты какого-нибудь матча. Или это могут быть котировки валют или акций. В общем, задача есть, и нужно подобрать оптимальное решение для неё. И в этой статье я расскажу, как сделать автообновление страницы.
Большинство разработчиков сразу же побегут к JavaScript, однако, использовать его в этой ситуации совсем не нужно. Достаточно использовать HTML:
В результате, каждые 30 секунд страница будет перезагружаться. И это работает во всех браузерах, независимо от поддержки JavaScript.
Можно пойти и дальше. Вы, возможно, встречали сайт, где предлагали настроить время автообновления. Это реализуется следующим образом:
Вот так уже реализуется настраиваемое автообновление, и опять же мы обошлись лишь одним HTML и PHP.
-

Создано 12.04.2013 11:58:38
 Михаил Русаков
Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так:

- Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
FILED UNDER : IT