admin / 26.07.2018
Структура сайта пример
.
Два весомых критерия — юзабилити (удобство пользователей) и эффективное поисковое продвижение сайта — главные аргументы для разработки и реализации эффективной структуры сайта.
Содержание
- Типы применяемых структур сайта
- Структура сайта — пример коммерческого сайта с наглядной структурой
- Анализ структуры существующего сайта
- Самый простой способ спланировать структуру сайта.
- Структура сайта от А до Я: виды, создание, анализ
- Важность страниц или статический вес.
- Пример структуры сайта
- Шаг 4. Определение формы и содержания веб-сайта
- Как создать структуру сайта?
- Тема 3. Проектирование структуры веб-сайта
- Структура сайта в виде схемы от А до Я: правильные рекомендации
- Этапы создания дизайна сайта
- От чего зависит цена дизайна?
- Дизайн сайта как самостоятельная услуга
- КАК СДЕЛАТЬ САЙТ? БЕСПЛАТНЫЙ КУРС ПРОФЕССИОНАЛЬНОГО СОЗДАНИЯ САЙТОВ
- Редизайн
Типы применяемых структур сайта
Процесс создания любого сайта или его реконструкции начинается с разработки структуры. Необходимо сформулировать сколько и каких разделов и подразделов целесообразно сделать, сколько страниц должно быть в каждом из разделов (подразделов). Особое внимание целесообразно уделить полноте охвата, логике подачи материала.
Такая классификация, конечно, является общей, и структура многих сайтов может представлять собой комбинацию основных видов, а иногда и совсем не подходить ни под одно из описаний.
Линейная структура сайта
Это самая элементарная структура сайта. Web-страницы идут одна за другой, пользователь должен просматривать их как презентацию или слайд-шоу.

Рис. 1 Линейная структура сайта
В линейной структуре не существует разделения контента (страниц) на уровни. Все страницы на таких сайтах равноправны, и их последовтельно должен увидеть каждый посетитель.
Реализовать такой вид структуры очень легко, так как в большинстве случаев она представляет собой набор html-страниц, с каждой из которых есть ссылка на следующую-предыдущую.
Очень важно, чтобы на каждой странице сайта были название и ссылка на первую страницу, желательно также указывать общее количество страниц и обозначать ту, на которой в данный момент пользователь находится. Но даже при создании сайта с такой простой структурой веб-мастера допускают ошибки.
Таким образом создается своеобразная карта проекта, которая помогает посетителю осуществлять просмотр сайта.
Особенности линейной структуры сайта
- Акцент на одном продукте;
- Возможность выложить большой объем специализированной или маркетинговой информации;
- «По дефолту» очевидный процесс покупки продукта, который может быть спроектирован исходя из специфики продукта;
Пример: сервис для улучшения текста «Главред»
Область применения линейной структуры сайта
Область применения сайтов с линейной структурой чётко ограничена.
Она может использоваться на имиджевых сайтах (т.н. «визитных карточках») и в онлайн учебных пособиях,
Линейная структура с альтернативными вариантами
Этот вид структуры очень похож на линейную, с тем лишь отличием, что пользователи имеют больше вариантов для поиска информации, а точнее — выбор между 2-мя ветками. Например, когда на сайте разделяются корпоративные и частные клиенты.

Рис. 2 Линейная структура сайта с альтернативным вариантом А
Область применения линейной структуры сайта
Чаще всего подобная структура используется для заполнения форм регистрации посетителей сайта. В этом случае все люди начинают работу со стартовой страницы. Однако потом частным лицам предлагается ввести одну информацию, а представителям коммерческих структур — другую.
Довольно часто встречается ситуация, когда уже «разделённые по веткам» посетители тем не менее встречаются на какой-либо странице — например, оплата или отзыв о работе.

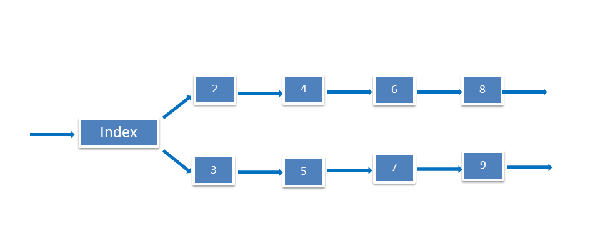
Рис. 3 Линейная структура сайта с альтернативным вариантом Б
Линейная структура сайта с ответвлениями
Данная структура аналогична дороге с множественными ответвлениями от неё.
Структура сайта — пример коммерческого сайта с наглядной структурой
Человек переходит с одной страницы на другую в строгой последовательности как при линейной структуре. Однако посетитель в случае необходимости может всегда перейти на другое ответвление, а затем возвратиться назад.
Основным достоинством линейной структуры с ответвлениями – это относительно несложная возможность web-мастерам перейти на неё с обычной линейной структуры. При развитии сайта в этом часто возникает необходимость. Контент сильно разрастается и необходимо улучшить навигацию.

Рис. 4 Линейная структура сайта с ответвлениями
Это чуть более сложная структура, свойственная небольшим корпоративным ресурсам, сайтам-визиткам, некоторым авторским блогам. Как правило, здесь также нет разделов, а есть только отдельные статичные страницы. Но ссылки на все эти страницы (или на большинство из них) размещены на главной. Благодаря этому система навигации здесь очень простая и интуитивно-понятная, а доступ ко всем страницам осуществляется всего лишь за 1 или 2 клика. Характерный пример сайта с подобной структурой — визитка какой-нибудь фирмы (с главной проставлены ссылки на страницу с каталогом товаров, прайс-листом, контактными данными, вакансиями и т.д.).
Решётчатая структура сайта
Одна из самых сложных структур сайта, где все документы располагаются в разных ветках. Однако посетитель может легко перемещаться по этим веткам как горизонтально (слева направо или между ветками на различных уровнях), так и вертикально (сверху вниз).
Данный вид структуры характерен преимущественно для каталогов статей или ссылок.

Рис. 5 Решётчатая структура сайта
На первый взгляд она очень удобна для пользователей, но для обычных сайтов её лучше не использоваться.
Дело в том, что:
- Решётчатую структуру сложно создать, так как придётся долго копаться в коде или настраивать под неё CMS
- при организации решётчатой структуры можно легко запутаться не только пользователю во время поиска информации, но и самому веб-мастеру при размещении контента
- на сайте размещается большое количество гиперссылок, поэтому применение решётчатой структуры ограничено для больших сайтов
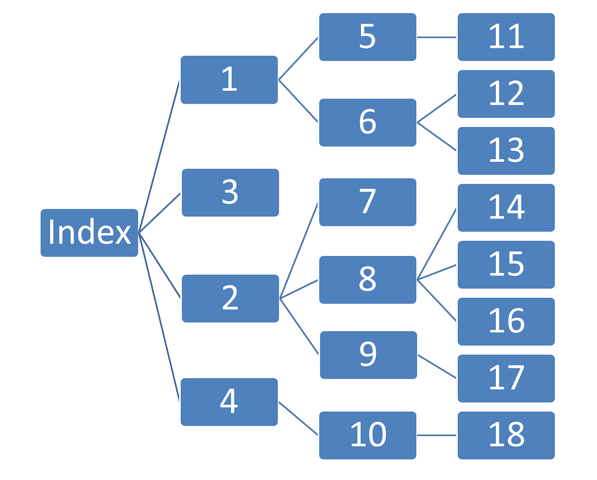
Древовидная структура сайта
Древовидная структура сайта часто используется многими веб-мастерами как самая оптимальная.
Идея применения подобной структуры заключается в том, что у человека есть выбор и возможность как с главной страницы сайта, так и любой другой, перейти в любой раздел, подраздел и на конкретный страницу (документ).

Рис.
6 Древовидная структура сайта
Достоинства древовидной структуры сайта
- Главное достоинство древовидной структуры сайта — универсальность. Древовидная структура прекрасно может подойти для любого вида сайта, будь то домашняя веб-страничка, сайт-визитка, корпоративный сайт, портал или каталог.
- Прекрасная навигация. Идея применения подобной структуры заключается в том, что у человека есть выбор и возможность как с главной страницы сайта, так и любой другой, перейти в любой раздел, подраздел и на конкретный страницу (документ).
- Большая гибкость. Хотя на обычном HTML такую структуру сайта практически невозможно организовать (да и не нужно), для её создания пишется движок или используется CMS.
Недостатки древовидной структуры сайта
При использовании древовидной структуры очень сложно соблюдать баланс между «глубиной и шириной». Если «дерево» сайта будет расти только вглубь, то пользователям, чтобы дойти до какой-то информации, придётся загрузить и просмотреть слишком много страниц, что будет раздражать пользователей. Если создать очень широкую древовидную структуру, то посетители будут вынуждены каждый раз тратить очень много времени для выбора нужной им ветки. А это тоже плохо. Таким образом, при использовании древовидной структуры сайта необходимо постоянно следить за её разрастанием и придерживаться золотой середины.
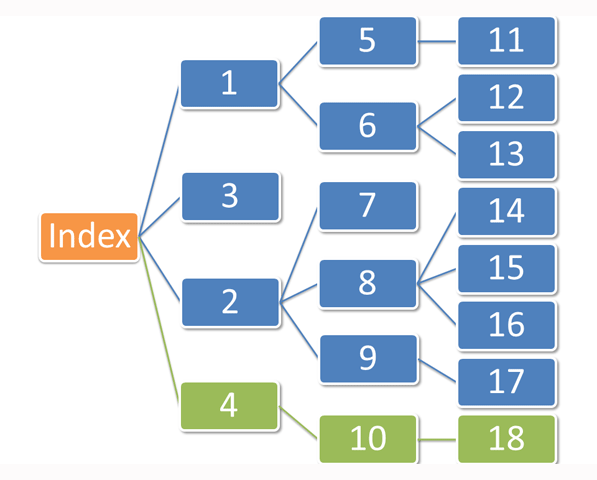
Смешанная структура сайта
Эта структура характеризуется, присутствуем двух или более элементов выше перечисленных структур в одной, однако из-за сложности её реализации, она редко используется.
Эта структура уже на порядок сложнее всех рассмотренных ранее. В ней все страницы также размещаются в различных ветках. Но у пользователя есть возможность перемещаться по ним не только вертикально (вверх-вниз), но и горизонтально (то есть между ветками на разных уровнях). Используется решетка в основном только в каталогах. При этом перемещение между ветками на глубинных уровнях осуществляется с помощью отсылок на рубрики в других разделах.

Рис. 7 Смешанная структура сайта
Анализ структуры существующего сайта
Если ресурс имеет большой объем, включает в себя сложную иерархию разделов, и грамотно не структурирован, то пребывание на таком сайте и поиск информации бывают проблематичными для большинства пользователей, также затрудняется и индексация ресурса.
Для устранения возможных ошибок в организации и логике структуры ресурса, при проведении внутреннего и технического аудитов, выполняется так же анализ структуры сайта.
Для чего же нужен анализ структуры сайта?
??? Целью проведения анализа структуры сайта является выявление внутренних взаимосвязей сайта, эффективность их организации и разработка плана по оптимизации структуры сайта для дальнейшей его раскрутки в поисковых системах. Данный анализ учитывает следующие аспекты:
- Логическая структура сайта. Соответствие названия папок и содержание файлов более низкого уровня тематике папок (разделов) более высокого уровня.
- Размещение однотипных файлов в одной директории. Например, файлы с расширением .png, .gif, .jpg в папке «img», а файлы .pdf в папке «download»
- Соответствие существующей структуры сайта (кластеризованному) семантическому ядру
- Семантическая структура сайта. Цель — использование максимального количества ключевых слов и словосочетаний в тексте сайта с помощью оптимального количества файлов.
- Использование ЧПУ (Человеко-понятный урл) или URL Design в в названии папок (подпапок)
- Анализ структуры сайтов — конкурентов
- Оптимальность ссылочной структуры сайта (внутренняя перелинковка)
- Глубина сайта
- Эффективность и корректность индексации информационных страниц сайта.
- Корректность ранжирования алгоритмом поисковых систем страниц Вашего сайта.
?? Глубина сайта ??
важна для оценки релевантности страницы. Как правило, внутренние гиперсвязи не оптимизированного сайта (отсутствующая или недостаточная внутренняя перелинковка) не способствуют успешной раскрутке сайта.
Робот поисковой машины, как и посетитель ресурса, переходит по ссылкам, ведущим на внутренние страницы сайта.
При неграмотной организации структуры, её запутанности, отсутствии перелинковки страниц, индексация страниц сайта роботами поисковых систем становится проблематичной.
Если на какие-то страницы, которые содержат информацию и подлежат поисковому продвижению, не ведут ссылки из других разделов, робот поисковой машины не включает её в индексацию.
Для упрощения поисковой системе возможности анализа ресурса, существует возможность создания карты сайта в формате, понятном для поискового робота. Карта сайта будет содержать ссылки на страницы сайта, которые содержат полезную информацию. Наличие такой карты позволит роботу быстро обойти и проиндексировать все страницы ресурса.
Чаще всего сайт имеет иерархическую (древовидную) структуру, когда главная страница ссылается на разделы, а разделы на подразделы и т.д. Таким образом, наибольший вес имеет главная страница, затем разделы и подразделы.
Подчас наиболее важные страницы, например, с коммерческими предложениями, не выводятся в поиске. Чтобы это исправить используют перелинковку страниц. Грамотная перелинковка поможет более равномерно распределить вес сайта по всем страницам, а также повысит юзабилити веб-ресурса.
Основные этапы проведения анализа структуры сайта
- Анализ структуры сайтов — конкурентов
- Проверка соответствия внутренних ссылок сайта правильной индексации сайта. Анализ ссылочной структуры сайта.
- Проверка наличия неработающих ссылок и ссылок на несуществующие страницы.
- Проверка удобства навигации по сайту, как с точки зрения поисковых систем, так и точки зрения пользователя.
- Проверка наличия и правильного функционирования карты сайта.
О структуре сайта надо думать заранее, еще до того, как вы начнете делать сайт. Не оставляйте решение этого вопроса на усмотрение разработчика, принимайте активное участие в процессе.
Основная проблема сайтов, которые приходят на продвижение — неправильная, нелогичная структура сайта.
Какие сложности возникают из-за структуры сайта?
- Плохие поведенческие факторы из-за нелогичной и неудобной навигации. Например, клиенты не могут найти нужную информацию или вообще не понимают какие товары и услуги предлагаются. А поведенческие факторы влияют на позиции.
- Поисковые системы не могут определить важные и релевантные страницы на сайте. При логичной структуре вложенность страниц идет от важных к менее важным, от крупных категорий до конкретных объектов (товаров, услуг, новостей и т.п.).
- Под продвигаемые запросы не существует реальных страниц, которые давали бы однозначный ответ, а также невозможность добавить такие страницы, не переделывая целиком весь сайт. В таком случае, если клиент не соглашается переделывать сайт, остается только отказать, т.к. продвижение такого сайта пустая трата времени и денег.
Самый простой способ спланировать структуру сайта.
Самый простой способ спроектировать структуру сайта — наглядный. Не требуются специальные навыки и знания, выполнит даже ребенок:
- Нарежьте карточки из бумаги — это будущие страницы сайта.
- Выпишите на карточки все возможные варианты страниц сайта: товары, прайсы, новости, описания.
Структура сайта от А до Я: виды, создание, анализ
Чем больше видов страниц будет — тем лучше.
- Теперь из карточек нужно собрать древовидную структуру сайта.
Такой способ задействует визуальное мышление — лучший способ решения творческих задач. Карточки легко перекладывать и пробовать разные варианты структуры.

Наглядный способ создать структуру сайта
Важность страниц или статический вес.
Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней). Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта.
Если взять типичный сайт с хорошо организованной структурой, то самая важная страница — обычно главная, потом идут разделы, затем подразделы и конечные страницы.
Это получается само собой, только за счет грамотной структуры и меню:
- На главную страницу ведут ссылки со всех страниц сайта
- На разделы ведут ссылки его подразделов и страниц
- На подразделы ссылки его страниц
- На страницы обычно ведет одна ссылка из раздела/подраздела.
Каждая страница обладает статическим весом. Если с нее идет ссылка на другую страницу, то она передает часть своего веса. Таким образом на любом сайте всегда можно расположить страницы по весу.

В зависимости от целей продвижения можно изменить статический вес страниц. Например, сделать, чтобы больше всего ссылок указывало на конечные страницы, а на главную вообще ни одной. Но это легко сделать, только если структура изначально логична и продумана.
К чему всё это? К тому, что из-за неправильной структуры, самой важной страницей может оказаться какая-нибудь служебная страница (например, вход в админку) или самый неликвидный товар.
Когда мы продвигаем сайт, то распределяем вес на самые важные страницы. Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место.
Если же на сайте неправильная структура и все страницы одинаково важны, то страницы с одинаковой темой будут конкурировать между собой, вместо того, чтобы конкурировать с сайтами конкурентов.
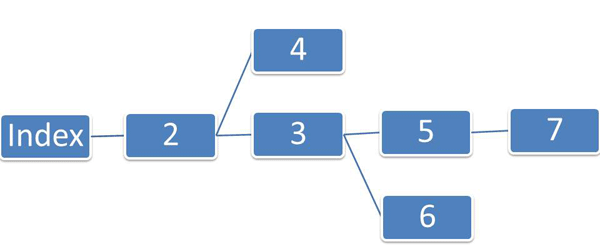
Пример структуры сайта
Здесь я просто публикую свой рабочий черновик раздела сайта, пример структуры, в которой продумана вложенность и перелинковка (связь) страниц. Такие вещи можно делать в любой программе предназначенной для рисования диаграмм. Например, онлайн-сервис https://www.draw.io/

Ну и главный совет — продумывайте структуру до создания сайта, сэкономите кучу денег.
Шаг 4. Определение формы и содержания веб-сайта
После того, как доменное имя зарегистрировано, услуги хостинг-провайдера приобретены и выбран инструмент для создания сайта, самое время определиться с тем, как ваш сайт будет выглядеть и какова будет его структура. В этом разделе я постараюсь объяснить, что такое макет и структура сайта, и как их определять в зависимости от выбранного вами способа построения вашего интернет-ресурса: вручную самостоятельно, средствами CMS или с помощью студии веб-дизайна.
Выбор и создание макета сайта
Не сложно заметить, что большинство современных сайтов состоят из страниц, созданных по единому шаблону — состоящих из одних и тех же элементов: заголовка, боковых панелей, нижней части (подвала), основной информационной области и т.д. Каждая такая область служит определенной цели. В заголовке, к примеру, пользователь видит название сайта, основное меню, контакты и прочую общую для всех страниц информацию. В боковых панелях часто размещают контекстные навигационные меню, содержимое которых зависит от выбранного пользователем раздела или просто рекламу. В нижней части сайта может быть информация об авторе и авторском праве, а также ссылки на наиболее популярные разделы сайта или что-то в этом рода. В основной части страницы содержится то самое информационное наполнение, отличающее эту страницу от всех остальных (основной контент страницы). Ниже приведен общий вид макета сайта, имеющего заголовок, главное меню, боковые панели, подвал и область с основным содержимым. Такой макет еще называют трехколоночным макетом.

Общий вид трехколоночного макета сайта.
Макеты друг от друга могут отличаться набором элементов, к примеру, количеством тех же колонок, а также тем, как ведет себя основная область при изменении ширины окна интернет браузера. Если ее ширина всегда остается постоянной, то такой макет называют макетом с фиксированной шириной. Если ширина основной области динамически меняется вместе с шириной окна браузера, то такой макет часто называют “резиновым” макетом. Примеры макетов приведены далее.

а) трехколоночный макет с фиксированной шириной основной области. б) трехколоночный макет с резиновой шириной основной области. в) двухколоночный макет с боковой панелью справа. г) двухколоночный макет с боковой панелью слева.
Итак, макет сайта – это тот самый трафарет, по которому будут создаваться все основные страницы вашего веб-сайта. Теперь рассмотрим, как выбрать/создать нужный вам макет сайта:
-
Если вы создаете сайт с помощью CMS, то, скорее всего, вы сможете создать макет вашего сайта с помощью визуальных инструментов выбранной вами системы управления контентом. Если вы используете WordPress, то вопрос с выбором макета сайта сводится к выбору подходящей для вас темы (шаблона) для WordPress. Подобные темы представлены набором файлов HTML/PHP/CSS, которые загружаются специальным, встроенным в WordPress инструментом к вам на сайт и подключаются к вашему проекту, как Plug-in компоненты. Найти и подключить нужную вам тему поможет интернет, а помешать только пресловутая проблема выбора, поскольку этих самых тем для WordPress существует действительно очень много.
-
Если вы заказали дизайн сайта в студии веб-дизайна, то и макет вам разработают специалисты этой студии, предварительно предложив вам на выбор несколько вариантов. Создание новой страницы будет сводиться к копированию макета и его информационному наполнению.
-
Если вы создаете сайт самостоятельно, то забота по разработке макета страниц вашего сайта ложится на ваши плечи. Я могу вам помочь в этом, предложив к изучению следующие материалы по основам HTML/CSS разметки:
Определение структуры сайта
Структура сайта – это способ организации связей между различными разделами интернет ресурса, которые представлены отдельными веб-страницами. Структура сайта является иерархической структурой, начинающейся с главной страницы. Уровень раздела или уровень страницы в структуре сайта определяется минимальным количеством переходов по ссылкам, которые необходимо выполнить пользователю, чтобы попасть на данную страницу с главной страницы сайта. Уровень страницы в структуре сайта не следует путать с уровнем вложенности файла, представляющего страницу в папках на диске, где размещен ваш сайт. Страница может находиться в корневом каталоге, но быть недосягаемой с главной станицы, и наоборот – находиться глубоко в подкаталогах на диске, но при этом с главной страницы сайта на нее будет прямая ссылка. Вот так выглядит обобщенная структура сайта до разделов 1-го уровня (будем считать, что главная страница соответствует нулевому уровню).

Обобщенная структура сайта.
При разработке структуры сайта следует учитывать то обстоятельство, что пользователь не всегда будет начинать навигацию по вашему сайту с главной страницы. Поисковые системы в ответ на запросы пользователя довольно часто формируют ссылки на страницы, соответствующие далеко не 1-му, а то и не 2-му уровню структуры вашего веб-ресурса. В этой связи необходимо сделать все возможное, чтобы пользователь, перейдя по ссылке поисковой системы к вам на сайт, имел возможность вернуться в основной раздел, а также перейти на главную страницу. Таким образом, создавая структуру сайта, вы должны заботиться не только о ссылках, ведущих “вниз”, но и о ссылках, ведущих “вверх” по структуре вашего веб-ресурса в направлении основных разделов и его главной страницы. Структуру раздела, представленного основной страницей и набором тематически связанных с ней страниц можно организовать одним из следующих способов.

Структура раздела сайта «дерево».

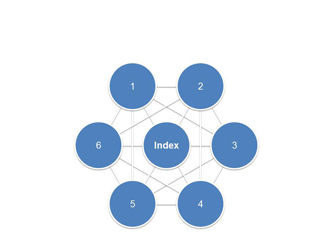
Структура раздела сайта «кольцо».
Если снова вспомнить про WordPress, то думать о структуре сайта при его использовании вам, скорее всего, не придется, поскольку за вас все сделает сама CMS.
Как создать структуру сайта?
Вам необходимо будет только завести список категорий статей и относить каждую новую статью к одной или нескольким категориями. Разделы по каждой категории, при желании, можно будет сформировать автоматически.
На этом про макет и структуру сайта у меня все. В следующих разделах речь пойдет уже не столько о способах и техниках построении сайта, сколько о тех деталях, которые помогут вашему интернет проекту стать популярным у поисковых систем.
Вернуться к вопросу: Как выбрать домен и хостинг.
Читать далее: Шаг 5. Начинаем продвигаться сайт в сервисах интернет-поиска.
Тема 3. Проектирование структуры веб-сайта
Последовательная и логичная структура веб-сайта — важный фактор, влияющий на лояльность пользователей. Выбор подходящей структуры осуществляется на этапе проектирования и зависит от назначения сайта.
Знакомство человека с новым для него окружением всегда начинается с его предположения о том, как он должен вести себя в нем. Он строит свое поведение, в первую очередь, на основе предыдущего опыта, оценивая свое отношение к тому, с чем уже сталкивался и тому, что впервые видит (создает т.н. ментальную модель). Популярность нового веб-сайта в значительной мере будет определяться тем, насколько хорошо его информационная структура соответствует ментальной модели пользователя, его ожиданиям. Логичная и предсказуемая структура позволяет новому посетителю делать успешные предположения о том, где может находиться нужная веб-страница, а регулярные методы организации и отображения информации позволяют прозрачно «обучить» пользователя работе с сайтом.
Внутренняя и внешняя структура
Структуризация представляемой на сайте информации выполняется на двух уровнях: внутреннем и внешнем.
Внутренняя структура определяет логические связи между веб-страницами, то, что в SEO называется внутренней перелинковкой. Продуманная внутренняя структура позволяет избежать ситуаций, когда, например, на сайте появляются страницы, доступные более чем в 3-х кликах от стартовой или в поисковую выдачу попадают приватные страницы или множественные дубли. С другой стороны, под внутренней структурой сайта иногда подразумевают размещение файлов и каталогов в файловой системе веб-сервера. Хороший пример — размещение всех изображений в каталоге images, а скачиваемых файлов — в каталоге download. Внутренняя структура может частично или полностью отображаться во внешнюю структуру.
Внешняя структура – это, по сути, схема навигации, вписанная в дизайн сайта. Именно с внешней структурой имеют дело посетители, будь то люди или роботы. Переходя по ссылкам, они получают доступ (или не получают) к той информации, которую представляет сайт. Тщательно проработанная внешняя структура не только упрощает перемещение по страницам, но и способствует продвижению сайтов в поисковых системах, об этом говорят сами разработчики поисковиков.
Типовые структуры
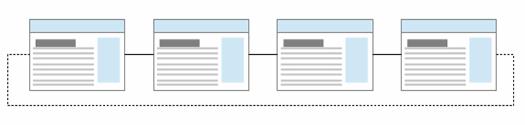
Линейная структура
Простая и естественная структура, в которой все страницы сайта последовательно связаны между собой (рис. 1). Навигация по такому сайту в основном сводится к указанию ссылок на предыдущую и следующую страницы — переходя по ним, пользователь словно листает книгу. В чистом виде линейная структура применяется разве что на самых простых сайтах с небольшим количеством станиц.

Рис. 1.
Структура сайта в виде схемы от А до Я: правильные рекомендации
Сайт с линейной структурой
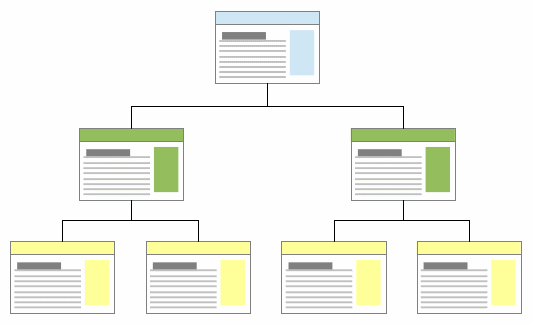
Иерархия
Такая структура предполагает размещение информации в несколько уровней (рис. 2). Страницы нижнего уровня являются подразделами страниц более высокого уровня. Корнем иерархии является стартовая страница сайта, ссылки с которой ведут на разделы и/или страницы 2-го уровня. Иерархическая структура используется во всевозможных сайтах-каталогах.

Рис. 2. Иерархическая структура веб-сайта
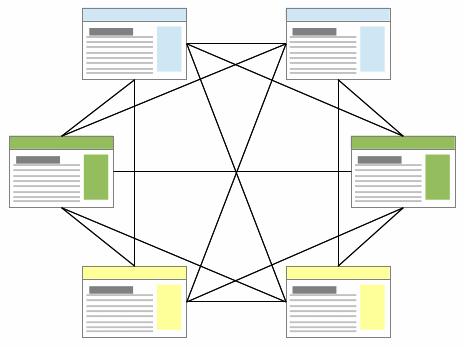
«Паутина»
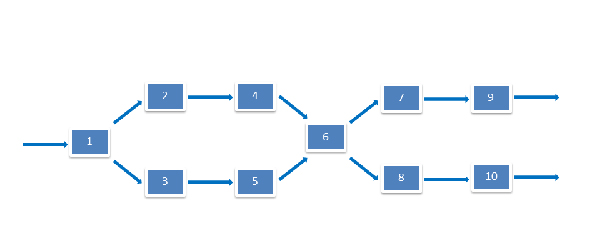
«Паутина» — это структура, практически идентичная концепции сервиса WWW, но в масштабах отдельно взятого сайта (рис. 3). Она основана на установлении таких связей между страницами, которые позволяют быстро перемещаться между ними, минуя какие-либо промежуточные страницы (стартовую или страницы разделов). Подобная структура избыточна, управление ей сильно затрудняется с ростом числа страниц, а пользователь может элементарно «увязнуть» на страницах такого сайта.

Рис. 3. Сайт со структурой типа «паутина»
БОльший порядок на сайте можно навести, если установить связи между страницами по принципу «решетки» (рис. 4)

Рис. 4. Структура типа «решетка»
Дата добавления: 2016-06-18; просмотров: 1490;
Похожие статьи:
Даже если сайт будет хорошо продвинут в поисковых системах, то не факт что посетители на нём задержатся и вернутся на него, если их не будет удовлетворять дизайн. Несмотря на субъективность эстетических предпочтений, есть универсальное свойство дизайна — usability. Дизайн должен помочь решению задач сайта, поэтому удобству и простоте работы с будущим сайтам мы уделяем большое внимание.
У вас никогда не будет второй возможности,
произвести первое впечатление.
Разработка дизайна — самый творческий и самый любимый заказчиками этап работы над сайтом. Важно чтобы заказчик находился в постоянном диалоге с разработчиком, участвовал в обсуждении вариантов, выдвигал свои предложения, высказывал критику
Этапы создания дизайна сайта
- Словесное описание состава модульной сетки каждого вида страниц. Как правило, это главная страницы и все внутренние. В отдельных случаях возможно отдельные модульные сетки и дизайн различных видов внутренних страниц. Задача этапа — определиться со списком элементов каждой страницы. Пример описания главной страницы:
- Логотип компании.
- Слоган.
- Иллюстрация, изображающая сферу деятельности компании.
- Блок нескольких последних новостей (3-5 штук).
- Блок краткого описания компании (1-2 абзаца).
- Навигационное меню (4-6 пунктов).
- Баннер «Заказать», баннер «Калькулятор».
- Стандартные значки «главная», «карта сайта», «контакты».
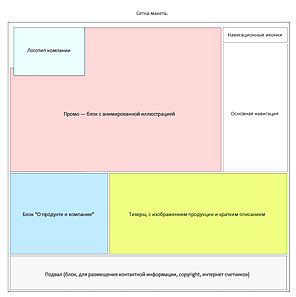
- Модульная сетка. Задача этапа — расставить приоритеты, т.е. определить взаимное расположение элементов страниц и их размеры. Пример:

- Эскиз. Промежуточный этап между модульной сеткой и макетом. На этом этапе определяются и подбираются цвета, шрифты, очертания сайта уже приближаются к финалу. Пример:

- Макет. Законченный дизайн сайта, где прорисованы все иллюстрации, графические значки (иконки) и баннеры. Это файл, который в дальнейшем преобразуется в шаблон страницы. Пример:

- Верстка. Превращение макетов в шаблоны HTML-страниц, которые интегрируются с системой управления сайтом. Вёрстка бывает 3 типов:
- С фиксированной шириной. В этом случае ширина дизайна сайта неизменна при любом размере окна на экране с любой диагональю и разрешением. За эталон принимается минимальная ширина из числа наиболее распространенных в русском сегменте интернета по данным статистики. К примеру, в 2010 году примерно 23% аудитории пользовалось мониторами шириной 1024 точки, а мониторы с шириной 1280 точек были уже у 38% обитателей РУнета, поэтому фиксированный дизайн ещё имело смысл ориентировать на мониторы с шириной 1024 точки. Недостаток такого подхода в том, что на широких экранах появляются пустые поля по бокам.
Примеры: Семь футов, PrimaMedia.
- С динамической шириной, её называют также «резиновой«. В этом случае содержимое страницы равномерно располагается по всей ширине окна, т.е. использует максимум пространства экрана. Недостаток этого подхода в том, что на широких экранах тяжело читать блоки текста с длинными строками.
Примеры: ВГМУ, Точка опоры.
- Комбинированная вёрстка совмещает особенности первых двух. На экранах с малым разрешением не будет чувствоваться разница с резиновой версткой, а вот на широкоформатных мониторах будет видно что ширина дизайна зафиксировалась на определенной отметке и дальше не расширяется до границ экрана. Два основных недостатка предыдущих типов устраняются при комбинированном подходе.
Примеры: наш сайт (который вы смотрите), Тополиная аллея, ВладМедицина, Дальрыбвтуз.
- Адаптивная верстка — это самый современный подход, который достигает наиболее комфортного отображения сайта на экранах самых разных размеров — монитор, планшет, телефон. В основе данного подхода лежат теже принципы, что и в случае с резиновой версткой, но здесь каждый элемент имеет размер в относительных единицах, кроме того, учитывая параметры экрана может меняться компоновка, либо вовсе отключаться те или иные блоки.
Далеко не каждый макет дизайна можно адаптировать под любой из типов вёрстки, поэтому о выборе типа следует задуматься в самом начале.
- С фиксированной шириной. В этом случае ширина дизайна сайта неизменна при любом размере окна на экране с любой диагональю и разрешением. За эталон принимается минимальная ширина из числа наиболее распространенных в русском сегменте интернета по данным статистики. К примеру, в 2010 году примерно 23% аудитории пользовалось мониторами шириной 1024 точки, а мониторы с шириной 1280 точек были уже у 38% обитателей РУнета, поэтому фиксированный дизайн ещё имело смысл ориентировать на мониторы с шириной 1024 точки. Недостаток такого подхода в том, что на широких экранах появляются пустые поля по бокам.
На каждом из этапов в процессе согласования с заказчиком появляются варианты, что позволяет от многообразия прийти к единственному верному решению.
От чего зависит цена дизайна?
Стоимость работ над дизайном зависит от состава и сложности этих работ, от затраченного времени.
- При ограниченном бюджете можно изготовить дизайн с невысокой степенью проработки графики, отсутствием иллюстраций. Это могут быть простые, но при этом все равно эстетически приятные и удобные дизайн-решения, использующие в качестве иллюстраций общедоступную графику и фото (clipart). Примеры: TJA Logistics, Мировой дворик, ДВ Партнер и другие примеры недорогих сайтов.
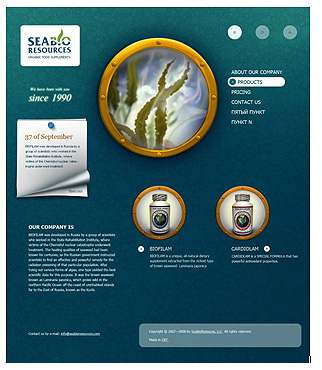
- Эксклюзивный дизайн отличается индивидуальным подходом в разработке идеи. Заказчик получает уникальный продукт, создание которого занимает больше времени и происходит всегда поэтапно. Все графические элементы создаются вручную и прорабатываются до мельчайших деталей. Примеры: SeaBio Resources, ВГМУ, Альфа тур, Дальрыбвтуз, Домашний очаг, Владхлеб…
Дизайн сайта как самостоятельная услуга
Разработка графического оформления (дизайн) может быть отдельной услугой, например если работы по программированию и наполнению сайта заказчик планирует осуществить собственными силами.
КАК СДЕЛАТЬ САЙТ? БЕСПЛАТНЫЙ КУРС ПРОФЕССИОНАЛЬНОГО СОЗДАНИЯ САЙТОВ
Итогом такой работы являются макеты сайта, т.е. графические файлы в формате Photoshop. Также мы можем выполнить этап верстки, т.е. создания HTML-шаблонов страниц на базе изготовленных макетов.
Редизайн
Чаще всего под этим термином понимают изменения не только дизайна, но и программной части сайта. Хотя, как описано выше, мы можем оказать отдельно работы по дизайну, так и провести полную модернизацию сайта.
FILED UNDER : IT