admin / 30.09.2018
Размер фавикона для сайта
![]()
При разработке сайта в обязательном порядке возникает проблема перед необходимостью установки такого важного элемента, как фавикон. Favicon – это изображение-значок размером 16 х 16 пикселей, который отображается рядом с названием вкладки в браузере. Используется он только для подчеркивания уникальности и придает престиж, а также узнаваемость сайта.
С момента выхода Internet Explorer 5 для всех браузеров был установлен неизменный стандарт фавикона в 16 х 16 пикселей, а также были утверждены такие необходимые условия, как формат .ico у которого глубина цвета обязательно измеряется или 8, или 24 битами. Причем создание таких изображений сейчас не составляет труда, т.к. в интернете существует десятки сервисов, которые специализируется на создании favicon.
Между прочим, размер данного изображения позволителен и в размере 32 х 32, но использование такого разрешения не имеет никакого смысла, ведь во вкладке любого браузера главное изображение сайта всё равно будет изображаться только в 16 х 16 пикселей, что соответственно следует также и для поисковиков, которые предоставляют возможность увидеть иконку сайта непосредственно на самой странице запроса.
Категории: Дизайн
Содержание
- Как сделать иконки для сайта и зачем это надо? Бесплатная программа Icon Generator поможет создать иконку ico или favicon онлайн
- Favicon генератор
- Для чего нужны иконки ICO?
- Особенности и значение favicon.ico
- Icon Generator (Генератор): бесплатная программа-редактор favicon.ico и любых иконок для сайта и рабочего стола
- Создаем и устанавливаем красивый фавикон (favicon) для сайта
- 2018 благодаря faviconit
- Начиная с Windows 8
- Browserconfig.xml
- Искушение № 1. Отображение всех функций
- Искушение № 2. Добавление трех и более объектов
- Искушение № 3. Чрезмерная конкретизация
- Искушение № 4. Использование фирменного стиля
- Генератор фавикон онлайн (favicon ico online)
- Искушение № 5. Использование текста на иконке
- Искушение № 6. Добавление деталей лица
- Что такое Favicon?
- Как сделать иконку для сайта
- Размер фавикона в пикселях. Иконка сайта: создание и редактирование
- Полезное замечание
- Требования к иконкам
- Размеры Favicon?
Как сделать иконки для сайта и зачем это надо? Бесплатная программа Icon Generator поможет создать иконку ico или favicon онлайн
Что такое иконка – прекрасно известно не только любому владельцу или разработчику сайта, но и обычному компьютерному пользователю. В какой бы программе вы не работали, будь то специализированное приложение или обычный Word – вы везде можете увидеть множество иконок, отображающих создание нового документа, удаление, сохранение и прочие действия. Да что там! Взять даже обычный рабочий стол ПК – у каждого здесь найдется пара иконок «Мой компьютер», «Мои документы», «Корзина» и т.д.
В Microsoft Windows для хранения иконок используется формат ICO. ICO-файл содержит в себе один или несколько значков, для каждого из которых отдельно задается цветность и размер. Как правило, можно задать любой размер, но чаще всего используются иконки ICO 16х16, 32х32, 48х48 пикселов. Структура иконки ICO близка к формату BMP, но имеет одно отличие – наличие дополнительного изображения-маски, которая накладывается на задний план для прозрачности рисунка.
В общем, иконки ICO мы видим повсюду. Но у многих пользователей возникает резонный вопрос: зачем эти значки нужны? Что такое favicon.ico?
Favicon генератор
Какой программой воспользоваться для создания иконки для сайта в формате ICO? Итак, обо всем – по порядку.
Для чего нужны иконки ICO?
А может, можно и вовсе обойтись без иконок? Ведь необходимые действия и категории всегда можно просто подписать. Можно, конечно, но есть несколько веских причин, которые говорят в пользу того, что создать иконку ICO не просто нужно, а действительно необходимо
- Простота распознавания. Создать иконки для сайта ICO 16х16 или 48х48 – настоящая необходимость, если вы действительно заботитесь о своих пользователях. Давайте на секунду представим, что стандартные пункты меню, оснащенные надписями и иконками, стали плохо видны (для людей с плохим зрением это представить несложно). И, о ужас, мы больше не можем прочитать ни одной надписи! Тем не менее, практически все иконки ICO остались узнаваемыми – теперь, даже не читая надпись, мы можем с легкостью делать в программе нужные действия благодаря привычным значкам.
- Узнаваемость. Решив создать иконку ICO, вы заметите, что каждый такой значок в отличие от надписи обладает своими собственными характеристиками – формой и цветом. Таким образом, чтобы отличить одну надпись от другой, вам нужно ее прочитать. В случае с иконками ICO ничего читать не надо – достаточно секундного взгляда.
- Запоминаемость. Экспериментально доказано, что картинки запоминаются лучше, чем надписи. Таким образом, со временем иконка вызывает даже определенные ассоциации в голове у пользователя. А ведь именно это вам и надо! Решив воспользоваться программой для создания иконки для сайта в формате ICO, в конечном итоге вы сможете создать значок, который настолько запомнится вашему пользователю, что в дальнейшем будет ассоциироваться у него только с вашим сайтом.
- Привлечение пользователей. Иконки ICO 16х16 – отличный способ привлекать на сайт пользователей чуть чаще. Не так давно веб-мастера придумали такую «фишку» — размещать иконку ICO в адресной строке рядом с именем сайта. Такой значок получил название favicon.ico и позволил выделить определенный сайт из множества конкурентов. Но подробнее об этом – в следующем пункте.
Особенности и значение favicon.ico
Favicon (сокращение от FAVorites ICON – «значок для избранного») – иконка для сайта. Решив создать иконку favicon.ico для сайта, получившийся значок будет отображаться не только перед URL страницы в адресной строке, но и рядом с закладкой, во вкладках, в выдаче поисковика и прочих местах.
Традиционно посредством программы для создания favicon.ico получаются значки 16х16 пикселей, которые загружаются в корневой каталог сайта. Тем не менее, существует возможность прописать в коде страницы точное положение иконки для сайта favicon.ico, что позволяет использовать для каждой страницы свой значок.
Решив создать favicon.ico, иконки для сайта, вы получаете возможность придать вашему ресурсу индивидуальность, сделать его более узнаваемым и популярным. Но как сделать иконку favicon.ico для сайта? Какую прогу использовать, чтобы конвертировать BMP, PNG в иконку ICO онлайн?
Icon Generator (Генератор): бесплатная программа-редактор favicon.ico и любых иконок для сайта и рабочего стола
Чтобы конвертировать BMP, PNG в ICO онлайн , требуется специальная программа для создания иконок для сайта. При этом, хочется найти приложение, которое поможет перевести изображение в иконку ICO 16х16, 32х32 не только быстро и качественно, но еще и бесплатно. Наша программа Icon Generator (Генератор) станет для вас идеальным решением!
Пользоваться нашей программой для создания иконки для сайта, favicon.ico легко и просто. Все что от вас требуется, чтобы конвертировать BMP, PNG в ICO онлайн – выполнить несколько простых действий:
- выберите на компьютере нужное изображение;
- загрузите его в нашу программу;
- нажмите «Создать ICO».
За несколько секунд задайте нужные параметры для будущего значка и создайте уникальную иконку для сайта, favicon.ico.
Если вы хотите постоянно пользоваться нашей бесплатной программой для создания иконок для сайта в формате ICO – просто зарегистрируйтесь на нашем сайте!
Вы сможете продолжить свою работу, даже если при предыдущем посещении вам пришлось прервать создание favicon.ico. А лучшие ваши работы вы всегда сможете найти и скачать в галерее ICO на нашем сайте.
Обновлено 15 июня 2018 г.
Если у вас есть доступ к Photoshop, проверьте это:
http://www.photoshopsupport.com/tutorials/jennifer/favicon.html
Это руководство связано с плагином, который позволяет Photoshop сохранять файлы ico изначально, а затем предоставляет информацию о стандартах favicon.
Когда я впервые начал делать значки, это был 16×16 8-битный файл ico. Если вы хотите, чтобы favicon работал в большинстве браузеров, я бы придерживался этого.
формат выбранного изображения должен быть 16×16 пикселей или 32×32 пикселей, используя либо 8-битные, либо 24-битные цвета.
Создаем и устанавливаем красивый фавикон (favicon) для сайта
Формат изображения должен быть одним из PNG (стандарт W3C), GIF или ICO. — w3.org/2005/10/howto-favicon
Нет, вы не можете использовать нестандартный размер или размер, так как это может нанести ущерб браузерам людей везде, где отображаются значки. Вы можете сделать это 12×16 (с четырьмя пикселями белого / прозрачного дополнения на 12-пиксельной стороне), чтобы сохранить соотношение сторон, но вы не можете увеличить (ну, вы можете, но браузер будет сжимать его).
2018 благодаря faviconit
Я использую faviconit.com для лучшей поддержки браузера и устройства. Вы загружаете изображение, и этот сайт дает вам код, преобразованные изображения и файл browserconfig.
Мы могли бы просто загрузить favicon 16×16, и он, вероятно, появится почти в любом браузере.
Но когда вы отметите его как один из ваших избранных на смартфоне или планшете, нам понадобятся большие изображения (от 60×60 до 144×144).
И скажем, один из наших пользователей создает ярлык на рабочем столе. В этом случае 196×196 выглядит лучше!
Начиная с Windows 8
Но это еще не все. Начиная с Windows 8 мы можем создавать ярлыки на сайтах с плитками!
Browserconfig.xml
Загрузите файл с именем browserconfig.xml (чтобы включить плитки в windows> 8)
favicon.ico — 16×16
И я использую эти, чтобы быть красивыми в мобильных и планшетах:
Очень важно использовать имя «favicon.ico» в корневом каталоге, потому что многие браузеры попытаются найти его в первую очередь.
Обдумывая метафоры иконок, необходимо придерживаться двух основных принципов:
- Сохранить их простыми
- Сделать их непохожими друг на друга
Однако темные силы уводят с праведного пути. Ниже я приведу рейтинг соблазнов, поджидающих начинающего дизайнера иконок.
Искушение № 1. Отображение всех функций
Мы уже привыкли к тому, что иконка принтера отправляет на печать одну копию документа на принтер, который стоит по умолчанию. Но представьте, что вы никогда прежде не печатали документы: данная иконка может использоваться для настройки параметров печати или для поиска и добавления принтера(пример из книги Алана Купера About Face 3).
Придумывая метафору, вы пытаетесь сделать ее как можно более информативной. Но, честно говоря, в большинстве случаев это едва ли возможно. Сложно точно определить функции даже самых простых иконок.

На примере панели инструментов Outlook 2007 мы видим, что многочисленные конверты снижают читабельность иконок.
Искушение № 2. Добавление трех и более объектов
Добавлять более двух различных объектов в иконку крайне нежелательно. Обычно, два простых объекта нормально входят даже в размере 16х16, хотя никогда не помешает задуматься, можно ли уменьшить число объектов для лучшей читабельности.
Пытайтесь отобразить какую-нибудь одну функцию иконки. Для иконки «Администратор сети» нарисуйте «ботаника» в очках, но не добавляйте гаечный ключ и компьютер, подключенный к сети.

Эта иконка установочного файла — наглядный пример перегруженной объектами иконки. Мы уже знаем, что программы, как правило, устанавливаются на компьютер. Мы уже знаем, что иногда программы распространяется на CD. Одной коробки было бы достаточно.
Искушение № 3. Чрезмерная конкретизация
Используйте символы. Отойдите от сугубого реализма. Для иконки «Художественная выставка» больше подойдет статуя или картина, нежели помещение музея. Само собой, в приложении не должно быть противоречащих иконок, таких как «Предмет искусства».
Искушение № 4. Использование фирменного стиля
Чтобы угодить начальнику или клиенту, вам очень хочется использовать фирменные цвета компании. Кроме того, это же так логично. Не делайте этого.
Использование фирменного стиля в иконках в 99% случаев ухудшает их читабельность.
Генератор фавикон онлайн (favicon ico online)
Более того, создавая иконки в едином стиле, вы делаете их похожими друг на друга. Вместо этого используйте Руководство по стилю иконок от операционных систем. Начиная с ОС Windows XP, компания Microsoft вводит такие параметры, как перспектива, источник света и общий вид. Соответственно иконки для ОС Vista должны быть реалистичными, а источник света должен располагаться в левом верхнем углу, слегка перед иконкой.
В приложении для конференций Yugma логотип используется для всех пунктов стартового меню, так что здесь фирменная символика применена на все 100%. Сравните их с понятными иконками TuneUp Utilities 2008, которые отражают непосредственно свои функции.
![]()
Искушение № 5. Использование текста на иконке
Не описывайте функциональность прямо на иконке. Для этого существуют всплывающие подсказки и надписи рядом с иконками.
Надпись рядом с иконкой дает описание ее функциональности. Вместо того чтобы повторять информацию, дизайнеру следует позаботиться о том, чтобы иконки отличались друг от друга, чтобы опытный клиент смог использовать их быстрее.
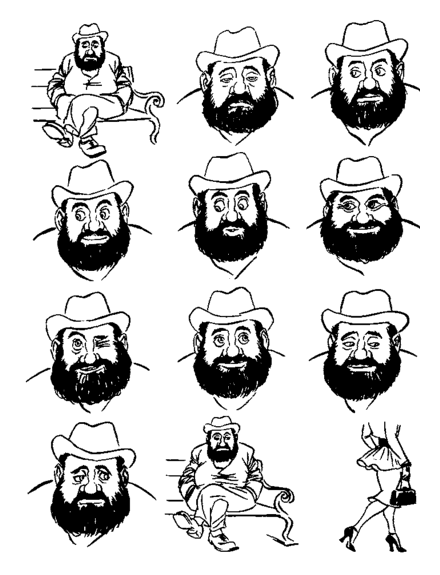
Искушение № 6. Добавление деталей лица
Не отрисовывайте детали, используйте «пустые» лица. Когда лицо несет в себе много информации, это отвлекает от значения иконки. Эта подборка классических рисунков Bidstrup показывает, как много можно прочесть на лице человека:

Что такое Favicon?
Favicon для сайта – это одна из его отличительных особенностей. Это еще один шаг к созданию и использованию фирменного стиля. Favicon, говоря простыми словами, это иконка (изображение), которое выводится в браузере перед адресной строкой. Также favicon используется при добавлении страницы в закладки. Согласитесь, пользователю удобнее будет найти ваш сайт в закладках, если там будет изображена ваша «фирменная» иконка.
Думаю, каждый из вас замечал favicon, посещая любимые сайты. Выглядит это следующим образом (в браузере Google Chrome):
![]()
И для сравнения, отображение иконки в браузере Internet Explorer:
![]()
Как сделать иконку для сайта
Сделать фавикон можно как используя стандартные возможности Photoshop (или другого графического редактора), так и с помощью всевозможных веб-сервисов.
Рисуем Favicon с помощью веб-сервиса
Самый простой способ сделать фавикон – воспользоваться сервисом www.favicon.cc. Выглядит он так:
![]()
Чтобы нарисовать иконку, нужно просто выбрать нужный цвет, прозрачность и нарисовать нужные контуры. При создании иконки сразу есть возможность предпросмотра:

Создаем Favicon из готового изображения
Для того, чтобы конвертировать готовую иконку в формате .png (который, кстати, тоже может использоваться для задания favicon), можно воспользоваться другим веб-сервисом: favicon.ru.
Устанавливаем Favicon на сайт
Когда иконка будет готова, вы сможете ее скачать в формате .ico. Чтобы добавить favicon на сайт, поместите файл favicon.ico в корневой каталог сайта и добавьте между тегами <head></head> строчку:
По умолчанию, если иконка для сайта явно не указана, браузер пытается загрузить файл favicon.ico из корня.
Размер фавикона в пикселях. Иконка сайта: создание и редактирование
Но лучше перестраховаться.
Также рекомендуется добавлять строку:
(для Internet Explorer).
Размер фавикона может быть 16×16, 32×32.
Полезное замечание
Файл иконки может иметь не только расширение .ico, но и .png, причем рекомендуется использовать последний вариант. Это связано с тем, что устройства с высоким разрешением дисплея (например, iPhone, iPad, iPod) по умолчанию имеют размер иконки 57×57. Для этого лучше делать второй вариант иконки (в более высоком разрешении) и прописывать дополнительно строку:
Но стоит отметить, что в таком случае иконка будет скруглена по углам и на нее будет наложен блик (это делается автоматически самим устройством). Для того, чтобы этого избежать, вместо apple-touch-icon нужно написать apple-touch-icon-precomposed.
Иконка — неотъемлемый атрибут любого мобильного приложения. Именно за нее цепляется взгляд пользователя, когда он что-то ищет в сторе. Поэтому ее созданию надо уделить немало внимания, от этой небольшой детали во многом зависит успех вашего приложения. В этой статей расскажу как раз о правильном подходе к созданию иконки.
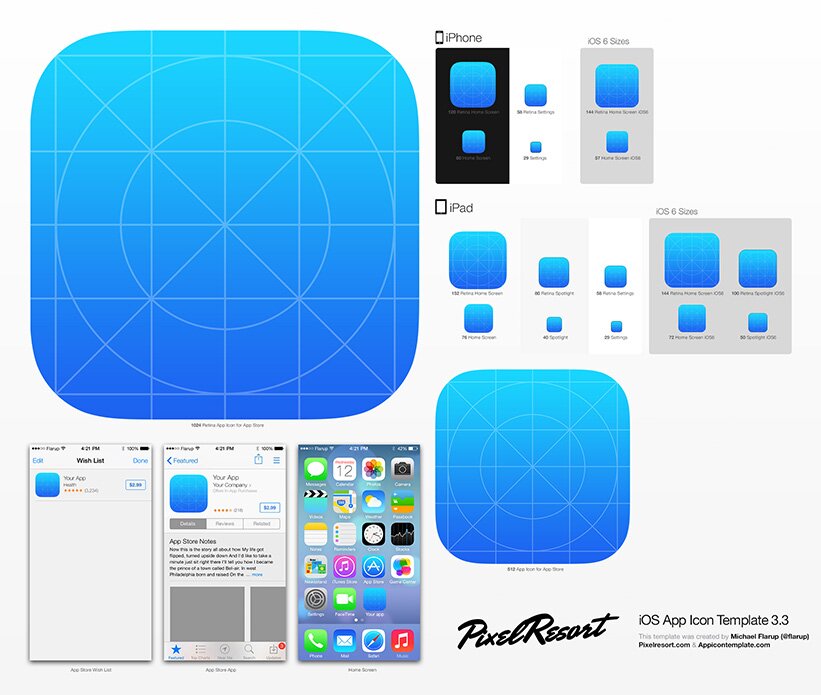
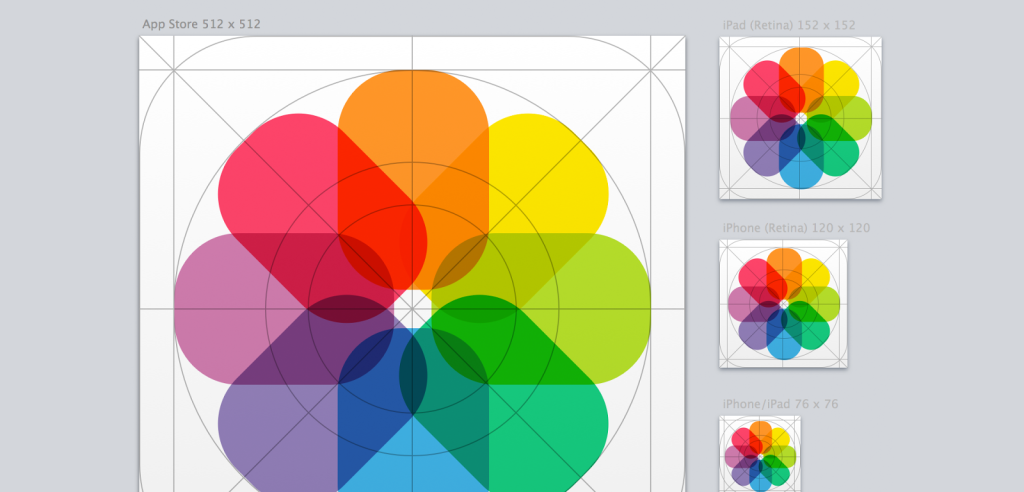
Требования к иконкам
Перед созданием или заказом иконок внимательно изучите правила магазинов приложений. Сначала может показаться, что нужна лишь одна небольшая квадратная картинка со стороной 57 пикселей, то есть именно такая, которую пользователи привыкли видеть в своих iPhone и iPad.
Но все намного сложнее — требуется целый набор исходных графических файлов, максимальный размер которых может достигать 2048 пикселей. И у каждого стора свои требования, например, в Google Play нужно всего 5 размеров, а в App Store — 9. Обратите внимание на размеры иконок для устройств с экранами Retina — для корректного отображения на них нужны особые размеры.

Особенности дизайна
Казалось бы, на небольшом полотне иконки дизайнеру разгуляться негде, но это далеко не так. Среди иконок попадаются настоящие шедевры, глядя на которые, пользователь невольно тянется к кнопке «Установить». Каковы же элементы успешной иконки?
1. Дизайн иконки должен отражать суть приложения. Если вы запускаете военную стратегию, то есть смысл использовать изображение орудий или отрядов бойцов на иконке. Если приложение связано с музыкой, то поместите на иконку стилизованные ноты или музыкальные инструменты. Не вводите пользователей в заблуждение, наоборот, дайте им возможность легко идентифицировать контент приложения.

2. Помните, что иконка — это важный элемент маркетинга.
Размеры Favicon?
Сделайте ее привлекательной, чтобы пользователь только из-за нее захотел установить приложение.

3. Если приложение связано с каким-то брендом, то уже по иконке пользователь должен понять, о какой именно торговой марке идет речь. Вывод напрашивается сам собой — надо использовать логотип.
Еще несколько полезных советов:
4. Не стоит на иконке дублировать текстом название приложения. Делайте это только в исключительных случаях.
5. Не загромождайте иконку большим количеством объектов, это ухудшает ее восприятие.
6. Избегайте использования всех цветов радуги. Обычно достаточно не более 3-4 основных цветов
7. Прежде чем создавать иконку, тщательно изучите аудиторию и подсмотрите за конкурентами. Возможно, вам придется строго придерживаться одного стиля.
8. Если вы запускаете серию связанных друг с другом приложений, то делайте иконки для них по одинаковым принципам построения.
Не бойтесь менять иконки, но делайте это очень аккуратно, чтобы все версии были стопроцентно узнаваемыми. Такой шаг поможет напомнить о себе пользователям, которые давно установили ваше приложение, но не заходят в него. Поводом для изменения иконки могут стать праздники или смена сезонов.
Заказ иконки
В сети есть множество бесплатных сервисов для автоматического создания иконок для мобильных приложений. Но такой вариант неприемлем, с помощью этих инструментов хорошую иконку не сделать. Есть еще один путь — стоки или, например, такие ресурсы, как thenounproject.com, которые все же предпочтительнее первых. Там можно сравнительно дешево купить иконку. Но этот вариант для тех, кто сильно экономит.
Наиболее правильный выбор — заказ иконки у профессиональных дизайнеров. Их можно найти среди фрилансеров, проще всего это будет сделать на крупнейшей в рунете площадке FL.ru.
Также не стоит надеяться, что вы дадите заказ, а через три дня вам пришлют готовый шедевр. Обычно процесс создания лого для приложения многоэтапный — он требует постоянной доводки. Сроки зависят как от поставленных задач и исполнителя, так и от многих других факторов. Если случай сложный, требует большой проработки, но дизайнер заявляет что справится за день, то такой факт должен вас насторожить.
Для создания действительно качественной и привлекательной иконки вы должны дать дизайнеру максимум информации о контенте и целевой аудитории приложения и подробно изложить свои пожелания. Но не стоит заваливать исполнителя своими эскизами, тем более если вы далеки от сферы дизайна. Это только усложнит ваши взаимодействия и растянет сроки.

Если у вас уже есть какие-то идеи, то сделайте эскиз или хотя бы схематично нарисуйте на бумаге то, что хотите видеть на будущей иконке. Создав концепт, вы очень поможете дизайнеру и ускорите работу.
Принцип создания иконки сильно зависит от специфики приложения. Иногда дизайнеры в процессе создают несколько вариантов, из которых дальше выбирается наиболее подходящий. А иной раз делается единственный.

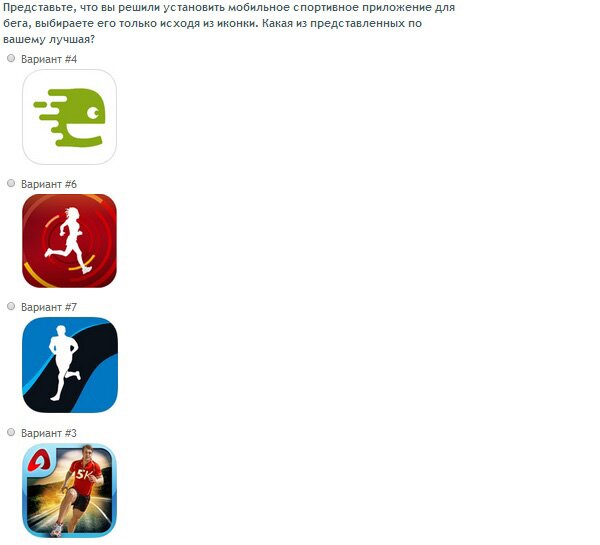
<Для некоторых приложений подходит прием оценки на фоне конкурентов, когда иконка размещается среди других приложений на скриншоте из стора. То есть таким образом ее можно увидеть и оценить в той среде, для которой она создается.
Иногда можно проследить корреляцию между цветом иконок и категориями приложений. Например, многие социальные сети используют вариации синего цвета, а мессенджеры — зеленого. Но есть отличные примеры, которые доказывают, что далеко не всегда стоит придерживаться каких-то цветовых рамок, будьте смелее, заявите о себе другим цветом. Если же задачи стоят иные, то пробуйте мимикрировать, не выбиваясь из общего ряда.

Важный технический момент: заказывайте у дизайнера сразу все необходимые размеры иконок. Если вы сделаете автоматический ресайзинг средствами обычного графического редактора, то вас будет ждать разочарование — качество картинки сильно пострадает. Поэтому обязательно доверяйте эту процедуру дизайнерам, которые для каждого требуемого размера создадут свою уникальную иконку.

Тестирование
Отдельно стоит сказать о тестировании. Прежде чем запускать приложение проверьте иконку на группе людей, которая соответствует вашей целевой аудитории. Если вам это не по силам, то не беда — попросите помочь знакомых и друзей.
Не просто показывайте им разные варианты отдельно, а окружайте каждый иконками конкурентов. При этом выбирайте тот, который привлекает больше внимания. Еще один эффективный подход — опросы. Создайте анонимную голосовалку без показа результатов. Ссылку на нее можно разместить у себя в социальных сетях или блоге, чтобы охватить больше аудитории.

Кроме того, учитывайте что у пользователей могут быть установлены разные обои. Выберите основные цветовые вариации и протестируйте иконку на каждой их них. Возможно, что с некоторыми видами фона она будет сливаться, тогда придется переработать значок вашего приложения.
Заключение
Иконка напрямую влияет на успех приложения. При ее создании не выходите за рамки требований магазинов. Подойдите к задаче творчески и не бойтесь экспериментировать, так вы сможете создать настоящий шедевр, за который пользователи проголосуют установками.
FILED UNDER : IT