admin / 13.02.2018
Как добавить два фона к одному элементу через CSS3? | htmlbook.ru
Сегодня, практически в каждом дизайне сайта присутствует красивая background картинка.
Каждый верстальщик знает, что самый простой способ создания дизайна – лучшее, что может быть. Одним из простых и удобных техник является растягивание background на весь экран, с помощью нескольких строк css кода.
Казалось бы, мелочь, но все же, порой нужно сотворить что-то сложное простым способом. Например, реализовать несколько background с индивидуальными параметрами, без использования вспомогательных div блоков. То есть, сохраняя семантическую верстку.
В этой статье мы рассмотрим синтаксис кода, который поддерживает несколько background (multiple backgrounds) в одном элементе. Вот, как это смотрится в реалии:

Содержание
- CSS код для multiple backgrounds
- Можно ли применить несколько цветов фона с помощью CSS3?
- CSS фон
- Добавление фонового изображения
- Множественные фоны в CSS3.
- Повтор фонового изображения
- Позиционирование фонового изображения
- Фиксация фонового изображения
- Объединение свойств
- Несколько фоновых изображений
- Множественные фоны в CSS3.
- Несколько фоновых рисунков
- Несколько background с помощью CSS, или Multiple Backgrounds
- Уроки Фотошоп
- Обычные слои и слой Background
- Задание фона с помощью CSS свойства Background
- Уроки Фотошоп
CSS код для multiple backgrounds
Несколько background картинок реализуются с помощью нескольких значений css параметра background, которые разделены комой:
#multipleBGs { background: url(photo1.png), url(photo2.png), url(photo3.png) ; background-repeat: no-repeat, no-repeat, repeat-y; background-position: 0 0, 30px 70px, right top; width: 400px; height: 400px; border: 1px solid #ccc; }
Я пытался сделать так же, с помощью краткого кода. К сожалению, не работает.
Плюс к этому, можно использовать другие свойства background (background-attachment, background-clip, background-image, background-origin, background-position, background-repeat, background-size). Так же, как и в CSS градиентах.
Вот и все! Надеюсь вам понравилась эта техника создания нескольких background, без использования каких либо вспомогательных элементов. Чистый семантический код.
Если у вас остались вопросы, замечания или предложения по поводу данной техники создания multiple backgrounds – пишите в комментарии. Также, хотелось бы провести тест на кроссбраузерность. Просьба, всем кто будет использовать (использует) данную технику, написать в комментарии, как это работает в разных браузерах (которыми вы пользуетесь).
Источник материала …
Дальше: Как заработать на блоге? Пошаговая инструкция по заработку на блоге.
Дискуссия по теме 3 Комментария
Добавить комментарий

Uriy 15.09.2016 ? 18:32
Спасибо! Получилось, но пришлось применить » !important»

Uriy 15.09.2016 ? 16:19
День добрый! Почему то отображается только один фон. Не знаю что делать!!!!

Sipth 16.03.2015 в 12:15
А можно для совсем тупых, как я, рассказать вот это же #multipleBGs надо в диве где то в шаблоне страницы использовать? А если у меня чей то там шаблон и background идет в составе с #main ? или мне надо для #multipleBGs сделать отдельный div ?
В CSS 2 добавить одновременно два фона к одному элементу нереально, поэтому приходится вкладывать один элемент внутрь другого и для каждого задавать свой собственный фоновый рисунок. Для сложных макетов таких вложений иной раз можно насчитать около десятка. Понятно, что ни к чему хорошему такое нагромождение не приводит, но что делать? Оказывается, есть что! В CSS 3 можно одновременно добавлять несколько фоновых рисунков для любого элемента. Так что берем рисунок блока (рис. 1), режем его на части и начинаем тестировать в браузерах.

Рис. 1. Блок для сайта
Для простоты, ширину блока возьму фиксированного размера, а высота будет тянуться в зависимости от контента. По рисунку хорошо видно верхнюю и нижнюю часть, вырезаю в редакторе и складываю пластами в отдельном файле. Среднюю часть надо выбрать так, чтобы она повторялась без швов по вертикали. Рисунок имеет хорошо выраженный повторяющийся орнамент, так что трудностей с выделением быть не должно. Копирую и вставляю к предыдущим фрагментам. В итоге получится такая картинка (рис.
Можно ли применить несколько цветов фона с помощью CSS3?
2).

Рис. 2. Подготовленные изображения
В принципе, можно сохранить каждый фрагмент в виде отдельного файла, но у CSS-спрайтов (так называется технология склейки нескольких изображений в одно) есть ряд преимуществ. Во-первых, сокращается количество запросов к серверу из-за сокращения количества файлов и, во-вторых, рисунки в сумме загружаются и отображаются быстрее.
Сам фон выводится свойством background, оно же задает и координаты нужного фрагмента. Параметры каждого фона перечисляются через запятую, и в данном случае имеет значение их порядок. Мне требуется, чтобы верхняя и нижняя часть блока не перекрывались, поэтому ставлю их первыми (пример 1).
Пример 1. Несколько фоновых картинок
HTML5CSS2.1CSS3IE 8IE 9CrOpSaFx
Первый фон выводит верхнюю границу блока, второй фон — нижнюю, а третий вертикальные границы.
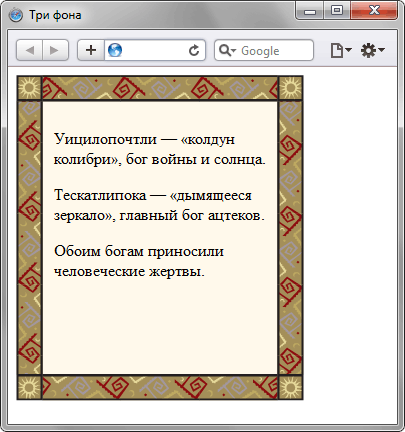
Проверяем в браузерах. Internet Explorer 8 вообще не вывел никаких рисунков, остальные браузеры (IE 9, Opera 10.60, Firefox 3.6, Chrome 5, Safari 5) отобразили рамку корректно (рис. 3).

Рис. 3. Вид рамки в браузере Safari
С использованием множественных фонов ситуация для разработчиков существенно облегчается, особенно при верстке блоков. Остается только одна мелочь. Надо чтобы браузер IE 6–8 прекратил свое существование.
CSS фон
В этой главе:
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу <body>. Затем мы задаем для элемента <div> (с классом wrapper) белый цвет фона:
body { background-color: #333; background-image: url(‘image.png’); } .wrapper { width: 80%; margin: 20px auto 40px auto; background-color: #fff; color: #333; }
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента <body> и внутри элемента <div>.
Множественные фоны в CSS3.
Если бы цвет фона для элемента <div> не был бы установлен, то в качестве фона был бы показан фон, который установлен для <body>, так как по умолчанию все элементы имеют прозрачный фон.
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Повтор фонового изображения
По умолчанию фоновое изображение повторяется по вертикали и по горизонтали заполняя таким образом все доступное пространство в элементе. Повтор фонового изображения можно переопределить с помощью свойства background-repeat, рассмотрим его возможные значения:
- no-repeat — фоновое изображение не повторяется
- repeat-x — повторяет фоновое изображение только по горизонтали
- repeat-y — повторяет фоновое изображение по вертикали
- repeat — фоновое изображение занимает все доступное пространство повторяясь по горизонтали и вертикали (является значением по умолчанию)
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Название документа</title> <style> body { background-image: url(‘img_tree.png’); background-repeat: no-repeat; padding-left: 200px; /*отступ от левого края равный ширине картинки*/ } </style> </head> <body> <h1>Украсим страничку фоновым изображением!</h1> <p>При добавлении изображения к фону элемента, текст может наехать на него, что может испортить впечатление от страницы. Для того, чтобы этого не случилось, для всех элементов был добавлен отступ от левого края, равный ширине картинки.</p> </body> </html>
Позиционирование фонового изображения
По умолчанию фоновое изображение располагается в верхнем левом углу окна браузера или элемента-контейнера. Если фоновое изображение не повторяется (background-repeat: no-repeat;) или должно повторяться с определенного места, то можно использовать свойство background-position, чтобы указать в каком месте окна браузера или элемента оно должно быть размещено. Это свойство обычно принимает два значения, разделяемые пробелом. Первое значение — положение по горизонтали, второе — по вертикали.
Свойство background-position может принимать в качестве значений ключевые слова: left, top, center, right и bottom. Вы можете использовать любую комбинацию ключевых слов:
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
body { background-image: url(‘img_flwr.png’); background-repeat: no-repeat; background-position: bottom right; padding-right: 230px; /*отступ от правого края равный ширине картинки*/ }
Если будет указано только одно значение, то по умолчанию вторым значением будет center:
background-position: right;
это то же самое что и:
background-position: right center;
Вы также можете использовать в качестве значений пиксели или проценты. Они определяют расстояние от верхнего левого угла окна браузера (или элемента-контейнера). Верхний левый угол соответствует значению 0% 0%.
Фиксация фонового изображения
Вы наверное не раз заходили на сайты, на которых задний фон остается на месте, а содержимое страницы прокручивается как бы над ним. Этот эффект достигается с помощью свойства background-attachment, которое определяет, должно ли фоновое изображение оставаться на одном месте или оно будет прокручиваться вместе с остальным содержимым веб-страницы.
Так как по умолчанию задний фон прокручивается вместе с содержимым, то в качестве примера мы зафиксируем наше фоновое изображение на одном месте с помощью значения fixed:
body { background-image: url(‘image.png’); background-repeat: no-repeat; background-position: right top; background-attachment: fixed; }
Объединение свойств
Можно получить тот же самый результат, что и в предыдущем примере, но с меньшим количеством строк кода. Для этого используется свойство background, которое позволяет установить значения свойств background-color, background-image, background-repeat, background-attachment, и background-position в объявлении всего одного свойства:
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Название документа</title> <style> body { background: white url(‘img_tree.png’) no-repeat fixed right top; padding-right: 200px; } </style> </head> <body> <h1>Объединим свойства background в одно объявление!</h1> <p>Объединение нескольких свойств в одно может значительно сократить ваш CSS-код, при этом никаких изменений во внешнем виде страницы не произойдет. Свойства, которые возможно объединять в одно объявление, вы можете посмотреть в нашем справочнике по CSS. </p> </body> </html>
Несколько фоновых изображений
С помощью свойства background можно добавить несколько фоновых изображений к одному элементу. Для этого в качестве значения нужно указать список картинок, разделяя их запятой. Как и в случае с одной картинкой, к каждому фоновому изображению можно будет добавить дополнительные значения:
div { height: 360px; width: 400px; border: 3px solid #333; background: url(‘../img_flwr.gif’) bottom right no-repeat, url(‘../img_tree.gif’) repeat-x; }
Добавление нескольких фоновых изображений поддерживается во всех новых версиях браузеров, включая IE9, однако следует учитывать, что в старых версиях браузеров, которые не поддерживают несколько фонов, правило для фона будет проигнорировано целиком.
Стоит отметить, что порядок указания картинок имеет важное значение. Первое добавляемое изображение будет отображаться над всеми остальными, последнее под всеми остальными фоновыми изображениями. Мы можем увидеть как это работает, если первым фоновым изображением задать картинку, которая не имеет прозрачных областей, в этом случае она будет перекрывать все остальные картинки, заданные для фона:
div { height: 360px; width: 400px; border: 3px solid #333; background: url(‘../image.png’), url(‘../img_flwr.gif’) bottom right no-repeat, url(‘../img_tree.gif’) repeat-x; }
Если переставить наши картинки местами, сделав первую последней в списке, то она будет отображаться под всеми остальными изображениями, задавая основной фон для элемента:
div { height: 360px; width: 400px; border: 3px solid #333; background: url(‘../img_flwr.gif’) bottom right no-repeat, url(‘../img_tree.gif’) repeat-x, url(‘../image.png’); }
« перейти к предыдущей темеперейти к следующей теме »
CSS свойства background используются для создания эффектов на заднем
фоне страницы.
Список свойств для стилизации заднего фона, которые будут
рассмотрены ниже:
- background-color
- background-image
- background-repeat
- background-position
Множественные фоны в CSS3.

Всем привет! В этой небольшой статье мы с вами разберём, как задать несколько фоновых изображений на CSS3.
HTML у нас снова такой же
И простые стили, чтобы увидеть наш блок, в который затем вставим изображения
В background-image мы указываем путь к картинке, в background-repeat — повторять или не повторять картинку, а в background-position мы указываем позицию картинки в блоке: первое значение по горизонтали, второе по вертикали. Значения так же можно задавать в px.
При использовании изображения, вы также можете использовать цвет. Тогда место, где нет картинки, будет заполнено выбранным вами цветом.
Ещё одно полезное свойство background-attachment, которое позволяет зафиксировать фон в одной позиции независимо от того, как двигается блок.
background-size позволяет изменять размер картинки.
Первое значение по горизонтали, второе по вертикали.
Также данное свойство может иметь текстовые значения: contain и cover. Установив первое значение, картинка отмасштабируется таким образом, чтобы она содержалась полностью в нашем блоке, а при втором значении картинка заполнит весь контейнер, и, если места не хватит, то будет обрезана.
Итак, мы разобрали все основы фоновых изображений и теперь поговорим про множественные фоны.
В CSS3 появилась возможность задавать несколько фонов одному блоку.
Несколько фоновых рисунков
Чтобы это сделать, просто перечислите в background-image второе изображение через запятую
Все наши остальные стили, такие как background-repeat и т.д. будут применены ко всем изображениям. Чтобы задать свои стили для каждого фона, их также нужно перечислить через запятую. Тогда первое значение будет относиться к первому фону, а второе — ко второму.
Так же обратите внимание на то, что первая картинка в background-image будет отображаться выше второй, вторая выше третей и т.д.
В конце следует сказать, что все эти свойства можно объединять в одно свойство background.
-

Создано 15.04.2014 08:15:08
 Михаил Русаков
Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так:

- Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Фоновые рисунки довольно часто применяются в вёрстке сайтов и оформлении элементов из-за своих широких возможностей по настройке. Вместе с тем правило, что для каждого элемента может быть только один фон порождало сложные вложенные конструкции, цель которых лишь в добавлении пустых элементов с фоновым рисунком. Гораздо проще использовать один элемент и установить для него необходимое количество фоновых изображений, перечисляя их через запятую.
Давайте рассмотрим пример, когда на веб-странице используется два вертикальных фона.
Несколько background с помощью CSS, или Multiple Backgrounds
Раньше для этой задачи фоновый рисунок добавлялся к селектору body и html, при этом ещё и надо установить высоту страницы 100%. Теперь гораздо проще, добавляем фоновые рисунки только к селектору body, как показано в примере 1.
Пример 1. Фон на веб-странице
HTML5CSS3IE 9+CrOpSaFx
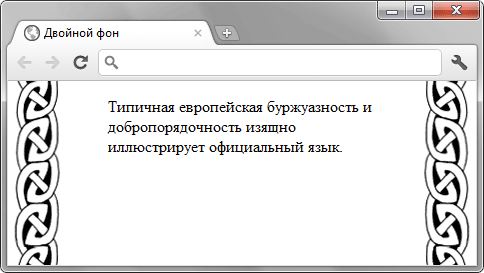
Результат данного примера показан на рис. 1.

Рис. 1. Веб-страница с двумя фоновыми картинками
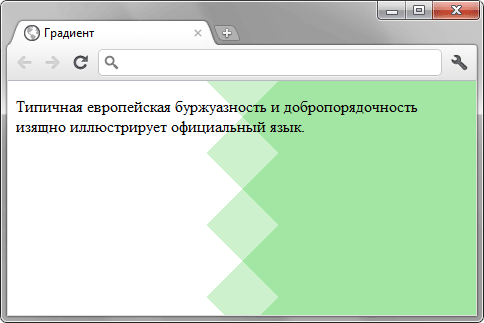
Двойной фон не обязательно использовать исключительно с изображениями, это можно сделать и с градиентами. Разумеется, эффект будет заметен только при прозрачном или полупрозрачном цвете. В примере 2 применяется функция linear-gradient. Первый фон располагается под углом 45º и состоит из прозрачной и полупрозрачной зелёной полосы. Второй фон содержит те же самые цвета, но располагается под углом -45º. За счёт наложения одного фона на другой по центру веб-страницы появляется цепочка повёрнутых квадратиков.
Пример 2. Градиенты в качестве фона
HTML5CSS3IE 9IE 10CrOpSaFx
Результат данного примера показан на рис. 2.

Рис.2. Веб-страница с двумя градиентами
Уроки Фотошоп
Обычные слои и слой Background
Для создания задуманного монтажа потребуйся пространство изображения большее, чем в документе mirage, psd.
1. Установите основной и фоновый цвета обратными умалчиваемым белый — основным, а черный — фоновым.
Проще всего поменять основной и фоновый цвета щелчком на соответствующей пиктограмме в палитре инструментов или нажатием клавиши <Х>.
2. Выберите команду Canvas Size из меню Image
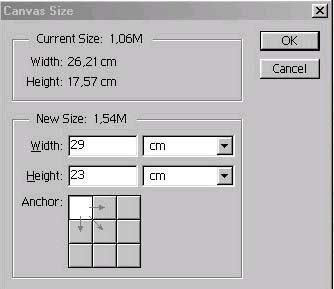
3 Открывшееся диалоговое окно (рис 5 3) делится на две области» Current Size и New Size Первая область несет информационную нагрузку — в ней указаны текущие размеры изображения в выбранных единицах измерения. Во второй области задается желаемый геометрический размер изображения в любых единицах измерения. Они выбираются из находящихся рядом с полями Width и Height раскрывающихся списков. Введите в эти поля значения «29 cm» и «23 cm», соответственно.

рис. 5.3. Диалоговое окно Canvas Size
4. Элемент Anchor позволяет выбрать стороны изображения, относительно которых будет увеличен размер холста. Вообразите, что он представляет собой уже увеличенный холст. Тогда кнопки определяют положение исходною изображения на этом холсте. По умолчанию изображение будет помещено в центр (поля добавятся с каждой стороны изображения) Нам нужно, чтобы изображение оказалось в левом верхнем углу увеличенного холста, следовательно, нужно нажать левую верхнюю кнопку
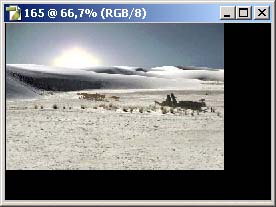
5. Нажмите кнопку ОК. Справа и снизу документа появятся черные поля (рис 5. 4). Теперь ясно, что установка фонового цвета на первом шаге потребовалась для того, чтобы поля сразу имели нужный цвет, черный.
Слои Background является особым слоем Главное его отличие в том, что он не может иметь прозрачных участков.
1. Активизируйте слой Background
2.
Задание фона с помощью CSS свойства Background
Выберите инструмент Magic Wand
3. Ус1ановите значение «1» для допуска в палитре свойств инструмента Magic Wand
4. Выделите черный фон полей холста.

рис. 5.4. Размер холста увеличен
5. Установите основной и фоновый цвета но умолчанию щелчком на соответствующей пиктограмме в палитре инструментов или нажатием клавиши

Уроки Фотошоп
Урок 1Урок 2Урок 3Урок 4Урок 5Урок 6Урок 7Урок 8Урок 9Урок 10Урок 11Урок 12Cловарь терминов

FILED UNDER : IT