admin / 16.01.2018
Размер картинки для фейсбука
Содержание
- Почему фото в Facebook выглядят так ужасно и как этого избежать
- Размеры изображений в Facebook
- Оптимизация изображений для постов в Facebook
- Для Вконтакте
- Для Facebook
- Для Twitter
- Для Google+
- Размеры изображений в ленте новостей
- Какой оптимальный размер изображений для шаринга в соц сетях?
- Какой оптимальный размер изображений для шаринга страницы в соц. сетях Facebook, Vkontakte?
Обложка для групп в Facebook
26 Март, 2016
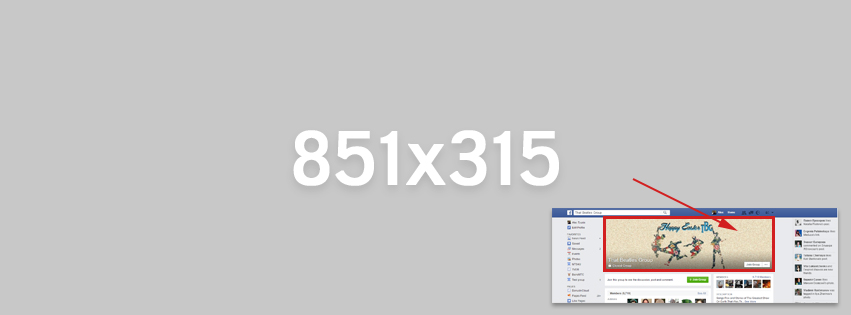
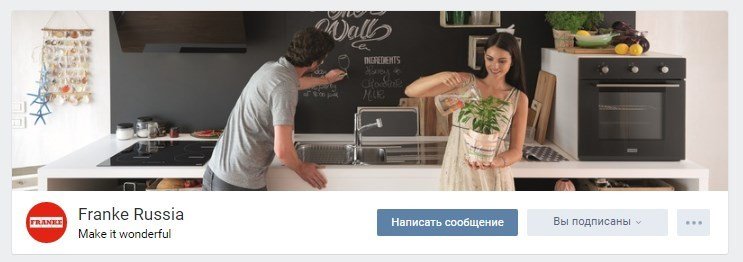
Появилось желание организовать группу в Facebook по интересу. FB дает возможность эти группы немного брендировать. Например там можно поставить фотографию для обложки. Однако нужно помнить, что FB кто-то смотрит с компьютера, кто-то с телефона, кто-то иконку для группы делает. В общем на каждом экране эта фотография по разному режется, а если на обложку хочется поставить логотип или что-то важное, то хочется что бы это не перекрывалось текстом или не резалось по краям. Есть на обложке место, которое можно смело использовать под что-то важное и не переживая, что его перекроет или обрежет. Начнем с размеров. Обложка должна быть размером 851х315 пикселей.  Дальше подстраиваемся под браузер. Здесь надо помнить что есть текст с названием группы слева. Кнопки управления справа. И еще важно, в нижней части накладывается темный градиент. Это сделано на тот случай, что бы если у вас обложка белая — то текст с названием группы (тоже белый) был бы виден.
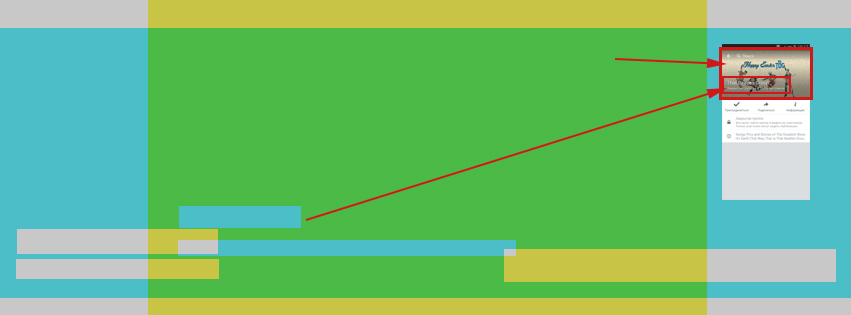
Дальше подстраиваемся под браузер. Здесь надо помнить что есть текст с названием группы слева. Кнопки управления справа. И еще важно, в нижней части накладывается темный градиент. Это сделано на тот случай, что бы если у вас обложка белая — то текст с названием группы (тоже белый) был бы виден.  Дальше у нас идет подгонка под экран мобильного приложения. Здесь наша картинка сильно обрезается по краям. И плюс ко всему место съедается названием группы. Итого получается совсем мало места под место для лого.
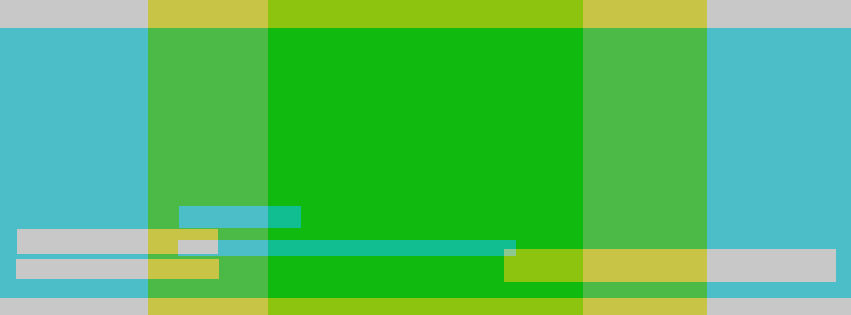
Дальше у нас идет подгонка под экран мобильного приложения. Здесь наша картинка сильно обрезается по краям. И плюс ко всему место съедается названием группы. Итого получается совсем мало места под место для лого.  И последнее, хотя и не самое обязательное. Некоторые пользователи смартфонов выводят быстрые ссылки на группу на рабочий стол. Иконка берется как раз из фотографии нашей обложки. Дело в том, что и тут идет обрезание. Смотрим на самый зелёный квадрат в центре.
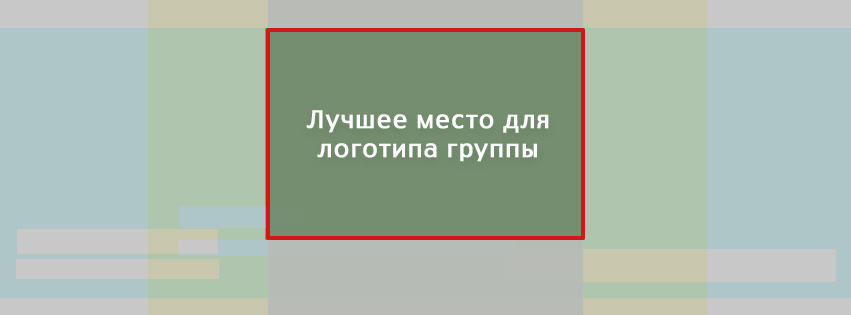
И последнее, хотя и не самое обязательное. Некоторые пользователи смартфонов выводят быстрые ссылки на группу на рабочий стол. Иконка берется как раз из фотографии нашей обложки. Дело в том, что и тут идет обрезание. Смотрим на самый зелёный квадрат в центре.  Теперь, когда мы наложили все наши слои на картинку — видно то самое поле которое мы можем смело использовать под логотип и не бояться что это поле может быть обрезано фейсбуком.
Теперь, когда мы наложили все наши слои на картинку — видно то самое поле которое мы можем смело использовать под логотип и не бояться что это поле может быть обрезано фейсбуком.  Дальше можем загружать это на Facebook. Правда здесь нас ждет еще сюрприз. Facebook очень сильно оптимизирует качество картинки. И как бы мы не хотели, но качество страдает. Особенно это заметно если используется однотонный логотип. Например красный цвет совсем уезжает по качеству. Увы, найти решения этой проблеме я так и не смог. Ниже ссылка на PSD шаблон для обложки групп в Facebook. Открываем, подставляем.
Дальше можем загружать это на Facebook. Правда здесь нас ждет еще сюрприз. Facebook очень сильно оптимизирует качество картинки. И как бы мы не хотели, но качество страдает. Особенно это заметно если используется однотонный логотип. Например красный цвет совсем уезжает по качеству. Увы, найти решения этой проблеме я так и не смог. Ниже ссылка на PSD шаблон для обложки групп в Facebook. Открываем, подставляем. 
Метки: facebook, group, photo, photoshop
Необходимо знать требования, которая каждая социальная сеть предъявляет к размещаемым на своей платформе графическим материалам. Основное правило для всех креативов – высокое качество изображений. Ведь именно на картинку в первую очередь обращает внимание пользователь, и если она будет размыта или растянута, то он, скорее всего, пропустит весь пост целиком.
Почему фото в Facebook выглядят так ужасно и как этого избежать
Мы подготовили для вас своеобразный справочник, к которому вы можете обращаться сами, когда будете создавать оформление для той или иной социальной сети, или сможете отправить данную статью своему клиенту, чтобы он имел представление о том, какие именно материалы нужно вам скинуть.
А теперь пройдемся по порядку по каждой социальной сети.
Вконтакте
- Картинка для поста: 700*500 px
- Картинка для обложки сообщества: 1590*400 px
- Фото профиля: 200*500 px
- Картинка к внешним ссылкам: 537*240 px
- Маленький баннер для рекламы: 145*85 px
- Большой баннер для рекламы: 145*165 px
- Рекламная карусель: не менее 400*400 рх
- Фото профиля: 180*180 px
- Картинка для обложки сообщества: 851*315 px
- Картинка к внешним ссылкам: 1200*630 px
- Картинка для поста: 1200*630 px
- Рекламная карусель: не менее 600*600 рх
*Текст в рекламных материалах Facebook должен занимать не более 20% площади изображения.
- Картинка для поста: 1080*1080 px
- Фото профиля: 110*110 px
- Stories: изображение должно иметь пропорции 9:16, например, 1080*1920 px
*1080*1080 px – оптимальный размер картинок для публикаций в Instagram, несмотря на то, что сейчас можно выкладывать и прямоугольные изображения, на странице профиля лучше будут смотреться именно квадратные картинки.
Одноклассники
- Картинка для поста: 1680*1680 px
- Главная обложка: 1340*320 px
- Обложка темы для каталога: 240*90 px
- Фото профиля: 288*288 px
- Повторяющийся фон страницы: 320*320 px
- Рекламный баннер: 240*400 px
YouTube
- Картинка поверх видео: 1280*720 px
- Обложка канала: 2560*1440 px
- Фото профиля: 800*800 px
Google+
- Обложка: 2120*1192 px
- Фото профиля: 250*250 px
Шаблоны в формате psd лежат на гугл диске. Вот ссылка.
Папка с шаблонами находится в открытом доступе. Сохраните ссылку в закладки или папку на компьютер, чтобы заходить, когда потребуется и дополнять базу своими шаблонами.
Размеры изображений в Facebook
Если вам нужны только размеры, то ниже я соотнес форматы и их размеры.
- Аватарка — 1080 х 1080 пикселей;
- Обложка — 1590 × 400 пикселей.

- Сниппет — 537 x 240 пикселей.
Сниппет — это блок с информацией о странице в сети, который автоматически создаётся при копировании ссылки на сайт в окно создания записи или сообщения.

- Фотография товара — 1080 х 1080 пикселей.

- Обложка подборки — 1280 х 720 пикселей.
Подборки — в сообществах «Вконтакте» есть возможность группировать товары по категориям. Это и есть подборки товаров.

- Превью видео — 1920 х 1080 пикселей.

Таргетированная реклама:
- Изображение и текст — 145 х 85 пикселей;
- Большое изображение — 154 х 165 пикселей;
- Продвижение сообществ — 145 х 145 пикселей;
- Сниппет — 537×240 пикселей.

 Сегодня мы поговорим об оформлении Twitter аккаунта. Дизайн любого сайта, блога, странички и аккаунта говорит о многом. Если вы желаете получить много фолловеров, вести яркий и интересный аккаунт, вам ни в коем случае нельзя забывать об оформлении аккаунта.
Сегодня мы поговорим об оформлении Twitter аккаунта. Дизайн любого сайта, блога, странички и аккаунта говорит о многом. Если вы желаете получить много фолловеров, вести яркий и интересный аккаунт, вам ни в коем случае нельзя забывать об оформлении аккаунта.
Одним из главных атрибутов Twitter является аватар. Аватарка должна отображать суть вашего аккаунта, быть, как говориться, «в теме». Сменить ее не составит труда, однако не стоит делать это слишком часто.
Второй по значимости является шапка для Твиттера. Всего несколько месяцев назад Twitter обновил сайт и большие изменения в плане оформления коснулись именно шапки. Раньше она занимала незначительное место, а теперь растянулась по всей ширине экрана. Вы можете использовать размер шапки в Твиттере с пользой, если уделите ей немного больше времени. К примеру, многие тематические аккаунты, которые насчитывают десятки и сотни тысяч подписчиков, создают шапку вручную с помощью графических редакторов. Они наносят свои контактные данные, логотипы и девизы. Таким образом, она становится своего рода рекламным щитом. Многих интересует вопрос, какой размер шапки в Твиттере? Рекомендуемые размеры — 1500×500, максимальный размер загружаемого файла: 5 МБ.
Далее, вам необходимо заполнить информацию в полях Имя, Местоположение, Сайт и О себе. Не забывайте, что вы можете объединить несколько социальных сетей с помощью кросспостинга. К примеру, публикуя твиты, они автоматически будут публиковаться в Facebook или Вконтакте.
Оптимизация изображений для постов в Facebook
Это очень удобная функция, настроить которую вы можете в Настройках социальных сетей или сайтов.
Кроме шапки, аватара и личной информации, вы можете сменить фон самого сайта Twitter. Вам нужно в Настройках Твиттера перейти на вкладку Оформление и выбрать одну из существующих тем, или настроить свою тему самостоятельно. По умолчанию фон Twitter – белый. Многих устраивает этот цвет, так как все внимание приковано к аватарке и шапке.
Советуем вам подумать и креативно подойти к оформлению вашего аккаунта. Дизайн должен соответствовать вашей тематике и только подчеркивать ее суть. Используйте Twitter «на всю катушку» для получения максимального результата. Успехов!

Полезная статья? Поделитесь с друзьями!
Чаще всего когда на сайт вставляется код кнопок поделиться в соц. сетях используются различные сервисы, но зачастую при работе с ними возникают проблемы, в частности при расшаривании постов в социальные сети вместо изображения статьи мы видим логотип сайта или изображение другой статьи, или хуже того рекламный баннер. Решение есть…
Итак, как же при нажатии кнопки share разместить правильную информацию в соц сетях? На странице должны быть размещены нужные meta-теги:
Для Вконтакте
<meta property=»og:title» content=»Заголовок статьи»></meta> <meta name=»description» content=»Описание статьи какой размер картинки шарить в соц сети.» /> <meta property=»og:image» content=»http://mysite.com/mypic.jpg»></meta>
| Значение | Описание |
|---|---|
| og:title | Заголовок – текст ссылки, если нет данного тега, то заголовок будет взят из mrc__share_title, twitter:title или <title> |
| description | Описание. Если на публикуемой странице есть тег, то описание будет взято из него |
| og:image | Иллюстрация. Если на публикуемой странице есть тег og:image, twitter:image, image, то адрес изображения для иллюстрации будет взят из него, иначе будут взяты первые 8 тегов <img src=”…” alt=”” /> размер которых больше 130 |
После публикации ссылки в Вконтакте ее данные кэшируются, если вы обновили Заголовок, описание или изображение, а при попытке поделиться отображаются старые значения нужно воспользоваться инструментом для сброса кэша VK pages.clearCache.
Для Facebook
Фейсбук использует теги Open Graph, для получения информации о статье.
<meta property=»og:url» content=»http://mysite.com/article/» /> <meta property=»og:type» content=»article» /> <meta property=»og:title» content=»Заголовок статьи» /> <meta property=»og:description» content=»Описание статьи» /> <meta property=»og:image» content=»http://mysite.com/images/image.jpg» /> <meta property=»fb:app_id» content=»идентификатор_вашего_приложения_Facebook»></meta>
| Значение | Описание |
|---|---|
| og:title | Заголовок или название объекта |
| og:description | Краткое описание страницы |
| og:image | URL картинки поста. Внимание! Facebook кеширует картинки, читайте требования к публикуемым изображениям |
| og:url | URL страницы. |
| og:type | Тип объекта. В данном случае указал тип “article” – статья. Другие типы объектов OG |
| fb:app_id | Обязательный параметр — идентификатор приложения для Facebook, необходим для просмотра статистики переходов на сайт с Facebook |
Если кто-либо уже поделился ссылкой на страницу, которую вы пробуете расшарить в Facebook, то информация по ней может быть закеширована, для сброса воспользуйтесь инструментом Open Graph Object Debugger.
Для Twitter
<meta name=»twitter:card» content=»summary»></meta> <meta name=»twitter:title» content=»»></meta> <meta name=»twitter:description» content=»»></meta> <meta name=»twitter:image» content=»»></meta>
| Значение | Описание |
|---|---|
| twitter:title | Заголовок |
| twitter:description | краткое описание |
| twitter:image | полный путь к картинке |
Для Google+
Рекомендуемый формат — использование микроразметки Schema.org.
<body itemscope itemtype=»http://schema.org/Product»>
<h1 itemprop=»name»>Заголовок</h1>
<img itemprop=»image» src=»https://steptosleep.ru/wp-content/uploads/2018/06/40980.jpg» />
<p itemprop=»description»>Краткое описание</p>
</body>
Как и другие социальные сети Google Plus может использовать разметку Open Graph.
<meta property=»og:title» content=»…» /> <meta property=»og:image» content=»…» />
<meta property=»og:description» content=»…» />
Также, если выше указанная разметка на странице отсутствует, то будет использована информация из тегов <title> и <meta name=»description» …
Размеры изображений в ленте новостей
/> в секции <head>.
Пол дела сделано! Теперь поговорим о камушках, с которыми можно неожиданно столкнуться.
Какой оптимальный размер изображений для шаринга в соц сетях?
- Для Facebook – чем больше тем лучше! Минимальный размер 200 x 200 пикселей, предпочтительно загружать изображения не менее 600×315 пикселей. Желательно соотношение сторон 1.91:1. Максимальный размер файла 5MB.
- Для Вконтакте – минимальная ширина/высота 130 пикселей. Если картинка больше 537 пикселей в ширину, то на сайте ссылка будет сопровождать увеличенной картинкой
- Для Google – минимально допустимая высота изображения – 120 пикселей. Если ширина изображения меньше 100 пикселей, то соотношение сторон не должно превышать 3.0
- Для Twitter – минимальный размер картинки 144×144 пикселей, максимальный 4096×4096. Соотношение сторон 1:1. Размер файла не должен превышать 5Мб. Поддерживаются форматы: JPG, PNG, WEBP и GIF.
Вконтакте и Facebook кешируют изображения, поэтому если вы изменили размер изображения, то обязательно измените адрес в теге og:image, не сохраняйте файл с тем же именем или воспользуйтесь инструментами для сброса кэшированных данных.
Узнал сам — поделись с друзьями!
Какой оптимальный размер изображений для шаринга страницы в соц. сетях Facebook, Vkontakte?
На одном из разрабатываемых мною сайтов, нужно было достать с сервиса YouTube превью для видео. В интернете можно найти массу готовых скриптов как на php так и на JavaScript. Для того, что бы получить превью для видео с YouTube, есть несколько способов. Сам сервис предоставляет свой API, которым можно воспользоваться. Но кроме YouTube API есть еще более простой способ.
Каждое видео, загруженное в сервис YouTube имеет несколько сохраненных изображений. Каждое из которых имеет свой размер.
У каждого видео есть свой идентификационный код, по которому можно найти видео. Этот код можно достать из ссылки на видео. К примеру в ссылке http://www.youtube.com/watch?v=sf-wK1Prdlk код равен sf-wK1Prdlk.
Вставив такой код вместо «your-video-code» в нижеприведённые примеры ссылок, и перейдя по ссылке попадаете на изображение, каждое из которых имеет свои размеры.
Стандартное изображение (изображение по умолчанию, которое может выбрано как одно из следующих 1.jpg, 2.jpg, 3.jpg) [120*90]:
- http://img.youtube.com/vi/your-video-code/default.jpg
Я так понимаю, что это то самое изображение, которое выбирает пользователь загружая видео.
Следующие три изображения Google создает путем деления видео на три равные части, и условно-случайным образом выбирает по кадру. Эти изображения часто используют на каких либо видео-порталах. Как один из методов применения: когда при наведении на видео, пользователь видит череду сменяющихся кадров, и ощущает, что быстро и вкратце посмотрел видео:).
- http://img.youtube.com/vi/your-video-code/1.jpg [120*90]
- http://img.youtube.com/vi/your-video-code/2.jpg [120*90]
- http://img.youtube.com/vi/your-video-code/3.jpg [120*90]
Полный размер (часто этот размер изображения совпадает с default.jpg) [480*360]:
- http://img.youtube.com/vi/your-video-code/0.jpg
Среднее качество изображения [320*180]:
- http://img.youtube.com/vi/your-video-code/mqdefault.jpg
Высокое качество изображения [480*360]:
- http://img.youtube.com/vi/your-video-code/hqdefault.jpg
Максимальное разрешение изображения(встречается не во всех видео и разрешение меняется) [1920*1080]:
- http://img.youtube.com/vi/your-video-code/maxresdefault.jpg
К изображениям можно обращаться как по http так и по https.
Как альтернатива приведённой выше ссылке, существует ссылка:
- http://i3.ytimg.com/vi/your-video-code/default.jpg [0, 1, 2, 3, default, mqdefault, hqdefault, maxresdefault]
Но будьте осторожны эти ссылки не задокументированы сервисом YouTube, поэтому назвать их надёжными сложно. Конечно лучше и правильнее использовать API, но я хотел рассказать вам о быстром способе.
FILED UNDER : IT