admin / 19.03.2018
Яндекс.Маркет — выбор и покупка товаров из проверенных интернет-магазинов

| «Перемены происходят лишь тогда, когда мы идем против того, наперекор тому, к чему привыкли. (П.Коэльо)»
НАШИМ ЗАКАЗЧИКАМ Школа и модельное агентство Plus Size «PLUSMODELS» — это современное агентство, специализирующее исключительно на моделях формата Plus Size (модель «полная фигура»). При агентстве существует школа моделей Plus Size, где проводятся обучение данного формата. В БАЗЕ МОДЕЛЕЙ агентства, только лучше представительницы данного формата. Наши модели Plus Size подготовлены для разной работы, как то: участие на fashion показах; съемки для каталогов одежды (печатные и интернет-издания); съемки в рекламе, сериалах, фильмах; участие на выставках и промо-акциях, а также для разных фото и видео съемок. Для более удобного поиска нужной модели на нашем сайте, вы можете воспользоваться ПОИСКОМ ПО ПАРАМЕТРАМ. После чего в верхнем слайдере данного раздела, появятся фото тех моделей, которые были заданы изначально в поисковике. Цены на услуги моделей в нашем агентстве, можно условно разделить на три основные категории: ПОИСК ПО ПАРАМЕТРАМ |
Содержание
Расширенный поиск, подбор телефона по параметрам
"Сердцеведением и мудрым знанием жизни отзовётся слово британца; лёгким щёголем блеснёт и разлетится недолговечное слово француза; затейливо придумает своё, не всякому доступное умно-худощавое слово, немец; но нет слова, которое было бы так замашисто, бойко, так вырывалось бы из-под самого сердца, так бы кипело и живо трепетало, как метко сказанное русское слово."
Николай Васильевич Гоголь
 Приветствуем Вас на сайте, посвященного словам великого русского языка! Мы создали этот ресурс и надеемся, что он будет полезен многим людям. Возможно, Вы любите разгадывать кроссворды, решать анаграммы, искать слова по определенным параметрам? Добро пожаловать, желаем приятного просмотра!
Приветствуем Вас на сайте, посвященного словам великого русского языка! Мы создали этот ресурс и надеемся, что он будет полезен многим людям. Возможно, Вы любите разгадывать кроссворды, решать анаграммы, искать слова по определенным параметрам? Добро пожаловать, желаем приятного просмотра!
Наш ресурс состоит из следующих разделов:
Рубрикатор слов, предназначенный для поиска слов по первой и последующим буквам. Удобен своей функциональностью, различными фильтрами отбора для ускоренной выдачи результатов;
В каждом разделе содержится подробная инструкция по использованию Сервиса и приведены примеры правильности формирования запросов.
Закончить хотелось бы словами — поэта, переводчика; члена-корреспондента императорской Академии наук по разряду русского языка и словесности — Ивана Сергеевича Тургенева:
"Во дни сомнений, во дни тягостных раздумий о судьбах моей родины, — ты один мне поддержка и опора, о великий, могучий, правдивый и свободный русский язык! Не будь тебя — как не впасть в отчаяние при виде всего, что совершается дома? Но нельзя верить, чтобы такой язык не был дан великому народу!"
Любите, цените и берегите друг друга! С наилучшими пожеланиями, команда PoiskSlova.com

Для блока с поиском по каталогу мы зададим дополнительный класс :
<!—Поиск по каталогу—> <div class=»block search»> </div>
Пропишем код внутри этого блока:
<!—Поиск по каталогу—> <div class=»block search»> <div class=»header»>Поиск по каталогу</div> <div class=»content»> <form> <input type=»text»> <button>Найти</button> <p class=»description»>Введите название товара</p> </form> </div> </div>
Переходим к файлу со стилями.
Подбор телефона
Сперва запишем путь к фоновому изображению данного блока:
/*Поиск по каталогу*/ .block.search .header { background-image: url(«img/search.png»); }
Теперь отдельно пропишем свойства для элементов формы в начале css-документа после свойств для абзаца (примерно в 43 строке):
input,button,textarea { box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; display: inline-block; border-radius: 3px; -webkit-border-radius: 3px; -moz-border-radius: 3px; }
Для этих элементов мы указали свойство , которое отвечает за то, как будет измеряться ширина указанных элементов. В нашем случае ширина блока должна включать в себя значения границ (border) и внутренних отступов (padding), поэтому мы указали значение .
Значение свойства делает элемент блочным, но при этом он обтекается другими элементами веб-страницы подобно строчному элементу.
Для текстового поля укажем следующие свойства:
input[type=»text»] { -moz-box-shadow: inset 0 2px 3px rgba(0,0,0,0.13); -webkit-box-shadow: inset 0 2px 3px rgba(0,0,0,0.13); box-shadow: inset 0 2px 3px rgba(0,0,0,0.13); height: 30px; border: 1px solid #ccc; padding: 0 4px; }
Здесь значение свойства указывает на параметры внутренней тени.
Свойства для серой кнопки:
button { background-color: #ddd; background-image: -moz-linear-gradient(top, #f5f5f5, #ddd); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f5f5f5), to(#ddd)); background-image: -webkit-linear-gradient(top, #f5f5f5, #ddd); background-image: -o-linear-gradient(top, #f5f5f5, #ddd); background-image: linear-gradient(to bottom, #f5f5f5, #ddd); background-repeat: repeat-x; height: 25px; padding: 0 10px; -webkit-box-shadow: 0 3px 3px rgba(0,0,0,0.13); -moz-box-shadow: 0 3px 3px rgba(0,0,0,0.13); box-shadow: 0 3px 3px rgba(0,0,0,0.13); border: 1px solid #c7c7c7; font-size: 12px; line-height: 12px; cursor: pointer; }
Здесь фон кнопки мы указали в виде градиента, первое значение отвечает за верхний цвет, второе за нижний цвет. Мы указали несколько свойств для разных браузеров и их версий.
При помощи свойства можно изменить вид курсора. Мы установили значение , чтобы при наведении курсора на кнопку он выглядел таким образом:
Свойства для зеленой кнопки:
button.green { background-color: #41b039; background-image: -moz-linear-gradient(top, #4ecf44, #41b039); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#4ecf44), to(#41b039)); background-image: -webkit-linear-gradient(top, #4ecf44, #41b039); background-image: -o-linear-gradient(top, #4ecf44, #41b039); background-image: linear-gradient(to bottom, #4ecf44, #41b039); border: 0; color: white; }
Запишем стили для текстового поля, получившего фокус:
input[type=»text»]:focus { outline: none; }
Здесь мы убрали внешнюю границу.
Свойства кнопки, когда на нее наведен курсор мыши:
button:hover { background-position: 0 -25px; }
Для селектора запишем следующие свойства:
.description { color: #999; font-size: 12px; line-height: 12px; }
Переходим к оформлению формы непосредственно в блоке с поиском. Для всей формы сделаем относительное позиционирование:
.block.search form { position: relative; }
Для текстового поля установим ширину в , чтобы оно растягивалось на все ширину блока, в котором находится. Установим отступ справа, чтобы текст не исчезал под кнопкой, и отступ снизу от поля:
.block.search form>input { width: 100%; padding-right: 57px; margin-bottom: 4px; }
Для кнопки установим абсолютное позиционирование, сделаем отступы справа и сверху, установим высоту, размер текста, межстрочный интервал и уберем внешнюю тень:
.block.search form>button { position: absolute; right: 4px; top: 5px; height: 20px; font-size: 11px; line-height: 11px; box-shadow: none; }
Для абзаца уберем отступ снизу:
.block.search .description { margin-bottom: 0; }
Форма поиска готова. Переходим к блоку с категориями товаров.
Видео к уроку
Здравствуйте. Сегодня, наверное, не встретишь человека, который не воспользовался бы услугами поисковых систем.
Расширенный поиск
Мы постоянно что-то ищем, делаем запросы по конкретной тематике. Для этого вводим свой поисковый запрос в строку поиска Яндекса или Google (эти системы наиболее популярны у нас, на территории России) и поисковик выдает результаты поиска, список ресурсов, подходящих под наш запрос. Мы выбираем сайт, на котором мы надеемся найти нужную информацию и переходим на него.
Чаще всего этого бывает достаточно, но иногда нужно найти информацию по определенным параметрам. Для этого и существуют функции расширенного поиска.
Расширенный поиск Яндекса
Для того, чтобы к нашему запросу применить фильтр расширенного поиска, нажмите на кнопку справа от поисковой строки.

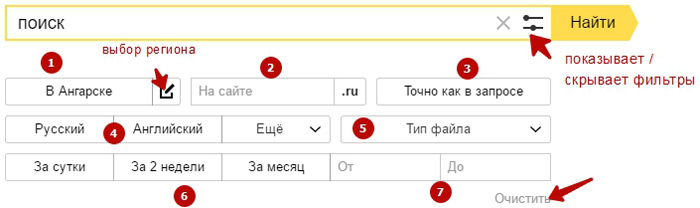
Перед нами откроется панель фильтров, где мы сможем выставить свои параметры поиска. Рассмотрим их поподробней.
1 Регион – По умолчанию выставляется регион пользователя. Выбрав этот пункт фильтра (выделенные помечаются желтым цветом), поиск будет ограничен по сайтам, относящихся к данному региону. Для смены региона нажмите соответствующую кнопку справа от названия вашего города / субъекта.
2 На сайте. Если вам нужны результаты поиска с конкретного сайта, укажите его адрес в это поле.
3 Точно как в запросе. При использовании данного фильтра результаты поиска будут содержать ту форму слова (слов), как в самом запросе. Порядок слов в результатах может быть любым.
Этот параметр соответствует оператору запроса «!». Более подробно что это такое мы поговорим в следующей статье.
4 Язык. Тут все просто. Ограничение поиска по определенному языку. Можно выбрать несколько языков. Для выбора дополнительных языков нажмите кнопку «Еще»
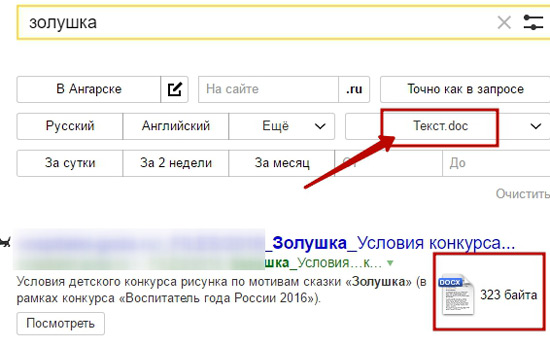
5 Тип файла. Данный фильтр позволяет найти документ с указанным расширением файла. Для выбора расширения файла нажмите на «тип файла». Вам будет предоставлены наиболее популярные расширения документов.
Для примера давайте найдем документ с названием «Золушка» в формате .doc (документ Word). Указываем тип файла, вводим запрос – Золушка – и нам предлагают сайты, где есть подобные документы

6 Дата. Этот параметр отбирает документы по дате обновления.
Можно воспользоваться предложенными интервалами времени или же указать свой в полях «От» и «До» (7).
Для сброса сразу всех фильтров, нажмите «Очистить»
Примечание. При выборе одного или несколько фильтров поиска, результаты будут обновлены автоматически. Однако, если вы укажите адрес сайта (фильтр «на сайте»), данные поиска обновляться после того, как вы нажмете кнопку «Искать».
Расширенный поиск Google
Поисковая система Google также предоставляет возможность расширить поиск по параметрам.

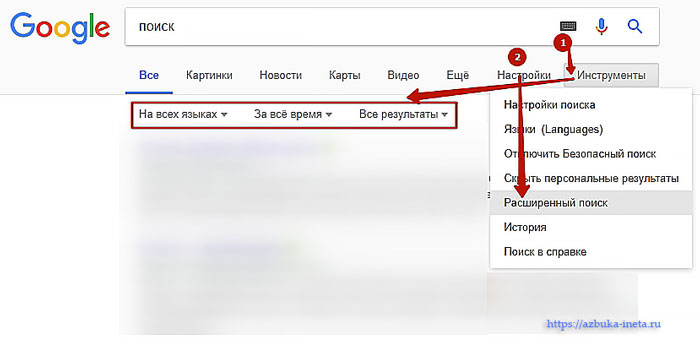
После того как были выведены данные поиска по нашему запросу, можно задать некоторые фильтры для получения более точного результата. Нажимаем на ссылку «Инструменты поиска» и указываем на каком языке должны быть, за какое время и нужно ли точное соответствие запросу.
Если этих данных недостаточно, то переходим в расширенный поиск. Для этого нажмите на значок шестеренки и в выпадающем меню выберите нужный пункт. Кроме того, здесь можно включить / отключить безопасный поиск, вызвать Историю посещений, указать языки, настройки поиска.
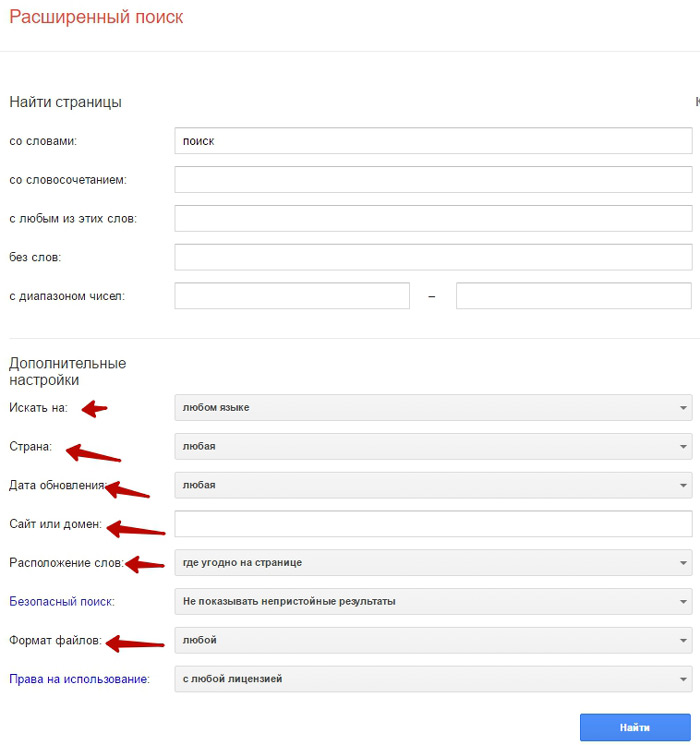
После того как мы попали на страницу расширенного поиска, мы видим многие нам уже знакомые фильтры (параметры) поиска.

Заполняем нужные поля под ваши параметры и нажимаем «Найти».
На этом, пожалуй, на сегодня все. Если вы используете расширенный поиск поисковых систем, поделитесь об этом в комментариях. До новых встреч. Всем удачи и хорошего настроения.
Мать должна подумать дважды — один раз за себя, другой — за своего ребёнка.
Софи Лорен
Если вам понравилась наша статья, поделитесь с вашими друзьями.
Автор:Смотрин Дмитрий
Категория:Полезные советы
Дата:2016-10-05
Просмотров: 2326
FILED UNDER : IT