admin / 30.12.2017
Мобильная версия сайта
.
Создать мобильную версию сайта можно тремя способами:
- Сделать отдельный сайт для мобильных устройств на поддомене;
- Создать мобильные приложения под популярные мобильные ОС (iOS, Android, Windows Phone);
- Использовать адаптивную верстку на сайте.
Со вторым пунктом всё ясно: если вы умеете программировать под мобильные платформы, то это не составит труда, а если нет — нужно заплатить денег профессионалам.
Теперь что касается первого и третьего пункта. Тут нужно смотреть на формат вашего сайта. Если ваш веб-проект представляет собой некий сервис, например, почтовый сервис, как Mail.ru, или социальная сеть, как Вконтакте или Facebook, то несомненно лучше использовать отдельный поддомен и отдельную версию сайта для мобильных платформ. Если же вы, к примеру, ведете блог, то лучше использовать адаптивную верстку.
Содержание
- Мобильная верстка
- Мобильная версия сайта: как сделать самостоятельно + примеры кода
- Адаптивная верстка
- Мобильные версии сайтов
- Как сделать мобильную версию для любого сайта
- Средняя стоимость услуги 150-200 у.е. Любые CMS.
- Мобильная версия сайта (адаптивная верстка). Пример.
- AMP — технологии будущего уже сегодня.
- Как сделать мобильную версию сайта и в чем ее особенности?
- Как сделать мобильную версию сайта
Мобильная верстка
Основные принципы создания мобильной версии сайта:
- Мобильная версия делается на отдельном поддомене (например, m.vk.com);
- Создается версия сайта, полностью адаптированная под мобильные экраны (как правило, для ширины экрана меньше 620px);
- На основном сайте при загрузке страницы детектируется браузер пользователя, ширина экрана, и исходя из этого применяется решение о перенаправлении пользователя на мобильную версию.
Если говорить об адаптивности мобильной версии под мобильные устройства, то нужно учитывать, что элементы на экране должны быть достаточно большого размера, разнесены между собой. При верстке необходимо использовать «резиновую» сетку (это означает, что размеры элементов должны меняться в зависимости от размера экрана). Этих принципов стоит придерживаться при проектировании мобильной версии.
Определить браузер и ширину экрана пользователя на основном сайте можно, например, с помощью PHP-скрипта.
Мобильная версия сайта: как сделать самостоятельно + примеры кода
Пример такого скрипта вы сможете найти на detectmobilebrowsers.com.
Адаптивная верстка
Основные варианты использования адаптивной верстки:
- Использование CSS3 Media Queries (в стилях сразу указываются все необходимые данные для нескольких вариантов разрешения экрана). Пример:
- На сайте происходит детектирование разрешения экрана пользователя и в зависимости от него подгружается определенный CSS-файл с соответствующими стилями:
Здесь параметр screen относится к обычным компьютерам, а handheld — к мобильным устройствам.
- Еще один вариант:
Здесь файл nubexMobile.css подгружается для устройств с шириной экрана меньше 480 px.
Таким образом, в зависимости от типа вашего сайта можно выбрать подходящий тип поддержки мобильных устройств. При верстке мобильной версии может оказаться полезным сервис от Google: PageSpeed Insights, который укажет на ошибки и недочеты при разработке.
Главная » Наши услуги » Мобильные версии сайтов
Мобильные версии сайтов

В современном и быстро меняющемся мире уже недостаточно создавать стандартные версии Интернет-ресурсов. С каждым годом увеличивается количество «продвинутых» телефонов с выходом в глобальную сеть, а следовательно растет и потребность в специальных, адаптированных под мобильные аппараты web ресурсов.
Как сделать мобильную версию для любого сайта
Давайте более подробно поговорим о том, что же можно сделать владельцам сайтов, чтобы успешно следовать за новыми тенденциями и технологиями.
Мобильная версия сайта — особый вариант отображения сайта на мобильных устройствах или мониторах с маленьким разрешением — это очень актуально в наше время, когда у каждого человека есть мобильный телефон или планшет.
Средняя стоимость услуги 150-200 у.е. Любые CMS.
Для проверки, является ли Ваш сайт адаптивным рекомендуется использоваться следующий тест от Google: проверить сайт.
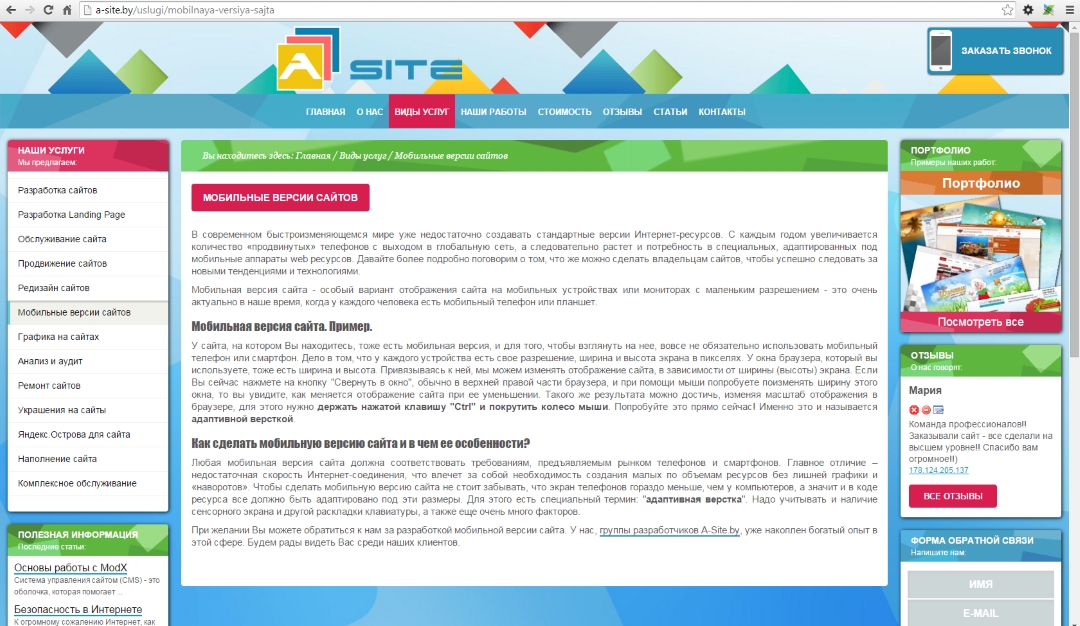
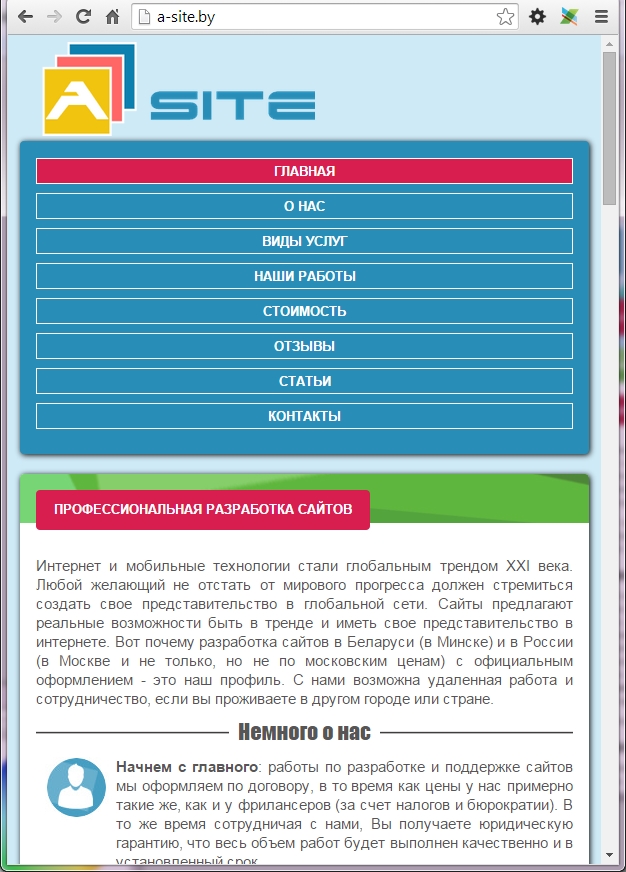
Мобильная версия сайта (адаптивная верстка). Пример.
У сайта, на котором Вы находитесь, тоже есть мобильная версия, и для того, чтобы взглянуть на нее, вовсе не обязательно использовать мобильный телефон или смартфон. Дело в том, что у каждого устройства есть свое разрешение, ширина и высота экрана в пикселях. У окна браузера, который вы используете, тоже есть ширина и высота. Привязываясь к ней, мы можем изменять отображение сайта, в зависимости от ширины (высоты) экрана. Если Вы сейчас нажмете на кнопку «Свернуть в окно», обычно в верхней правой части браузера, и при помощи мыши попробуете поизменять ширину этого окна, то вы увидите, как меняется отображение сайта при ее уменьшении. Такого же результата можно достичь, изменяя масштаб отображения в браузере, для этого нужно держать нажатой клавишу «Ctrl» и покрутить колесо мыши. Попробуйте это прямо сейчас! Именно это и называется адаптивной версткой.
Если это показалось вам сложным — все показано на картинках ниже.
AMP — технологии будущего уже сегодня.
AMP(Accelerated Mobile Pages Project) — технология Google для создания ускоренных мобильных версий сайта. Это новые возможности для создания просто молниеносно загружающихся сайтов. Сайт хранится в кэше Google и отдается пользователю даже без запроса к серверу сайта. Повышает позиции сайта в поисковой выдаче. Данная услуга доступна только для сайтов на CMS ModX и стоимость разработки такой версии — 450 у.е.
Как сделать мобильную версию сайта и в чем ее особенности?
Любая мобильная версия сайта должна соответствовать требованиям, предъявляемым рынком телефонов и смартфонов. Главное отличие – недостаточная скорость Интернет-соединения, что влечет за собой необходимость создания малых по объемам ресурсов без лишней графики и «наворотов». Чтобы сделать мобильную версию сайта не стоит забывать, что экран телефонов гораздо меньше, чем у компьютеров, а значит и в коде ресурса все должно быть адаптировано под эти размеры. Для этого есть специальный термин: «адаптивная верстка«. Надо учитывать и наличие сенсорного экрана и другой раскладки клавиатуры, а также еще очень много факторов.
При желании Вы можете обратиться к нам за разработкой мобильной версии сайта. У нас, группы разработчиков A-Site.by, уже накоплен богатый опыт в этой сфере. Будем рады видеть Вас среди наших клиентов.



⇐ Техническая поддержка сайтовИзменение дизайна сайтов ⇒
.
Как сделать мобильную версию сайта
.
.
FILED UNDER : IT