admin / 08.12.2017
Как уменьшить размер файла png
Выдающиеся детали (вы не просили)
Некоторые форматы изображений, такие как JPG, поддерживают Lossy Compression . Когда Сжатое сжатое изображение сохраняется, а затем возвращается назад, изображение не на 100% точно так же, как вы его разработали, а просто «закрываете» его, вроде эскиза. Некоторые из оригинальных деталей теряются . Поскольку нет ожиданий точности, Lossy Compressed images обладает роскошью хранения небольшой информации об оригинальном дизайне, что приводит к небольшим файлам. Они даже позволяют вам указать, насколько точным должен быть результат: чем менее точный результат должен быть, тем меньше файл.
С другой стороны, формат PNG по дизайну поддерживает сжатие Lossless . Это означает, что после того, как изображение будет сохранено в файле, когда оно будет возвращено, все пиксели будут отображаться точно так же, как вы их разработали, не теряя при этом никаких деталей. Это здорово, но, к сожалению, это означает, что он должен хранить много информации, чтобы визуализировать изображение отлично, в результате чего большие файлы.
PNG делает свою интеллектуальную вещь для оптимизации необходимой информации, прежде чем сохранять ее в файл, но вы не можете указывать, как вы это делаете, с JPG, насколько сжатым или точным вы хотите, чтобы файл был. Результат такой же, как и есть, и вы не можете контролировать, насколько велика будет файл.
Некоторые предложения
Сказав это, есть несколько вещей, которые вы могли бы сделать, чтобы попытаться получить меньший файл.
- Большие области плоских цветов сжимаются лучше, чем сложные узорчатые области. Посмотрите, можете ли вы упростить свое изображение.
- У вас много негативного пространства вокруг изображения? Попытайтесь сократить его до минимума.
- Вы используете прозрачность? Если нет, попробуйте сохранить изображение как JPG.
- Если вы не можете сохранить его как JPG по какой-либо причине, но не используете прозрачность, откройте «прозрачность» из параметров сохранения. Это приведет к потере немного укусов из вашего конечного результата.
- Подумайте обрезать изображение по частям и составить его в финальном HTML, как своего рода загадку. Вы можете сохранить части, которые требуют прозрачности, как PNG, а другие части — сжатые JPG. Общий результат должен быть менее тяжелым.
- Используйте инструмент сжатия PNG (например, https://tinypng.com/ ). Имейте в виду, что эти инструменты используют алгоритм с потерями. Они пытаются упростить ваше изображение, чтобы сохранить его как файл меньшего размера. Они значительно уменьшают размер вашего файла, но конечный результат может потерять слишком много деталей. Вы всегда можете попробовать их и оценить результат в зависимости от приложения.
Если вы поделитесь своим изображением, я могу дать вам несколько предложений.
TinyPNG конвертирует в 8-битный PNG, который выглядит как GIF.
@Heanz. Правда. Он преобразуется в 8-разрядный. Но это не GIF. Он поддерживает альфа-прозрачность. По моему опыту, я никогда не замечал разницы между полномасштабным PNG и тем, который они производят.
@cokcypup Для логотипов, которые я верю, но для человеческого лица, никоим образом.
@Heanz я никогда не использовал для человеческих лиц, но я регулярно использую его для косметических упаковочных фотографий. Я не могу сказать, в чем разница. Тем не менее, мой комментарий об альфе является правильным. Формат GIF не поддерживает альфа-прозрачность.
Содержание
- Сжатие PNG и JPG изображений, уменьшение размера
- Оптимизация изображений PNG
- Как уменьшить размер файла JPG ? 4 быстрых способа!
- Can anyone tell the difference?
- How does it work?
- Is it supported everywhere?
- Is it safe to use animated PNG?
- Как уменьшить размер фото до нужного размера
- What about Photoshop?
- Why did you create TinyPNG?
Сжатие PNG и JPG изображений, уменьшение размера
 Совсем недавно на почту пришло письмо от человека, который долгое время занимается html-версткой. В письме, читатель моего блога спрашивает, как сделать максимально маленьким размер png файла. Уверен, что ответ на данный вопрос будет интересен и другим читателям моего блога.
Совсем недавно на почту пришло письмо от человека, который долгое время занимается html-версткой. В письме, читатель моего блога спрашивает, как сделать максимально маленьким размер png файла. Уверен, что ответ на данный вопрос будет интересен и другим читателям моего блога.
Итак, задача следующая:
Необходимо сжать png-файл и добиться тем самым уменьшение размера файла.
Для этого, в PhotoShop'e открываете панель «Action», затем, открываете сам файл (который хотите операцию сжатия) называете его как-нибудь. Затем идем в «Record» (кружочек будет красненьким), делаем необходимые операции и по завершении жмем на квадратик (слева от красного кружочка) это «Stop» далее открываете «Batch», выбираете записанный «Action».
Смотрите на скриншотах:





Надеюсь этот урок будет полезен Вам при очередной верстке сайта ![]() С уважением, Vasilenko Ivan!
С уважением, Vasilenko Ivan!
Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
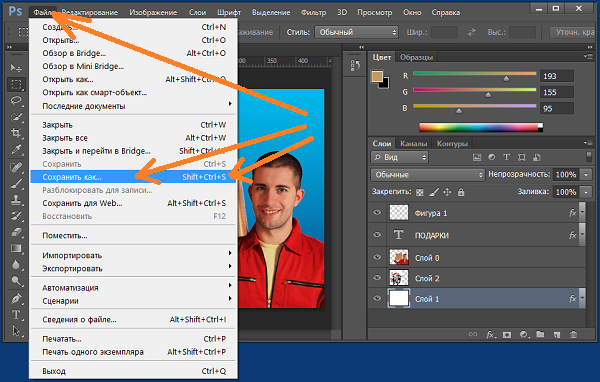
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:

Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий.
Как уменьшить размер файла JPG ? 4 быстрых способа!
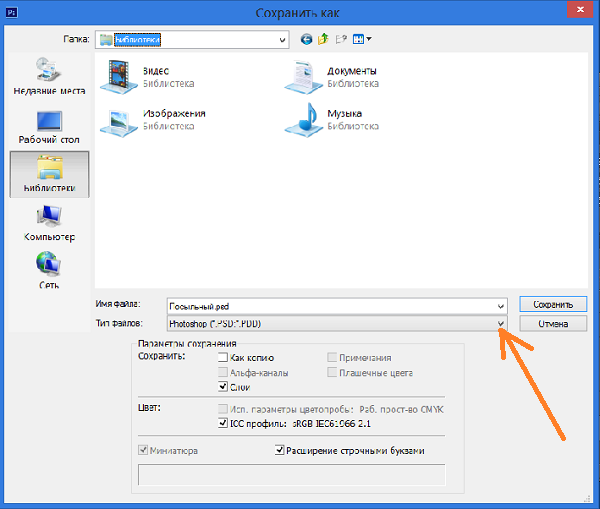
Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:

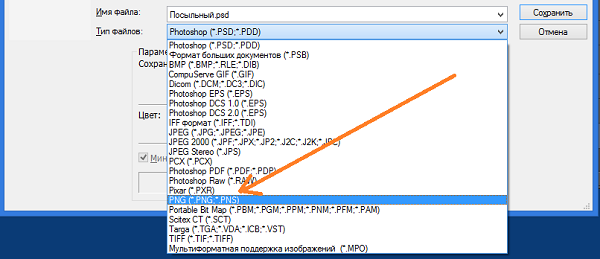
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:

Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
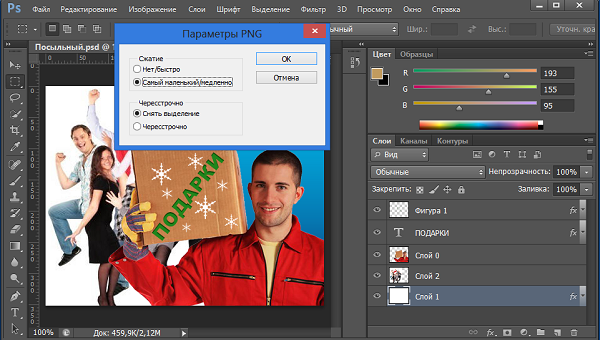
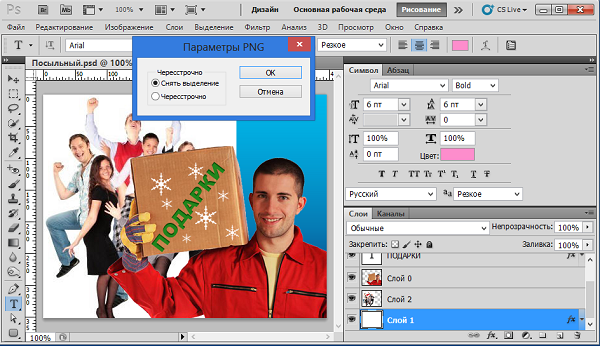
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:

Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:

Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
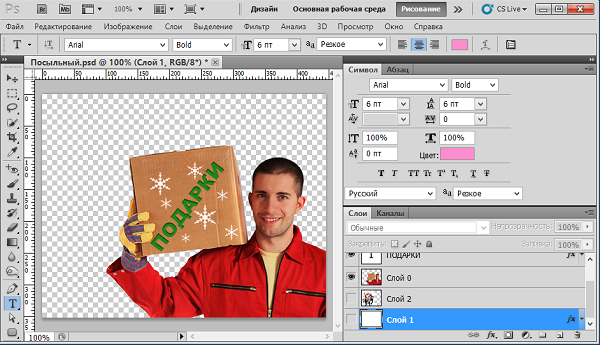
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:

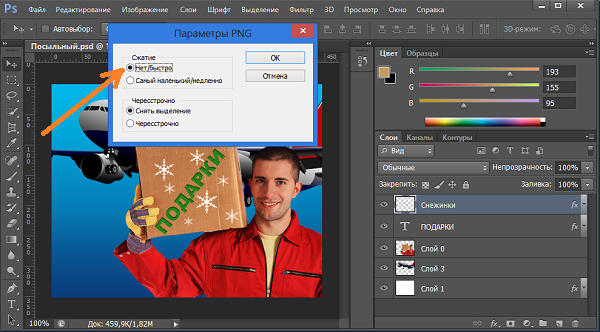
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
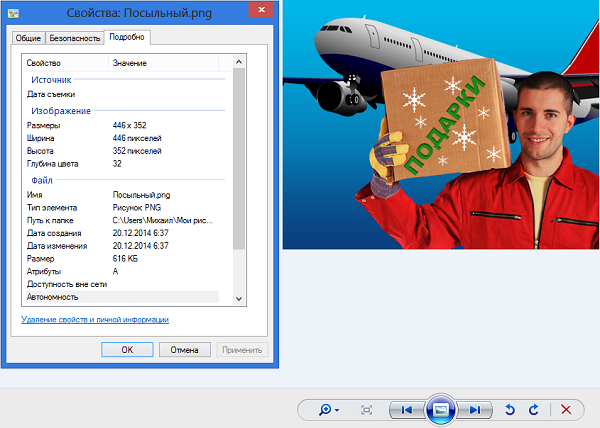
Оптимизируем изображение по варианту сжатия «Нет/быстро»:

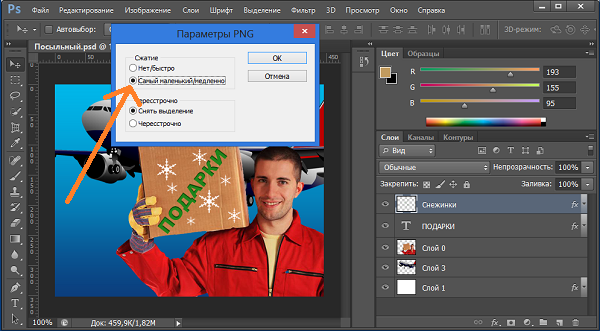
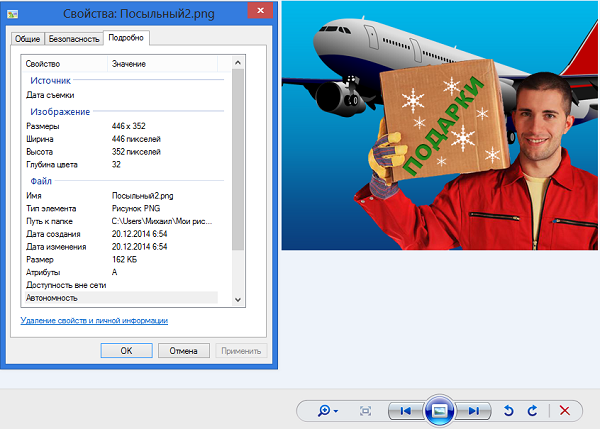
А затем, по варианту «Самый маленький/медленно»:

Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
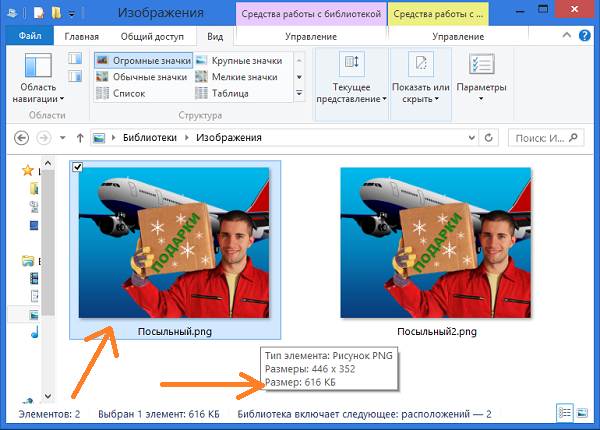
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:

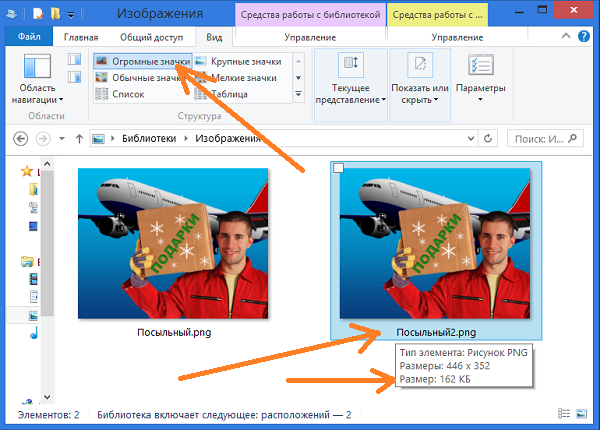
Теперь переведём курсор мыши на изображение сжатое по второму варианту:

Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:

Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):

Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
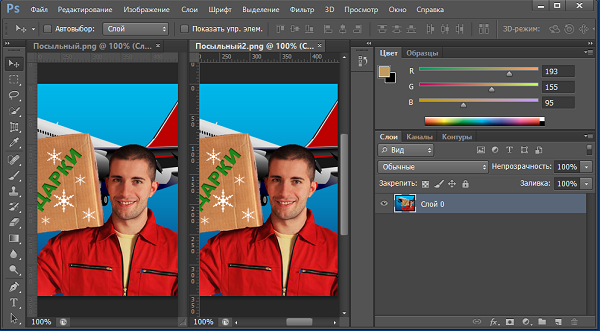
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
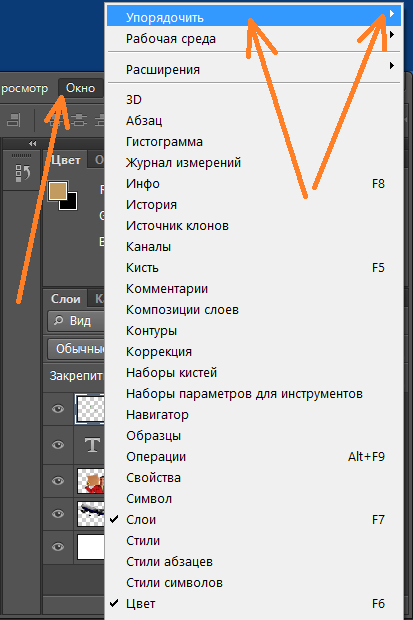
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:

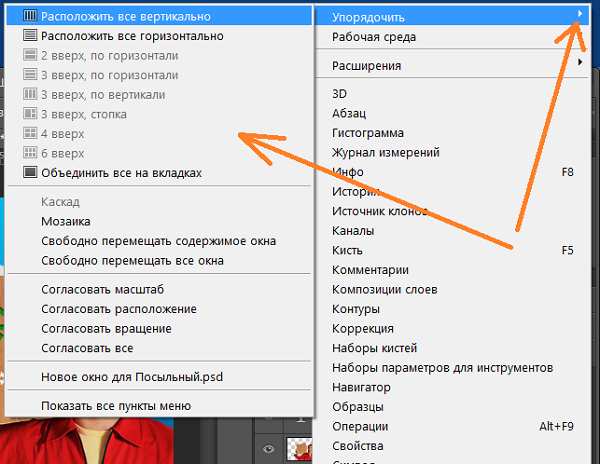
Где щелчком по стрелочке открыть окошко с перечнем вариантов:

Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:

What does TinyPNG do?
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
Why should I use TinyPNG?
PNG is useful because it’s the only widely supported format that can store partially transparent images. The format uses compression, but the files can still be large. Use TinyPNG to shrink images for your apps and sites. It will use less bandwidth and load faster.
Can anyone tell the difference?
Excellent question! Let me give you a side by side comparison. Below are two photos of my cousin. The left image is saved as 24-bit PNG directly from Adobe Photoshop. On the right is the same image processed by TinyPNG. Spot any difference?
How does it work?
Excellent question! When you upload a PNG (Portable Network Graphics) file, similar colors in your image are combined. This technique is called “quantization”. By reducing the number of colors, 24-bit PNG files can be converted to much smaller 8-bit indexed color images. All unnecessary metadata is stripped too. The result: better PNG files with 100% support for transparency. Have your cake and eat it too!
In the above image the file size is reduced by more than 70%. I have excellent eyesight but can’t spot the difference either! Use the optimized image to save bandwidth and loading time and your website visitors will thank you.
Is it supported everywhere?
Excellent question! The files produced by TinyPNG are displayed perfectly on all modern browsers including mobile devices. Still need to support Internet Explorer 6? It normally ignores PNG transparency and displays a solid background color. With TinyPNG the background becomes transparent again. Binary transparency without any workarounds!
Is it safe to use animated PNG?
Excellent question! Chrome, Firefox and Safari all support APNG. Google added their support in Chrome 59 only just recently in June 2017 so it is expected that the format will really start to take off from now! It only leaves Microsoft Edge and we can vote for their support.
Apple added animated stickers to iMessage with the release of iOS 10.
Как уменьшить размер фото до нужного размера
If you want to create and compress stickers under 500 KB take a look at the iMessage Panda sticker example on Github.
What about Photoshop?
Excellent question! Only Photoshop CC 2015, 2017 and 2018 can save images as indexed PNG files with alpha transparency. With other versions it is impossible and Photoshop CS5 cannot even display them properly.
You can use Save for Web to export your images as 24-bit transparent PNG files and upload them to TinyPNG. We’ll convert them to tiny indexed PNG files. You can also install the TinyPNG Photoshop plugin. It allows you to scale, preview and save compressed PNG and JPEG images straight from Photoshop.
Why did you create TinyPNG?
FILED UNDER : IT