admin / 26.03.2018
Как изменить сайт
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева.

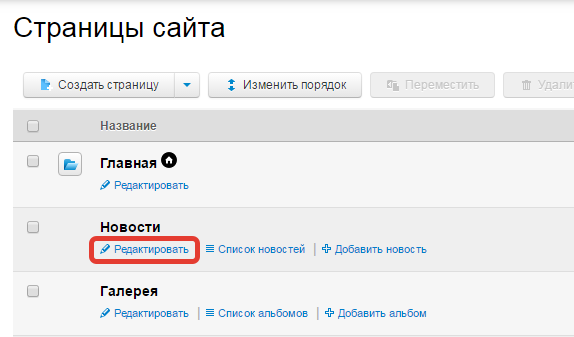
Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».

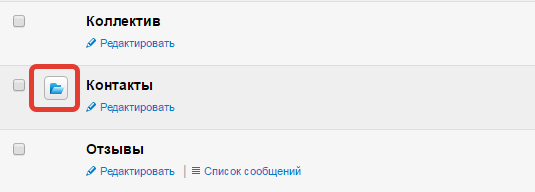
Обратите внимание: если Вам нужна страница первого уровня (такие страницы составляют основное меню Вашего сайта), то Вы найдете ее в самом перечне страниц сайта; если же Вы хотите отредактировать вложенную страницу, то искать ее следует с помощью иконки с синей папкой у нужного раздела.
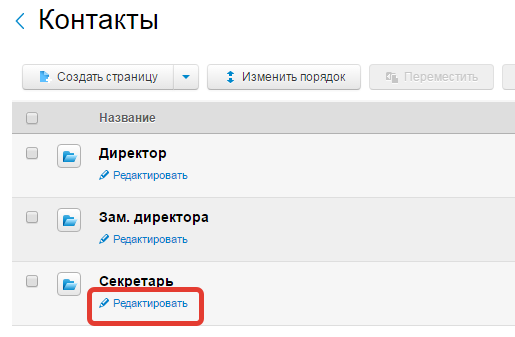
Например, у секретаря организации изменился номер телефона, и Вы хотите внести эту информацию на сайт. В меню Вашего сайта есть страница «Контакты», а в нее вложены страницы «Директор», «Зам. директора», «Секретарь». Тогда в перечне страниц сайта Вам нужно выбрать страницу первого уровня — «Контакты» — и нажать на синюю папку рядом с названием страницы. Откроется список вложенных страниц: выберите из них нужную (в нашем случае — «Секретарь») и нажмите «Редактировать».


Теперь перед Вами открыты поля для редактирования страницы: Вы можете создавать, удалять и редактировать блоки, менять их местами, редактировать оформление и заголовки и т.д. С подробной информацией о том, как работать с блоками, Вы можете ознакомиться в отдельной статье.
Обратите внимание: при редактировании страницы крайне нежелательно изменять значение поля «Имя для построения URL». Дело в том, что это значение используется для построения адреса страницы, которое мы видим в адресной строке браузера.


Если, к примеру, пользователь Вашего сайта добавил страницу в закладки, а затем имя для построения URL изменилось, он больше не сможет открыть эту страницу из панели закладок: такого адреса больше не существует.

Когда Вы внесете все необходимые изменения, не забудьте сохранить страницу.
Если Вы внесли изменения, но не хотите их сохранять, нажмите «Отмена». В этом случае страница на сайте сохранит свой первоначальный вид.
Также Вы всегда можете добавить на сайт новые страницы, подробнее об этом — в отдельной статье.

Вы продвигаете по запросу одну страницу, но в выдаче выводится другая страница с сайта. Давайте разберемся, почему так происходит и как изменить страницу в поиске. Вначале немного теории.
Содержание
- Чем целевая страница отличается от релевантной?
- Почему в поиске выводится не та страница?
- Как изменить страницу в поиске?
- Как редактировать страницы сайта
- Совет 1: Как изменить информацию на сайте
- Всегда ли можно изменить YouTube ссылку на канал?
- Смена структуры и дизайна сайта
- Как изменить ссылку на канал YouTube?
- Как изменить внешний вид сайта
- Как редактировать сайт?
Чем целевая страница отличается от релевантной?
Целевая страница – это страница сайта, которую вы продвигаете по запросу. Релевантная страница – это документ, который выводится в поисковой системе по факту.
Релевантная страница может не совпадать с целевой, если алгоритмы поисковой системы по каким-то причинам считают другую страницу сайта более подходящей для ответа на запрос. Проверить, какие страницы выводятся в поиске по факту, можно вручную или при помощи сервисов съема позиций.
Почему в поиске выводится не та страница?
Замена страницы в поиске может происходить по следующим причинам:
- Целевая страница не находится в индексе поисковой системы.
- Целевая страница зафильтрована в поисковой системе. Например, на целевой странице находится переоптимизированный текст или неуникальный контент, из-за чего она не может полноценно участвовать в поиске.
- Вы пытаетесь продвинуть коммерческую страницу по информационному или спектральному запросу. В результате вместо целевой страницы с коммерческим контентом выводится статья с сайта.
- Поисковая система считает, что другая страница лучше отвечает на запрос пользователя.
- Неправильно организована структура внешних или внутренних ссылок. В результате на релевантную страницу стоит больше ссылок, тексты которых включают запрос, чем на целевую страницу. Поисковые системы при выборе релевантных страниц учитывают тексты ссылок.
Как изменить страницу в поиске?
Если в выдаче выводится не та страница, которая вам нужна, выполните следующие рекомендации:
- Проверьте, что целевая страница находится в индексе поисковых систем. Если страницы нет в индексе – ее необходимо добавить в индекс через инструменты Яндекс.Вебмастер или Центр вебмастеров Google (в зависимости от поисковой системы, в которой имеются проблемы с индексацией).
- Проверьте, что целевая страница не зафильтрована. Посмотрите список фильтров Яндекса и фильтров в Google. Если наблюдаются признаки фильтров, их необходимо снять.
- Проверьте, что тип запроса и тип страницы совпадают. По коммерческим запросам можно продвигать только коммерческие страницы, по информационным – информационные (статьи, новости, записи в блогах). Если тип запроса не совпадает с типом страницы, необходимо подготовить целевую страницу нужного типа. Если запрос спектральный, т.е. в результатах поиска наблюдаются страницы разного типа – повышайте ценность целевой страницы (можно расширить контент, добавить больше уникальной информации).
- Проверьте плотность ключевых слов из запроса и количество вхождений запроса на целевой странице и на релевантной. Как правило, поисковая система стремится выбрать страницу с максимальной плотностью запроса (в пределах разумного). Если на вашем сайте запрос вписан на нескольких страницах, на целевой он должен встречаться чаще, быть в заголовке браузера (TITLE) и заголовке страницы (H1).
Как редактировать страницы сайта
- Проверьте тексты ссылок на целевую и релевантную страницы. Сделайте так, чтобы больше ссылок с запросом в тексте стояли на целевую страницу.
Иногда, но не всегда, помогает изменить страницу в выдаче установка ссылки с релевантной страницы на целевую. При этом в тексте ссылки должно быть прямое вхождение нужного запроса.
Сразу после доработки страниц на сайте добавляйте их на переиндексацию в инструментах Яндекс.Вебмастер и Центр вебмастеров Google. Это позволит вам максимально быстро увидеть результаты вашей работы и вернуть в выдачу нужную страницу.
Хочу начать с того, что расскажу одну историю из жизни, которая, к сожалению, часто встречается. Ко мне обратился человек с просьбой помочь ему с оптимизацией сайта. Мы провели аудит, составили техническое задание, передали его разработчикам, и вот тут-то и началось самое интересное.
Когда разработчики попросили предоставить им стандартный набор доступов (ftp и cms), то заказчик обратился к той компании, которая разрабатывала сайт. Здесь стоит сразу уточнить, что клиент этими доступами никогда не пользовался и, соответственно, не запрашивал их у компании-разработчика.
И что же происходит далее? А далее компания-разработчик, узнав о том, что клиент хочет уйти от них к кому-то другому, «перекрывается» и отказывается предоставлять доступы, объясняя это так: «Не хотите с нами, ну и сами мучайтесь».
Казалось бы, что еще здесь решать? Нужно брать документы и обращаться в суд с иском. Однако все оказывается не так просто. Как это часто бывает, когда заказывали сайт, многое решалось просто на словах, а договор в итоге подписали «ни о чем». Предмет договора был следующим: компания-разработчик возлагает на себя обязательства оказать работы по написанию кода на языке PHP для Заказчика… и все. По итогам предоставленных услуг клиент должен был подписать акт выполненных работ, что, собственно, он и сделал.
В итоге получилась следующая картина: сайт находится на сервере у компании-разработчика, доступ к нему (как ftp, так и cms) имеет только она. Более того, спустя несколько дней после обращения клиента за доступами, компания-разработчик вообще отключает сайт клиента, удалив файлы со своего сервера.
Ситуация выходит не то что некрасивая, а, я бы сказал, безумно опасная для клиентского сайта. Так как с точки зрения поисковой системы выражать доверие к ресурсу, который при продленном домене перестает работать и вместо своих страниц отдает сообщение «Сайт временно не доступен», по меньшей мере неправильно, да и на ранжировании такие события сказываются, естественно, негативно.
Выйти из этой ситуации помогло следующее. Заказчик обратился за помощью к юридической фирме, где составили текст искового заявления. В суд подавать никто не стал, но с этим пакетом документов юристы обратились к компании-разработчику. Те осознали масштаб проблемы, с которой им придется столкнуться, и в итоге передали сайт, который я затем уже развернул на новом сервере, но работы по поисковому продвижению в итоге пришлось начинать фактически с нуля.
Всего этого можно было бы избежать. Давайте разберем по порядку, что нужно обязательно учитывать при заказе сайта, чтобы не оказаться в неприятной ситуации.
- Договор.
Совет 1: Как изменить информацию на сайте
У вас должен быть договор на разработку сайта. Никаких договоренностей «на словах» быть не должно. Только договоренности, закрепленные подписями и печатями.
- Предмет договора. Документ должен четко отражать ваше видение будущего сайта. Должны быть описаны структура, требования к дизайну и функционалу (онлайн-форма заказа, калькулятор сайта и т. д.).
- Сроки реализации. В договоре четко должны быть прописаны сроки реализации и ответственность сторон. Но если заказчик не дает вовремя обратную связь по ходу реализации проекта, то ни о каком выдерживании сроков не может быть и речи.
- Пригодность сайта для поискового продвижения. Когда вы еще только ищете подрядчика, который возьмет на себя задачи по разработке сайта, то вы должны быть уверены, что разработанный ресурс будет отвечать всем требованиям SEO. Существуют технологии, которые не позволяют полноценно работать с сайтом с точки зрения поискового продвижения. Здесь лучше подстраховаться и обратиться за помощью к опытному SEO-специалисту, иначе вы рискуете заплатить за сайт, на который никогда не сможете привести трафик из поисковых систем.
Особенно внимательным нужно быть, если вы хотите разработать сайт через какой-то онлайн-сервис. Зачастую они работают по принципу SAAS (бизнес-модель продажи и использования программного обеспечения, при которой поставщик разрабатывает веб-приложение и самостоятельно управляет им, предоставляя заказчику доступ к программному обеспечению через интернет). Т. е. используя такого рода сервисы, ваш сайт доступен пользователям только тогда, когда вы ежемесячно оплачиваете услуги, либо доступен всегда, но на нем сервис имеет право транслировать свою рекламу. Например, http://inomarka-nsk.ru/. Также часто бывает, что SAAS-сервисы не могут предоставить ftp-доступы и налагают ряд ограничений на внедрение технических доработок, предусмотренных требованиями поисковой оптимизации. - Размещение сайта. Сайт вне зависимости от каких бы то ни было обстоятельств должен размещаться на вашем сервере. Вы должны запросить у подрядчика информацию о подходящей для ресурса инфраструктуре (тип сервера, конфигурация «железа», необходимое программное обеспечение). Только в таких условиях ваш сайт будет защищен от несанкционированного доступа. Если после того, как подрядчик разработал сайт, вы далее с ним не сотрудничаете (например, в вопросах технической поддержки), то сразу же смените все доступы. Если техническую поддержку осуществляет подрядчик, то у вас должен быть отдельный договор, регламентирующий данные взаимоотношения. Но оговорюсь еще раз: сервер принадлежит вам и всеми доступами владеете вы, предоставляя необходимую информацию только по запросу.
- Право собственности на доменное имя. Домен вы должны регистрировать самостоятельно либо на себя, либо на свое юридическое лицо. Доступы к панели управления доменом не нужно никому и никогда передавать. Единственное, что могут попросить разработчики, — изменить адреса ns-серверов. Вы вполне сможете сделать это самостоятельно, обратившись за помощью к поддержке хостинг-провайдера.
Выполнение этого минимума рекомендаций поможет вам максимально обезопасить себя и избежать повторения той ситуации, которую я описал в начале статьи. Не доверяйте ключи от сайта посторонним непроверенным специалистам, если вы не скрепили отношения договором, так же как вы не доверяете ключи от квартиры, где деньги лежат, кому бы то ни было.

Итак, сейчас у созданного вами канала на месте пользовательского URL – бессмысленный набор букв и цифр. Поскольку он абсолютно ничего не говорит посетителям ни о вас, ни о тематике вашего канала и, к тому же, совершенно не запоминается, целесообразным будет изменить его. Поговорим о том, как это сделать.
Всегда ли можно изменить YouTube ссылку на канал?
Нет. В случае если вы используете старое имя пользователя YouTube, изменить URL канала не получится.
Смена структуры и дизайна сайта
У вас УЖЕ есть адрес, связанный с именем пользователя. И выглядит он так:
http://www.youtube.com/user/NAME.
При создании нового канала на основе идентификационных данных Google ему присваивается уникальный адрес, состоящий из рандомного набора букв и цифр, о котором я говорила выше:
https://www.youtube.com/channel/UCuEtBD4ot1JTyqcAu8lNPEg.
Его-то мы и будем изменять.
Как изменить ссылку на канал YouTube?
Войдите в свой аккаунт и откройте расширенные настройки (для этого в настройках аккаунта выбираем раздел «Дополнительно»):

Затем в «Настройках канала» кликаем по «Создать простой URL», вводим желаемые буковки – и дело сделано! Теперь в адресной строке вы увидите:
http://www.youtube.com/user/введенный_вами_URL.
Вот мой вариант:

Поскольку URL должен быть уникальным, некоторые из ссылок могут оказаться занятыми. Также обратите внимание на то, что созданный вами адрес уже нельзя будет изменить впоследствии, поэтому рекомендую пару раз внимательно проверить написанное :).
О том, как зарегистрировать канал на YouTube, можно прочитать в моих предыдущих статьях.
UPD. С момента публикации статьи правила YouTube в отношении смены URL канала изменились. Информация о новшествах тут.
Хотя я и «укоренился» на платформе Postach.io, но стараюсь не упускать и интересные инструменты, предназначенные для других платформ. Так я отметил небольшой по объёму сервис, выполняющий конвертацию HTML-сайтов в сайты на основе WordPress, а именно: HTML to WordPress.

HTML to WordPress — веб-сервис, который за три простых шага переделает html страницу в страницу сайта на WordPress.
Для тех, кто не знает, что такое WordPress, приведу цитату с их сайта:
WordPress — идеальная платформа для публикации, ориентированная на красоту, поддержку стандартов и удобство использования. WordPress бесплатен и свободен к распространению.
Проще говоря, WordPress — это то, что вы используете, когда хотите работать над сайтом, а не бороться с ним.
Но вернёмся к нашим баранам, а точнее к HTML to WordPress.
Как изменить внешний вид сайта
Итак, для преобразования (конвертации) сайта на основе HTML в сайт на WordPress нужно иметь три «вещи»:
Ваш сайт;
Сайт HTML to WordPress;
Profit.

Для преобразования нужно собрать все страницы имеющегося сайта на HTML и пропустить их через конвертор:

В качестве «платы» за конвертацию Вам предложат ответить на несколько вопросов:

Наиболее важен вопрос №5: нужно указать адрес e-mail, на который будет прислан файл с результатом конвертации. Хотя после конвертации он будет доступен и для ручного скачивания с сайта-конвертора.
Как поделиться своими письмами в @gmail — https://t.co/8oybyJIBvO#web@GoogleRussia@cloudHQ_netpic.twitter.com/0yaFyCwzlJ
— Константин Докучаев (@Marfapr) December 2, 2015
В результате моих тестов я получил архив в формате .zip для планируемой темы на WordPress:

Попробовать HTML to WordPress.
Обновление от 4 декабря 2015:
В сервисе добавлена функция предпросмотра темы на свежей инсталляции WordPress.
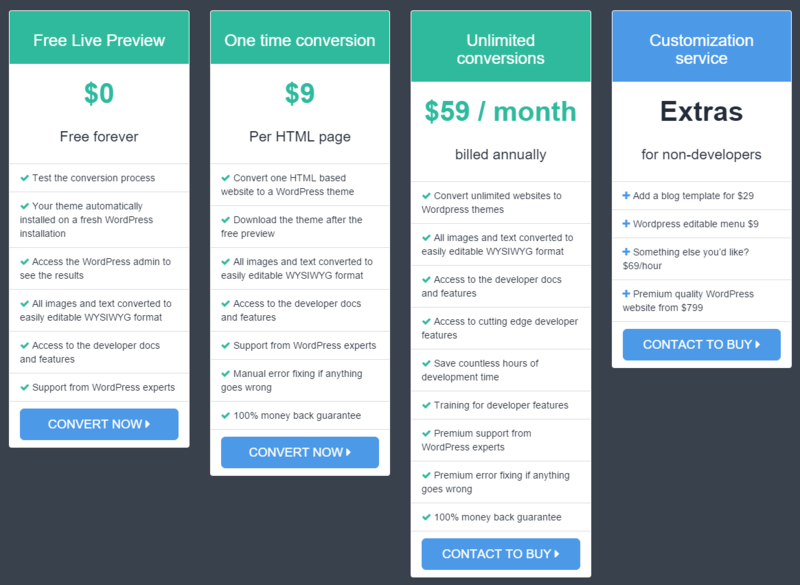
Также появились тарифные планы:

Используйте CSS стиль в вместо тега . Поскольку фоны CSS не отвечают на «right-click..Properties», например, теги , случайный зритель не будет знать местоположение изображения, щелкнув правой кнопкой мыши (хотя он будет виден через «источник просмотра» ).
Если вы также хотите предотвратить экспозицию с использованием источника просмотра, вы также можете запутать один шаг дальше, указав на URL-адрес вашего сайта, который затем перенаправляет на нужное изображение. Если вы это сделаете, то единственным способом, которым пользователь будет знать, откуда взялось изображение, является использование Fiddler, Firebug или другого инструмента, который может фактически копаться в DOM или потоке HTTP.
Как редактировать сайт?
Это не будет работать так же, как и CSS-подход, но он довольно дешев, так как вы не будете связывать поток на своем сервере, ожидая ответа удаленного сервера.
Кстати, если вы также обеспокоены тем, что целевой сайт раздражен тем, что вы заимствуете их контент, имейте в виду, что заголовок HTTP клиентов позволит целевому сайту URL вашего сайта, который «заимствует» «изображение. Им будет легко отключить их, если они этого захотят, заблокировав все запросы с вашего сайта. Вы можете, конечно, обойти это (например, запросив страницы у своего собственного клиента на своем сервере), но затем сайт может просто просмотреть ваши IP-адреса и заблокировать вас. Мораль истории: если вы хотите» заимствовать» контент с другого сайта, держите его сдержанным и малообъемным, потому что, если вы привлечете их внимание, вам станет запрещено.
Или (это идеальный вариант), свяжитесь с сайтом и сообщите им, что вы делаете, и разработайте соглашение, чтобы они не заблокировали вас, если ваш сайт станет популярным!
ответ дан Justin Grant 27 дек. '09 в 4:42
источникподелиться
FILED UNDER : IT