admin / 20.11.2017
Идентификатор отслеживания и номер ресурса — Cправка — Google Analytics
Google Analytics (сокращённо GA) — бесплатный сервис, предоставляемый Google для создания детальной статистики посетителей веб-сайтов. Статистика собирается на сервере Google, пользователь только размещает JS-код на страницах своего сайта. Код отслеживания срабатывает, когда пользователь открывает страницу в своем веб-браузере (при условии разрешенного выполнения Javascript в браузере). Для того, чтобы подключить интернет — магазин к идентификатору Google Analytics, следуйте следующим инструкциям:
1) Войдите в свой аккаунт Google Analytics.
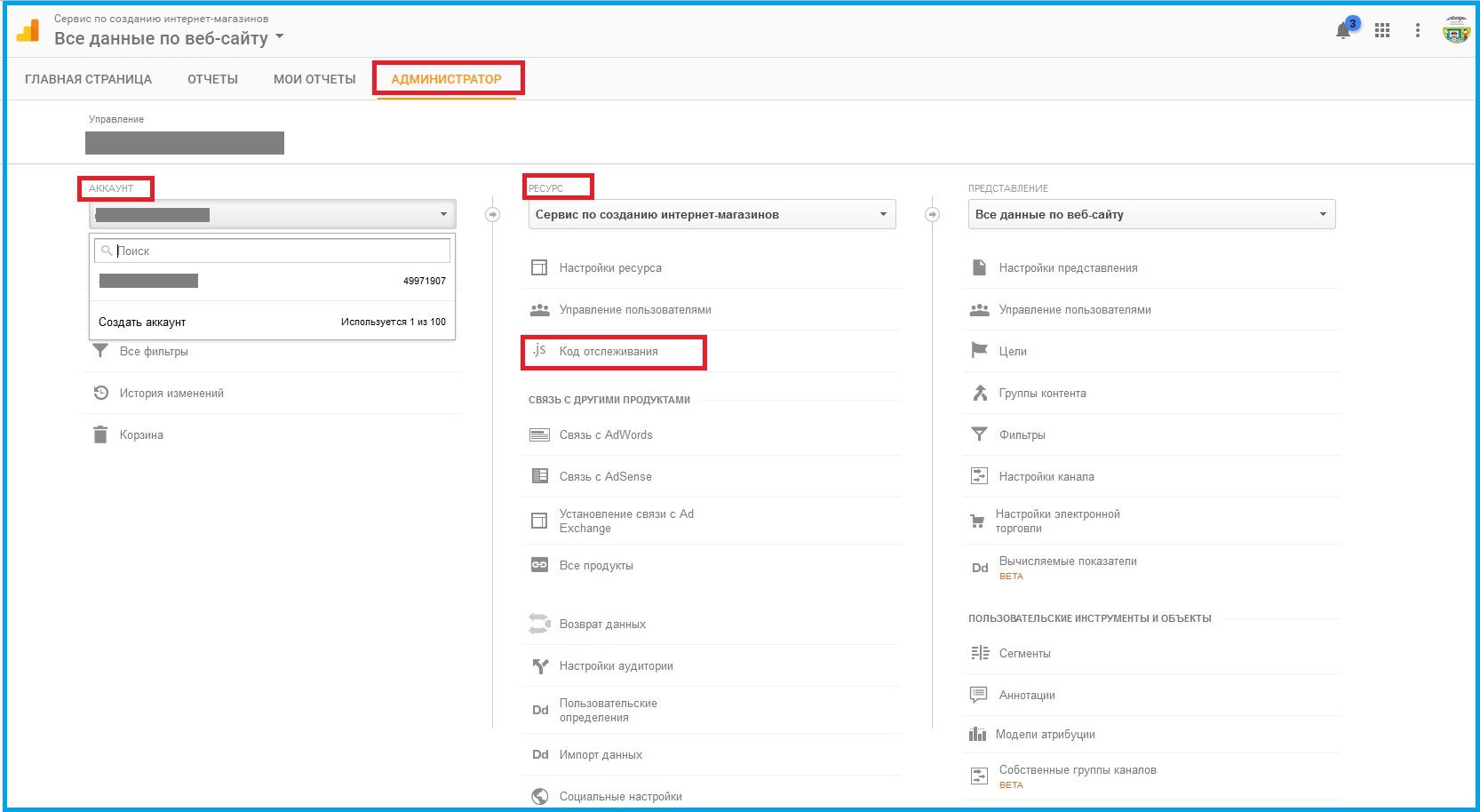
2) Перейдите на вкладку АДМИНИСТРАТОР.
3) В меню АККАУНТ выберите аккаунт, нужный Вам.
4) В меню РЕСУРС выберите нужный Вам ресурс.

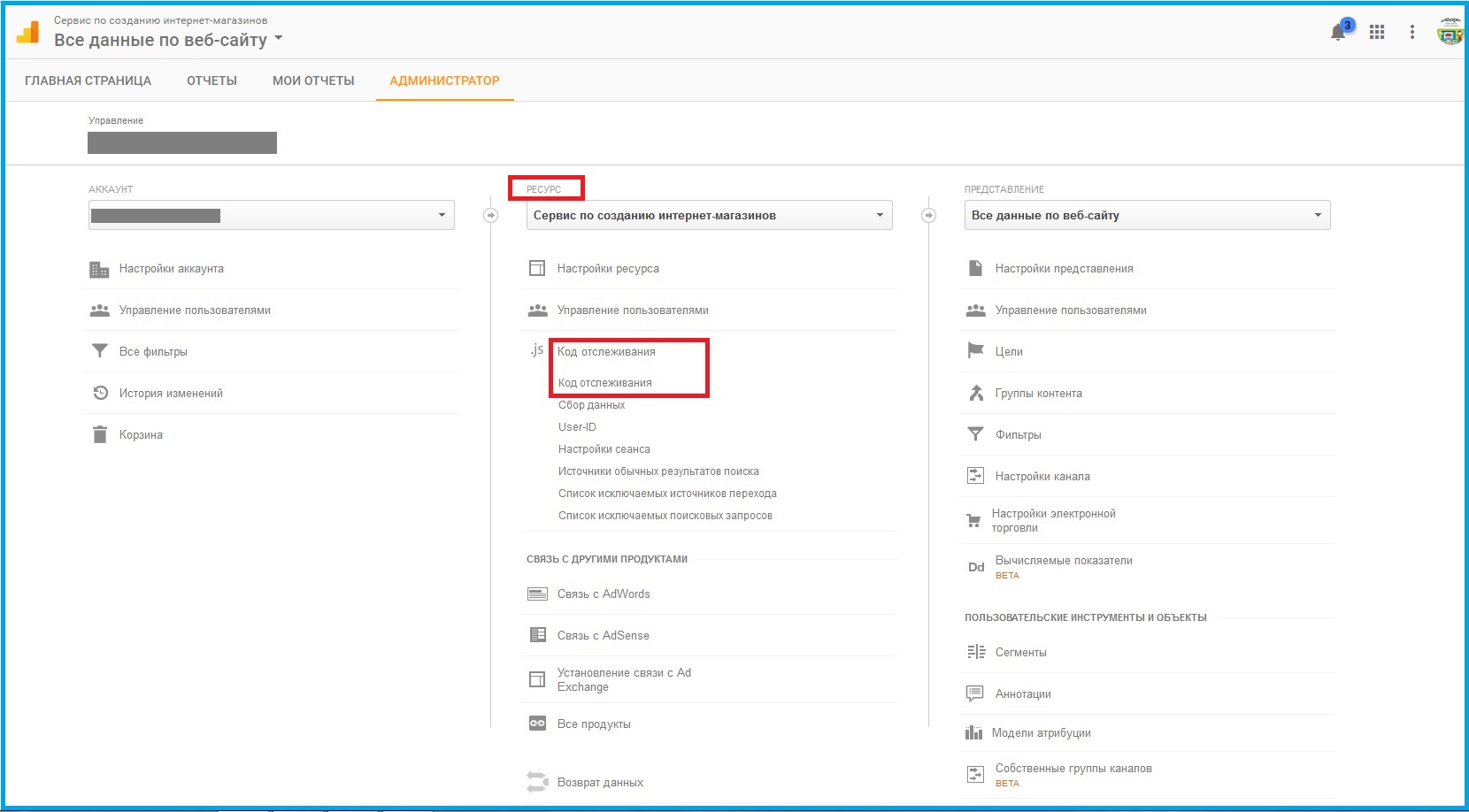
5) В разделе РЕСУРС выберите Код отслеживания, откроется подменю, затем выберите ещё раз Код отслеживания

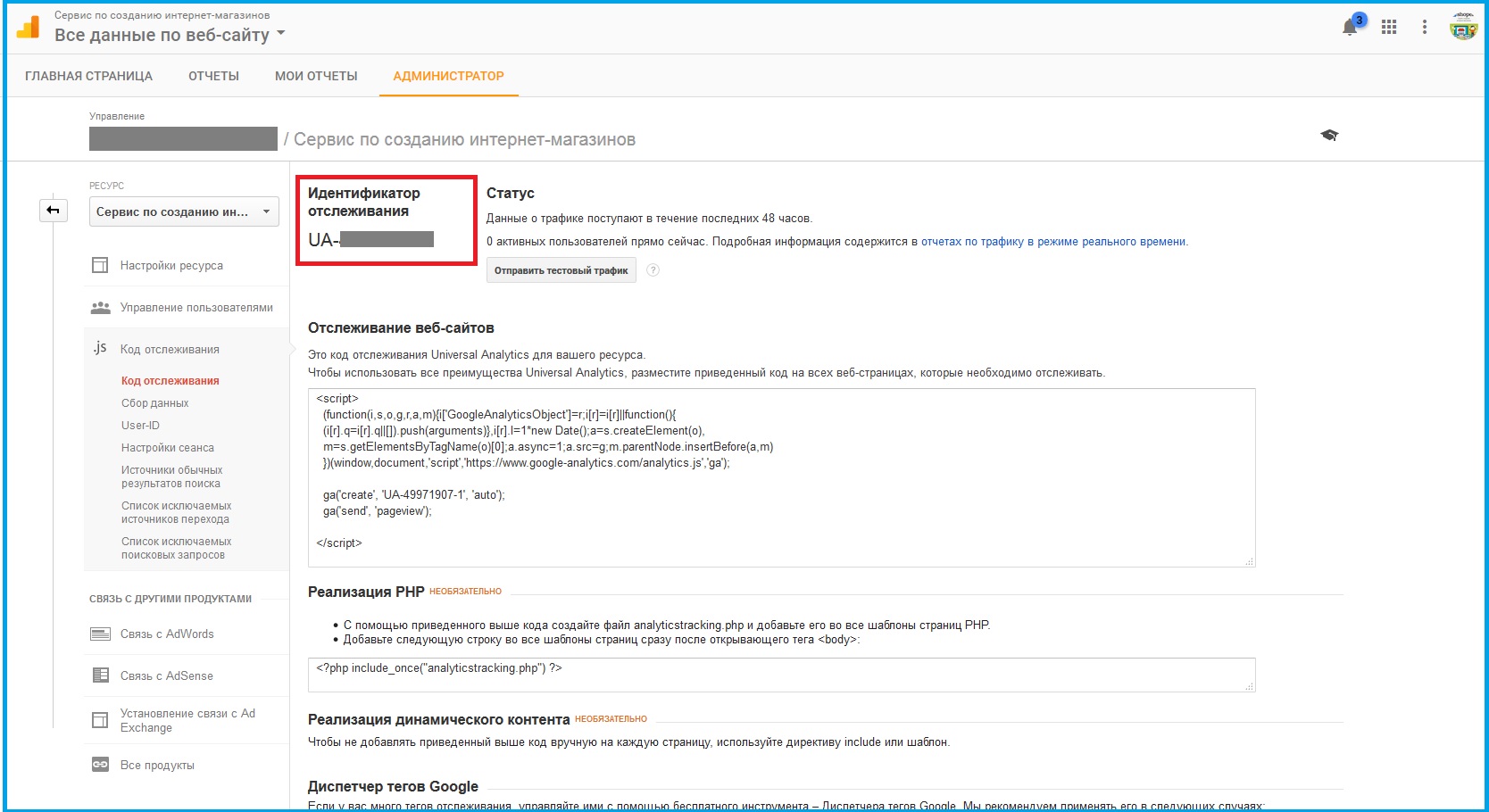
6) Скопируйте идентификатор отслеживания Universal Analytics.

7) Перейдите в кабинет управления магазином . Зайдите в раздел Настройки, далее Общие Настройки, далее найдите поле Идентификатор отслеживания Google Analytics, и поставьте там галочку " Отслеживать всех пользователей с помощью User ID ", и вставьте в поле номер счётчика Google Аналитики.
8) Если ранее Вы вставляли код Google Analytics в поля счётчиков, метрик, аналитики, то нужно удалить коды для корректной работы идентификатора.
Смотрите также:
Настройка целей для Google Аналитики
Остались вопросы? Обратитесь в службу поддержкиEshoper.ru
Часто, когда вы настраиваете цели и события в Google Analytics или связываете его с внешними системами, вам может понадобится уникальный идентификатор отслеживания Google Analytics.
Как вы понимаете, в Google Analytic огромное количество счетчиков, которые установлены на сайтах во всем Интернете.
Содержание
Идентификатор отслеживания и номер ресурса
Идентификатор отслеживания — это уникальный номер вашего счетчика, с помощью которого вы можете обращаться к нему с помощью скриптов на сайте.
Где же найти этот идентификатор?
Вот последовательность шагов, для того, чтобы увидеть его:
1. Переходим в раздел настроек. Для этого кликаем по иконке «шестеренки» в левом нижнем углу экрана.

2. В колонке «Ресурс» переходим в меню «Настройки ресурса».

3. Смотрим и копируем свой уникальный идентификатор отслеживания.

Теперь вы можете его использовать там, где это вам необходимо.
Почему на ваш сайт заходит множество пользователей, но все они уходят, не совершив покупку? Или вы долго работали над дизайном сайта и его продвижением, но посещаемость слишком мала? Почему реклама в интернете не оправдывает затраты?
Где найти идентификатор отслеживания аккаунта Google Analytics
Ответы на эти вопросы даст анализ статистики сайта, эффективности рекламных кампаний, конкурентной среды и юзабилити-тестирование (оценка удобства сайта для пользователя).
Почему это важно? Аналитика дает информацию о слабых местах и причинах неэффективности затрат, помогает верно определить цели продвижения, сделать сайт простым и понятным, спланировать рекламную кампанию и увеличить посещаемость сайта.
Услуги по настройке Google Tag Manager
- Сложности отслеживания событий на современных сайтах:
- современные сайты содержат десятки различных страниц и различных JavaScripts frameworks. Сложность и размеры сайтов растут постоянно;
- в соответствии с требованиями бизнеса необходимо отслеживать множество различных событий: регистрации, манипуляции с корзиной, просмотр видео, отсылка различных форм, переходы по внешним и внутренним ссылкам и т.п;
- вы можете произвести настройку собственными силам, но для этого вашим сотрудникам необходимо изучать новую предметную область, разбираться в JavaScript и глубоко понимать те технические процессы, которые происходят в браузере посетителя.
- бизнес-аналитики определяют метрики, которые им интересны и которые позволяют принимать правильные решения по изменению сайта;
- менеджеры сайтов определяют страницы и события, которые будут отслеживаться на этих страницах;
- специалисты по Tag Manager производят настройки событий в Tag Manager;
- специалисты по качеству проверяют, как правильно и как точно события работают на сайте;
- специалисты по Google Analytics производят проверку того, как события отражаются в Google Analytics и настраивают отчеты для предоставления бизнес-аналитикам.
К тому же процесс настройки включает несколько этапов, на которых должны быть задействованы разные специалисты:
- Технические сложности отслеживания событий:
- в некоторых случаях отслеживание событий на сайте настраивается легко, но в большинстве случаев это не так;
- зачастую настройка событий является сложной задачей и специалист может потратить значительное время на решения задачи: например, для настройки отслеживания просмотра видео роликов на YouTube и т.п;
- мы можем настроить для вас события любой сложности, и вы получите те данные о взаимодействии пользователя с сайтов, которые вам нужны в данный момент. В случае, если потребуется модификация вашего сайта, мы можем проинструктировать ваших разработчиков.
- Проверка имеющихся конфигураций:
- С течением времени сайты меняются, конфигурации устаревают и вам просто необходимо делать аудит вашей конфигурации в Tag Manager. Поручите это специалистам, и вы будете уверены, что все ваши события исполняются, передают правильные данные в Google Analytics и правильно работают во всех версиях браузеров.
- в большинстве случаев Google Analytics – это отличный инструмент, и после установки кода на страницах вашего сайта все работает отлично по умолчанию;
- но Google Analytics — это расширяемый инструмент, и при правильном использовании он может предоставить вам те данные и отчеты, которых там нет изначально. Например, вы можете настроить отслеживание событий в Tag Manager и связать эти события с событиями в Google Analytics. Goal Flow и Funnel Visualization будут для вас гораздо более информативными инструментами, если они настроены корректно и отслеживать больше событий, а не только посещение той или иной страницы пользователем;
- с помощью интеграции TM и GA вы сможете быстро задействовать такие инструменты GA как ecommerce tracking, настроить которые без Tag manager достаточно сложно.
Услуги по интеграции Google Analytics и Google Tag Manager:
Что такое Client ID в Google Analytics

Client ID — это уникальный идентификатор, который отправляется в Google Analytics вместе с каждым обращением с сайта и позволяет связать эти обращения с одним пользователем. Обычно он выглядит вот так:
Когда читатель заходит на сайт, библиотека analytics.js, которая подключается при установке счетчика, отправляет в Google Analytics запрос, содержащий различную информацию о факте посещения: url посещенной страницы, её название, referrer, приведший пользователя, размер окна, язык, кодировку, идентификатор пользователя, номер счетчика, куда это все надо сложить, и т.д.
Именно Client ID позволяет связывать такие обращения и относить их к одному и тому же пользователю, но конечно не без нюансов.
Где найти Client ID
Client ID хранится в cookies, и поэтому определяет уникальность пользователя только в рамках этого конкретного браузера. Если читатель почистит cookies, зайдет под инкогнито, с другого браузера, с телефона, то для Google Analytics он станет еще одним пользователем.
Короче, по-пацански должно быть так:

В Google Chrome свой Client ID для определенного сайта можно увидеть, нажав F12, далее вкладка Application, слева Cookies, выбираете сайт и находите .

Здесь к идентификатору добавляется еще служебная информация для парсера, распишу, что какая часть означает:
- Первая часть (GA1) всегда такая и указывает версию формата записи идентификатора в cookie
- Вторая зависит от уровня домена, для которого установлена , т.е. для доменов первого и второго уровней она равна 1, для третьего — 2
- Третья представляет собой случайно сгенерированное число
- Четвертая показывает Unix Timestamp в секундах, когда Client ID был создан.
Отчет в GA по Client ID
В марте 2016 года в Google Analytics появился отчет Статистика пользователей. Его можно найти в разделе Аудитория и в нём доступна история обращений для каждого Client ID, а так же некоторая информация об этом пользователе.

К отчету применимы сегменты, но почему-то нет поиска, поэтому смотреть историю для нужного Client ID не очень удобно, но возможно. Для этого открываем отчет на любом пользователе, находим в url параметр и меняем идентификатор на свой:
Этот отчет очень полезен при отладке, особенно, когда надо проследить, куда делись рекламные клики 😆
Как получить Client ID
Встроенный отчет однако не поможет, когда потребуется посмотреть Client ID в разных разрезах, отфильтровать в сегменте, или сгруппировать с другими параметрами, поэтому очень часто его дополнительно передают в Google Analytics в качестве Пользовательского параметра.
Для этой цели лучше всего подойдет параметр уровня Пользователь, который можно создать в разделе Администратор — Ресурс — Пользовательские определения — Пользовательские параметры. Подробно о создании пользовательских параметров Рома всё разжевал в своем блоге.
Достать Client ID программно можно разными способами. Google рекомендует брать из объекта счетчика:
На серверной стороне можно достать его из cookies. Некоторые делают это и на клиентской, но я конечно не советую. Если пользователь заходит на сайт впервые, то cookie у него отсутствует, и может не успеть сформироваться к тому моменту, когда вы захотите её взять, в итоге дополнительный код и костыли.
Как передать Client ID
После того как Google представил метод в интерфейсе заданий analytics.js (есть только в английской документации), он стал лучшим способом передачи Client ID в Google Analytics.
Идентификатор отслеживания и номер ресурса
Благодаря этому методу читатель может вмешаться в запрос, который отправляется вместе с первоначальным хитом, и добавить в него передачу идентификатора пользователя в нужный Пользовательский параметр. Об этом у меня есть отдельная статья “Как передать Client ID через customTask”
Ранее Client ID лучше всего было передавать отдельным событием. У этого метода есть определенные недостатки, тем не менее многие им еще пользуются.
Что касается Яндекс Метрики
Возможно читатель захочет увидеть гугловский Client ID в тамошних отчетах, по такому поводу у Яндекса используется Параметры посетителей. В Tag Manager создаем переменную типа Собственный код JavaScript со следующим содержимым:
Далее передаем её в счетчик при установке:
Подробнее описано в моей статье как правильно устанавливать Яндекс Метрику через GTM.
Как создать Client ID
Вместо абуза идентификатора, который сотворяет analytics.js, читатель может использовать собственный. Google analytics прекрасно воспринимает UUID, о чем сказано в документации.
Собственный Client ID может пригодиться, если вы категорически против посторонних скриптов на своем сайте, особенно в его части с персональными данными (что абсолютно нормально), но все-таки определенные функции Google Analytics вам нужны.
Проверяем через Hit Builder

FILED UNDER : IT