admin / 25.12.2017
Дизайн интернет магазина
В прошлой статье я писал, что индивидуальный дизайн — это не всегда то, что вам продают разработчики сайта. Здесь тема раскрыта подробнее.

Никакой нормальный дизайнер, разрабатывая дизайн, не думает про уникальность.
Начнем с того, что термин «уникальный дизайн» мне не нравится. Это звучит так же, как «уникальный текст». В самом термине, трудно не заметить, приоритет установлен на абстрактный, ненужный параметр — уникальность.
Похожая штука есть в текстах, когда рерайтеру ставят задачу переписать чужой текст так, чтобы уникальность была не ниже 90%. Но в текстах понятно зачем это надо (чтобы обмануть поисковик и за относительно недорого набить сайт более-менее осмысленными текстами). А в дизайне зачем уникальность? И какой вам нужен процент уникальности? Тоже от 90% и выше?
Никакой нормальный дизайнер, разрабатывая дизайн, не думает про уникальность — насколько то, что он делает похоже или непохоже на другие проекты.
В этом месте многие вспомнят про другой термин — «продающий дизайн». С продающим дизайном та же ерунда, что с уникальным :-). Это просто термин, на который ловят доверчивых клиентов.
Продающий высоко конверсионный, уникальный дизайн. 🙂
— если вы дизайнер-фрилансер и работаете в низком ценовом сегменте, вам эти слова, добавленные в профиль, помогут иметь больше заказов, наживаясь на выпускниках БМ.
Содержание
- Как обстоят дела на самом деле
- Выводы
- P.S.
- О чем ваш сайт
- Адаптивный дизайн для интернет магазина: Примеры и тенденции мобильных версий сайтов.
- Здесь покупают!
- Делать покупки удобно и выгодно
- Этому магазину можно доверять
- Основные блоки главной страницы в панели управления Sales365
- Шаблоны интернет-магазинов
- Давайте попробуем разобраться насколько важен дизайн для интернет-магазина
- Адаптивные шаблоны для интернет-магазина: 10 лучших дизайнов
- Плохо проработанный дизайн способен убить интернет-бизнес в самом начале
- Идеи дизайна интернет-магазинов для больших экранов
- Какой он — идеальный дизайн интернет-магазина?
- Трудности работы с большим количеством категорий.
- Как должны выглядеть хлебные крошки и URL для интернет-магазина
- «Не спамь ключами» — один из столпов белого SEO.
- Итоговая — правильная структура URL
- Кластеризация категорий и товаров в интернет-магазине
Как обстоят дела на самом деле
Прежде всего, дизайн разрабатывается под ваши задачи. То есть — это индивидуальная разработка. А продающие способности дизайна и тем более уникальность — вещи вторичные, которые, при индивидуальной разработке очевидны и прилагаются сами собой.
Индивидуальный дизайн никогда не делается на примерных текстах, примерных разделах магазина и каталога товаров, примерных фотографиях для товаров и названиях товаров. Всегда только на реальных, ваших данных. Никаких шаблонных текстов, взятых чтобы занять место. Это очень важно.
Использовать не ваш контент, разрабатывая для вас индивидуальный дизайн, то же самое как шить вам костюм на заказ, снимая мерку не с вас. Индивидуальности тут уже не будет и костюм будет сидеть не идеально.
А раз так, то на вас, как заказчика, ложится большой пласт работы по подготовке материалов, которые потребуются дизайнеру. Подробнее об этом читайте в статье «Правильный подход к разработке технического задания на дизайн интернет-магазина».
Минус здесь один. Иногда клиент настолько не разбирается в теме, что не может ничего толком подготовить: пишет совсем ерунду, или перечисляет в требованиях всё лучшее, что запомнилось из когда-либо прочитанного /увиденного по теме. И получается жесть.
Если вы неуверены, что можете это сделать, то посоветовать могу только три вещи на выбор:
- брать интернет-магазин — готовое решение, там шансов ошибиться меньше —дизайн готов, и от вас потребуется только составить список его доработок: перечислить мелочи, например, «убрать блок «Бренды» с главной страницы или «добавить второй телефон в шапку сайта» и т. п.;
- привлекать в работу менеджера проекта, или заказывать консультации на этапе подготовки ТЗ на дизайн;
- довериться студии, в надежде, что менеджер студии сможет вытянуть из вас клещами всю нужную информацию :-).
Предположим вы, как заказчик, подготовили все что нужно (см. ссылку выше), чтобы дизайнер работал не вслепую, не пытался угадать на основе своего опыта, каким должен быть правильный дизайн вашего интернет-магазина. Чего дальше ждать?
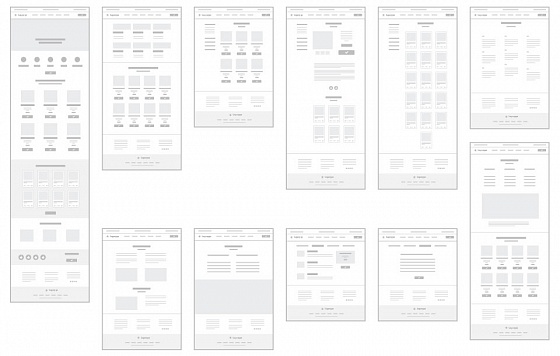
- Когда цена дизайна хотя бы от 90-100 т.р., сначала делается прототип. Это «схема», где показано наличие и расположение элементов на странице. Это не заказчика работа. Прототип делает дизайнер, иногда, в студиях под это есть отдельный специалист. В прототипе почти не бывает изображений, используется минимум цветов (обычно в градациях серого). Клиенту может показаться, что это лишняя работа и трата средств. На самом деле нет. Прототип помогает быстрее согласовать общее направление работы, внести многие правки/ доработки еще на этапе проектирования. Прототип дизайна может быть сделан в специализированных программах типа Axure, в Фотошопе (или другой дизайнерской программе), и «оживлен» при помощи сервиса.
- Обычно прототипируют не все страницы, которые перечислены в списке (про страницы, которые нужно заказывать дизайнеру, есть отдельная статья), а только основные. Если есть адаптивный дизайн (а он в современных сайтах — штука обязательная), то прототип нужен и для мобильных отображений.
- Когда прототип утвержден клиентом, наступает очередь дизайна. В десктопном (для компа и ноута) варианте отображения отрисовывают все страницы. Список и краткое описание страниц можно посмотреть по ссылке выше. А в этой статье указаны приоритеты важности для каждой страницы. В мобильных вариантах отображения, все страницы обычно не рисуют, с целью экономии времени и денег. Делают только основные.
Выводы
Если кратко подытожить. Когда дизайн разрабатывается под задачи заказчика, подход тщательный, с вниманием к мелочам, то не обходится без следующих пунктов:
- Подробное описание того, что заказчику нужно (ТЗ на дизайн). В том числе список страниц, которые должны быть отрисованы. Готовит заказчик самостоятельно, или при помощи стороннего консультанта или менеджер студии опрашивает заказчика, выясняет все что нужно.
- Дополнительные вопросы от дизайнера или менеджера проекта (в зависимости от того, работаете вы со студией или с дизайнером-фрилансером). Вопросы бывают и на этапе обсуждения требований и в процессе разработки. Это нормально. Хуже когда их нет 🙂
- Прототип основных страниц сайта, включая мобильные отображения. Все страницы обычно не прототипируют, но даже основных страниц в прототипе, с учетом адаптива будет не меньше 30-40 штук.
- Дизайн всех страниц в отображении для десктопа, перечисленных в пункте 1., дизайн мобильных отображений (как минимум для смартфона и планшета в книжной и альбомной ориентациях). Тут можно не делать все страницы, что есть для десктопа, ограничиться только основными.
Количество отрисованных страниц: для десктопа — от 35-40 шт.,
для смартфона от 10 и столько же для планшета в альбомном и книжном виде.
Итого дизайнер вам покажет: 35+10+10+10 = 65 страниц — это далеко не максимум, а только основное.
Еще тут не учтены почтовые шаблоны, которые, по уму тоже должны отрисовываться (как-то ведь у вас должны выглядеть письма с уведомлениями «Заказ принят», «Поступила оплата» и т. п.).
И это только дизайн. Следом идет верстка всех отрисованых страниц. Следом интеграция всего этого добра в CMS. Если какого-то функционала нет — он разрабатывается. Понятно, что и на верстку, и на программную часть, должны быть требования — ТЗ.
Даже в таком кратком изложении «для чайников», любому виден большой объем работы, который предстоит только по дизайну. Это и есть индивидуальная разработка. На каждом этапе, очень много работы. Поэтому по-настоящему индивидуальная разработка стоит дорого. А предложения типа «уникальный дизайн» и «продающий дизайн», чаще всего поверхностные, ничего общего с перечисленным выше не имеют.
Нужно сказать, что есть дизайнеры-фрилансеры, которые берут недорого и делают хорошо. Но вам всеравно придется готовить некий вариант технического задания на дизайн.
P.S.
Поговорили как должно быть, теперь давайте посмотрим как еще бывает.
Фрилансеры или мелкие студии, которые делают небольшие сайты и магазины «под ключ», вполне могут под «уникальным дизайном» иметь в виду шаблон, который они «уникализируют» (адаптируют, доработают) под конкретного клиента. Это вряд ли можно назвать обманом в чистом виде, скорее уж — это «маркетинг», когда имеется в виду одно, а клиент понимает так, как ему это больше нравится.
Отличить, когда дизайн разрабатывали, а когда адаптировали для вас шаблон, обычно очень просто. Когда разрабатывают дизайн, клиенту показывают и утверждают у него изображения страниц сайта. То есть каждая страница — отдельный файл-изображение, ссылки не кликаются, меню не раскрываются. Текст, товары и прочие материалы, на страницах должны быть ваши, а не «для примера».
Если дизайн показывают в html-верстке или, тем более сразу на сайте, то 100% это шаблон, в который внесли изменения – «уникализировали».
Дизайн всегда утверждается по изображениям, а не в html-верстке и тем более не установленным на CMS. Ни один разработчик в здравом уме, не будет верстать дизайн, не утвержденный у заказчика.
Еще раз подчеркну — это не обман, это такая интерпритация «уникальности», так, чтобы клиенту нравилось.
Но мне кажется более честным называть вещи своими именами. В некоторых готовых решениях битрикса, можно мышкой очень существенно настроить шаблон, а при смене контента, он будет на первоначальный совсем мало похож, но никто это не называет уникальным дизайном.
Скептически настроенный читатель 🙂 скажет — могут ведь скриншотов наснимать, отправить клиенту изображения страниц и сказать что это их дизайнер с нуля отрисовал. Да, обмануть могут, но это уже будет обман, а не маркетинг. Да и никто так обычно не заморачивается.
Если у клиента утверждают дизайн не по изображениям, а сверстанный и установленный на CMS, то утверждают не дизайн, а список правок, которые нужно внести в шаблон. К индивидуальной разработке дизайна это не имеет отношения.
Вконтакте
Google+
дизайнразработка
Какой должна быть главная страница интернет-магазина? Полезные советы
16 июня 2014 г.
В этой статье мы поговорим о том, как сделать эффективную главную страницу на сайтах Sales365 и какие элементы использовать, чтобы увеличить конверсию и продажи.
Для перехода к инструкциям по работе с интересующими элементами в панели управления кликайте на ссылки.
Сайт принимает поток самых разных посетителей: случайных или относительно готовых к покупке. Цель хорошего интернет-магазина – удержать из этого потока бОльшую часть заинтересованных пользователей и превратить в клиентов. Главная страница в этом процессе играет очень важную роль: создает общее впечатление о сайте и организации в целом, направляет пользователя на дальнейшие действия и подталкивает к покупке или обращению в компанию.
Универсального решения эффективного дизайна главной, нет: возможно, ваш вариант — это дизайн в стиле «ничего лишнего» или, наоборот, использование ярких эффектных элементов поможет вовлечь посетителей в атмосферу сайта, создаст нужное настроение и спровоцирует на покупки. Проанализируйте сайты ваших конкурентов и привычки целевых пользователей и вы сможете понять, к чему нужно стремиться при создании вашего интернет-магазина.
Но несмотря на разный подход к дизайну, существует ряд стандартных правил, которые отражают устоявшиеся ожидания онлайн-покупателей при посещении сайта и его главной страницы. Посмотрим, на что важно обратить внимание, чтобы домашняя страница вашего интернет-магазина успешно справлялась со своими задачами, и что хотят видеть на ней посетители.
О чем ваш сайт
Большой процент отказов от переходов на внутренние страницы связан с тем, что посетитель не видит на главной подтверждения возможного удовлетворения своих целей на этом сайте. Непонятная направленность магазина, отсутствие внятного и интересного предложения, неэффективно составленный каталог товаров неизбежно приведут к потере пользователей уже на этапе посещения ими первой страницы. Буквально с первого взгляда разобраться в тематике вашего сайта помогут следующие элементы:
Логотип
Интересный и запоминающийся логотип способен сделать вашу компанию узнаваемой не только в сети. К тому же, это удобный навигационный ориентир для возврата на Главную с любой внутренней страницы.

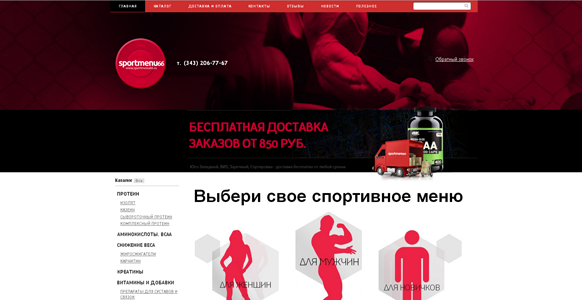
Sportmenu66.ru: яркий логотип в виде диска для штанги отлично концентрирует внимание, передает характер целевой аудитории магазина и раскрывает назначение товаров.
Слоган
С помощью слогана можно передать ключевую информацию о вашем сайте, о компании, ее миссии и корпоративной культуре. Так много! Поэтому не стоит пренебрегать такой возможностью. Наряду с логотипом это еще одна отличная возможность запомниться покупателю и выделиться среди конкурентов. Также на этом месте можно разместить контактный телефон магазина — здесь он будет виднее всего.

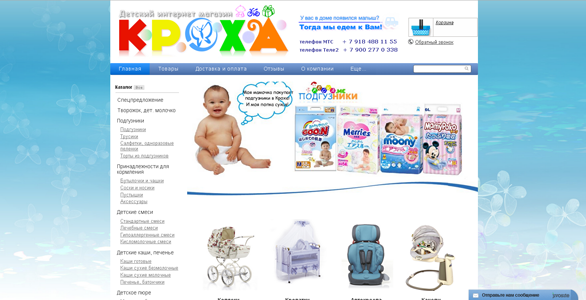
Kroxa.me: «У вас в доме появился малыш? Тогда мы едем к вам».
Адаптивный дизайн для интернет магазина: Примеры и тенденции мобильных версий сайтов.
Интернет-магазин детских товаров Кроха.
Фон и изображение в шапке сайта
Здесь можно продемонстрировать ваши товары, а, главное, преимущества, которые получают счастливые обладатели данных товаров. Позаботьтесь о качестве изображений: размытые или растянутые картинки недопустимы, если вы рассчитываете на высокие оценки вашего сайта посетителями. Первое негативное впечатление — «по Сеньке и шапка» — будет преодолеть нелегко.

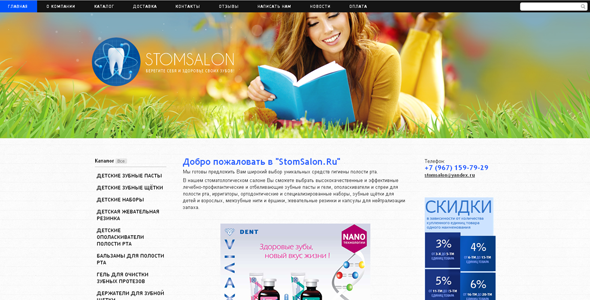
Stomsalon.ru: интернет-магазин средств для ухода за ротовой полостью.
Белоснежная улыбка девушки подчеркнута белизной листов раскрытой книги, в целом создается впечатления красоты и здоровья, что полностью соответствует тематике магазина.

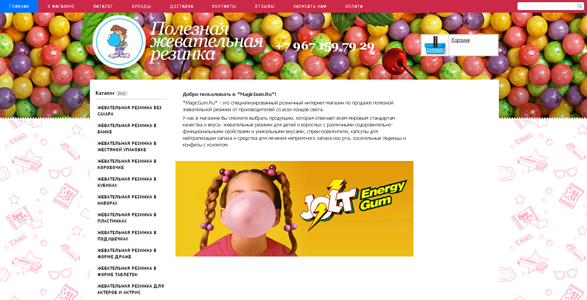
Magicgum.ru — яркий фон шапки заряжает оптимизмом , будит воображение и говорит о том, что такого разнообразия жевательной резинки вы еще не видели. Бороться с желанием воспользоваться продукцией интернет-магазина не так-то уж и просто.

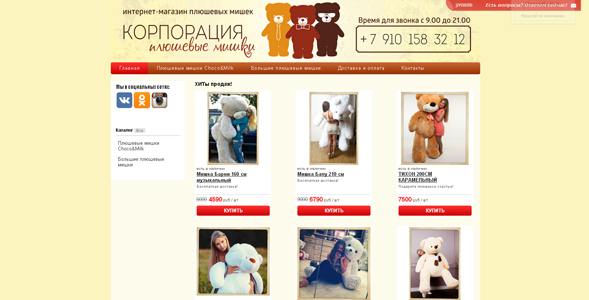
Mishkicorp.ru : корпорация плюшевых мишек к вашим услугам.

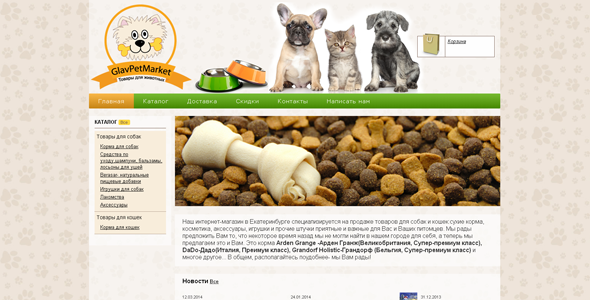
Glav-pet-market.ru: а вы не забыли покормить своего питомца? Трогательные мордашки животных рядом с вылизанными до блеска мисками никого не оставят равнодушным.
Баннер
С помощью баннера можно сконцентрировать внимание покупателей на конкретном товаре или группе, а также вовлечь пользователя в атмосферу сайта и эмоциональное взаимодействие с предлагаемой продукцией.

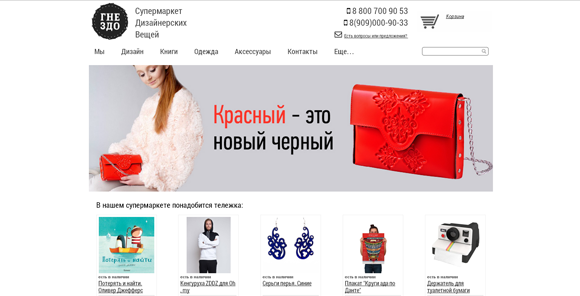
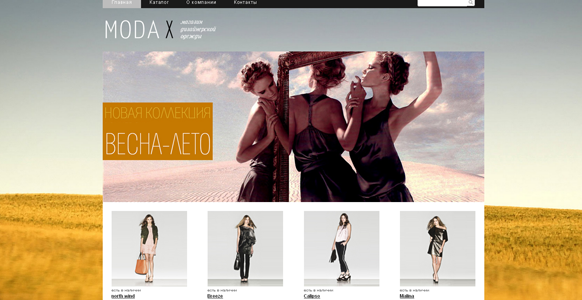
Shop.gnezdo-supermarket.ru: один из интригующих слайдов баннера в супермаркете дизайнерских вещей Гнездо — «Красный — это новый черный».


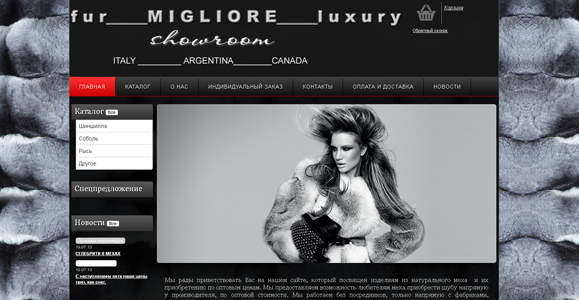
Showroom-miglior.ru
Витрина товаров
Правильное использование этого блока поможет простимулировать продажи наиболее выгодных позиций вашего каталога. Но важно соблюдать меру в количестве, поскольку слишком много товаров на Главной приведет к обратному эффекту и визуальному замусориванию страницы. Наши рекомендации: 1-3 блока из трех-пяти товаров.

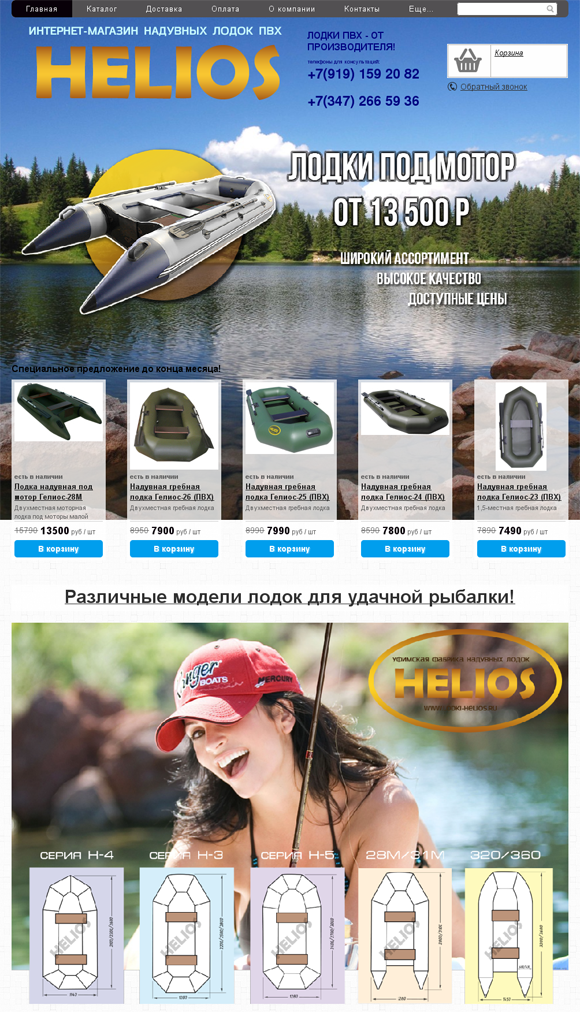
Lodki-helios.com

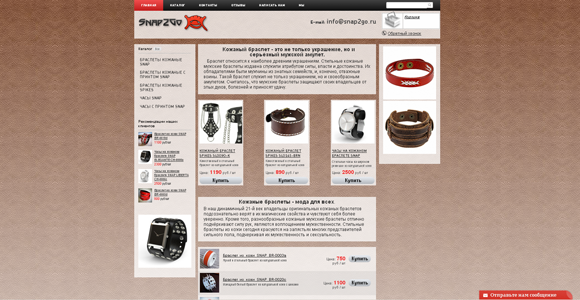
Snap2go.ru: несколько витрин товаров, в том числе блок «Рекомендации наших покупателей», направляют движение посетителей по сайту и выделяют определенные позиции в ассортименте.
Здесь покупают!
Значок корзины означает возможность онлайн покупки и приводит посетителя в «боевую готовность». Корзина с покупками должна быть хорошо видна с любой страницы, чтобы покупатель смог перейти в любой момент на страницу заказа. Поиск заполненной корзины в интернет-магазине способен вызвать у покупателя лишь раздражение и может привести к отказу от покупок. Корзина на сайтах Sales365 находится на видном месте в правом углу шапки, поэтому покупатель без проблем приступит к оформлению заказа.
Делать покупки удобно и выгодно
Продумайте удобную категоризацию каталога, чтобы в ваших товарах смог сориентироваться не только искушенный пользователь, но и новичок.
Привычное для покупателя место позиций каталога — левое или верхнее меню. Для обширного каталога больше подойдет левое меню. Если основных категорий не так много, можно использовать верхнее меню с выпадающими подкатегориями.
Возможность поиска по сайту способствует повышению конверсии, поскольку зачастую поиском пользуются посетители, которые знают, что им нужно, то есть наиболее готовые к покупке. Форма для поиска на сайтах Sales365 располагается в верхнем меню.
Укажите все возможные контакты, чтобы покупатель мог связаться с вами так, как ему удобней, и разместите их там, где они всегда будут на виду — в шапке сайта. В панели управления Sales365 для этих целей предназначены блок под корзиной, а также блок «Слоган, телефон».
Функция обратного звонка будет очень полезна в случаях, если покупатель по каким-либо причинам не смог дозвониться или ему просто важно почувствовать уровень сервиса. Покупатели могут быть самые разные, и, если вы хотите зарабатывать с помощью сайта, найдите подход к большей части из них.
Покупатели быстрее оценят выгоду покупки в вашем интернет-магазине благодаря витринам товаров по сниженным ценам или баннерам, расположенным в основной части страницы или боковых колонках.

Nicetool.ru: развернутый каталог в левом меню, витрины товаров под заголовком «Лучшая цена» и «Популярные товары» помогают быстрее сориентироваться при выборе инструментов.
Этому магазину можно доверять
При большой конкуренции, которая сложилась в сфере онлайн торговли, важна каждая деталь, тем более такая существенная, как доверие к продавцу. Покупатель действует осторожно, особенно, если он делает заказ впервые. Помогите ему снизить все возможные риски, связанные с покупкой через интернет, разместите подрбную информацию о доставке и оплате, возврате товара, гарантиях, отзывы и т.п. так, чтобы покупателю было видно — вам нечего скрывать, — это располагает. Cсылки на разделы с соответствующими названиями можно разместить в верхнем меню, а также футере (подвале) сайта, причем лучше их продублировать, чем оставить у посетителя ощущение неясности по данным пунктам. Если вы настроены на долгую и серьезную работу вашего магазина, должное внимание к этим разделам поможет значительно увеличить конверсию на вашем сайте.
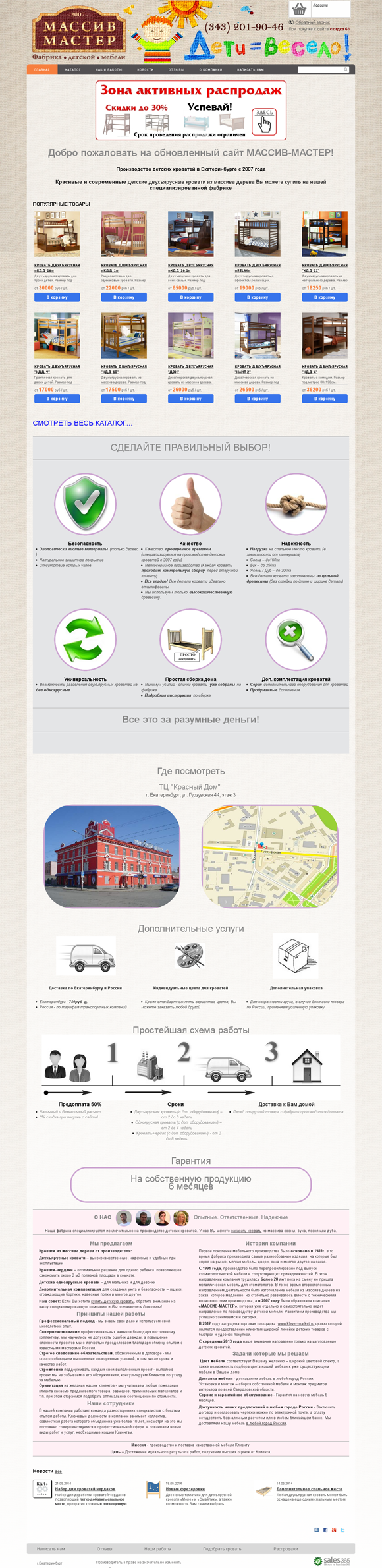
Сделайте открытыми и понятными условия работы и тогда преимущества сотрудничества с вашей компанией станут очевидными. Перечислять однообразные, ничем не отличающиеся от других компаний «преимущества работы с вами» не придется. Вот, например, как это реализовали на сайте компании «Массив-Мастер»:

Massiv-master.ru: заранее получая ответы на вопросы, которые обязательно возникнут при сотрудничестве, посетитель чувствует расположение к компании. Необходимая информация удобно структурирована в последовательных блоках, что положительно влияет на готовность воспользоваться предлагаемыми услугами.
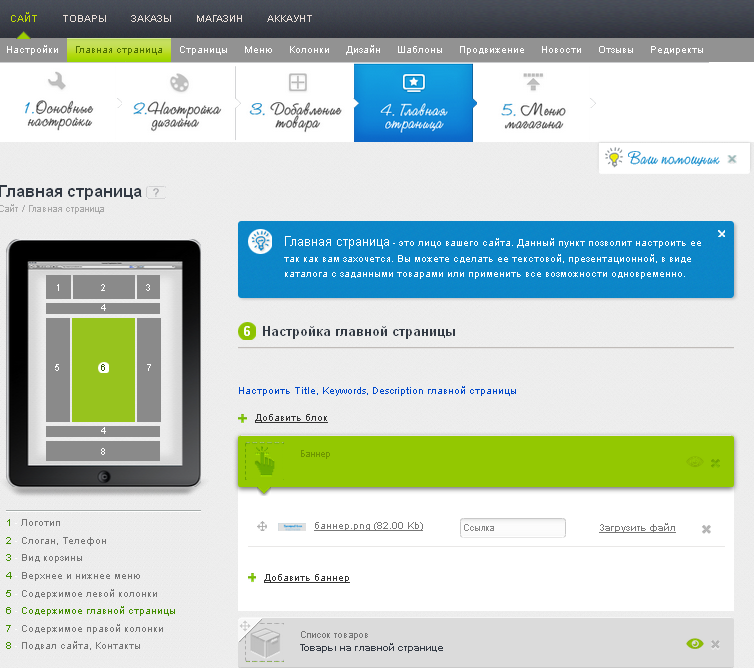
Основные блоки главной страницы в панели управления Sales365
Содержимое элементов в шапке, подвале и на главной странице сайта редактируется в разделах «Сайт>Настройки». Также перейти к редактированию можно, кликнув на нужный блок на виртуальном мониторе или на соответствующий пункт списка под ним.
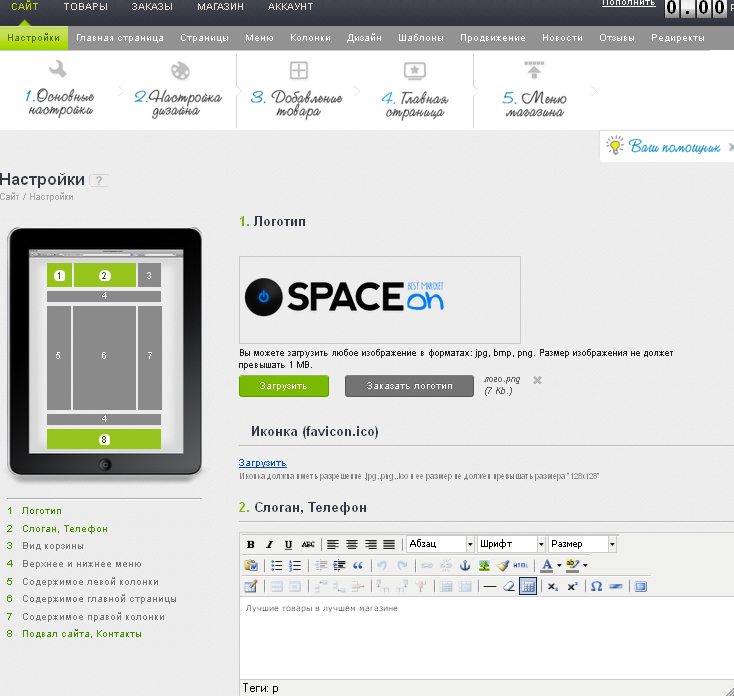
1: Логотип
Откройте раздел «Сайт>Настройки». Нажмите кнопку «Загрузить» и выберите подготовленное изображение в формате jpg, bmp, png размером не более 1MB.
2: Слоган.Телефон
В разделе «Сайт>Настройки» заполните нужные данные в открывшемся поле для редактирования. Здесь вы можете разместить как текст так и изображение, пользуясь панелью текстового редактора.

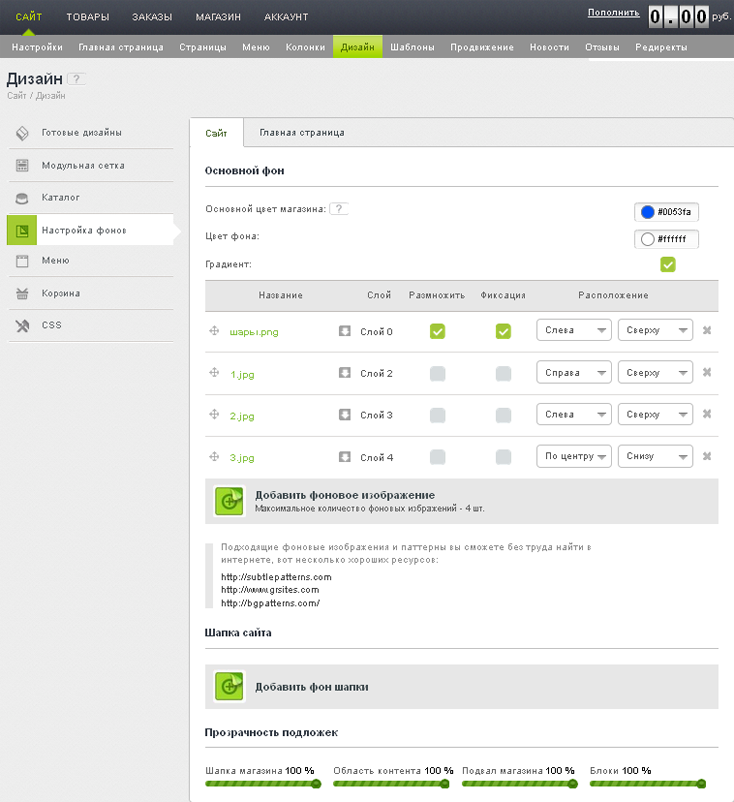
Настройка фонов
В разделе «Сайт>Дизайн» выберите пункт «Настройка фонов» в боковом меню. Изменения производятся отдельно для главной страницы и для остального сайта.
В открывшемся окне можно редактировать:
- — основной цвет магазина (этот цвет будут применен для ценников и выделения текущего элемента навигации: выбранного пункта меню, раздела каталога, открытой страницы в «хлебных крошках»-навигационной цепочке),
- — фоновое изображение (для создания уникального фона на вашем сайте можно загрузить до 4 слоев изображений, каждый из которых можно зафиксировать в нужном положении или размножить),
- — фон шапки,
- — прозрачность подложек (устанавливает необходимый уровень прозрачности основной области контента, шапки и подвала сайта. Эта опция скрывает или делает видимым общий фон сайта из-под соответствующих блоков).

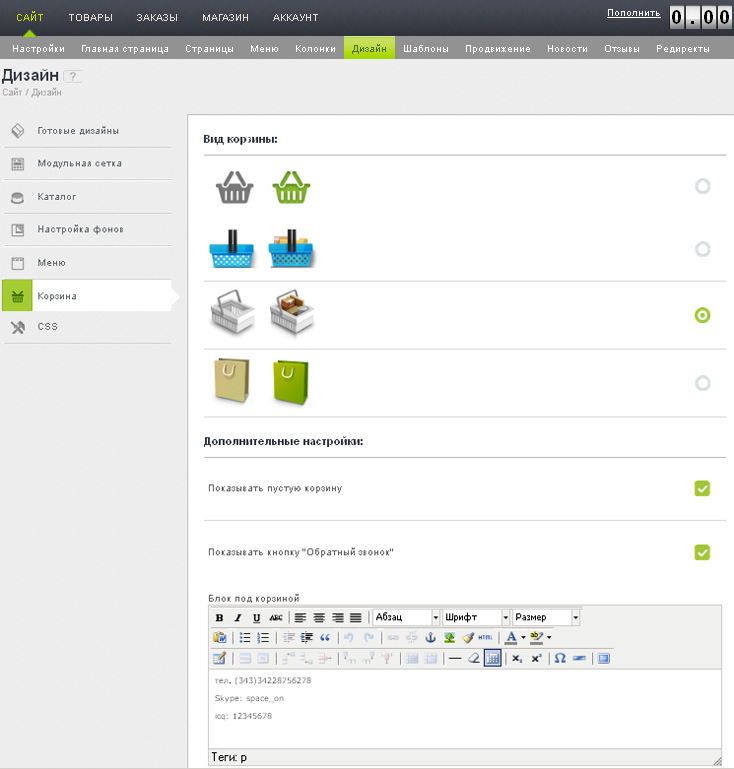
3: Корзина товаров, обратный звонок, область контактов под корзиной
В разделе «Настройка дизайна» выберите пункт «Корзина». В открывшейся форме можно редактировать блок, который будет отображаться в правом верхнем углу шапки сайта:
- — выбрать наиболее подходящий по стилю вид корзины,
- — скрыть значок пустой корзины ,
- — поставить кнопку «Обратный звонок»,
- — вносить изменения в блок под корзиной, например, указать в нем все контактные данные.

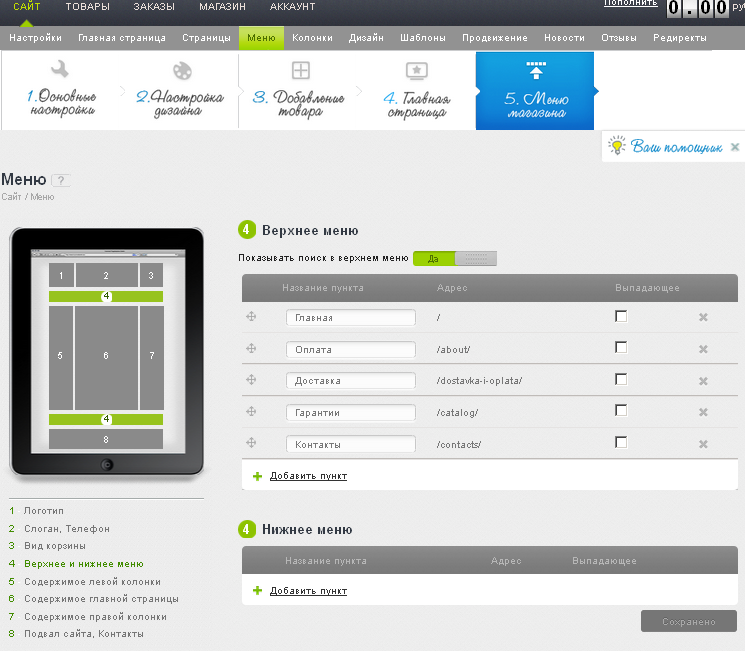
4: Меню и форма для поиска
Чтобы отредактировать содержимое меню, зайдите в раздел «Сайт>Меню» панели управления. Здесь можно добавить, удалить пункт или изменить его расположение. По умолчанию установлены стандартные страницы: Главная, Каталог, О компании и Контакты. Чтобы добавить другой пункт меню, нажмите «Добавить пункт» и выберите нужный из предложенных:
- — список брендов
- — корзину
- — произвольный адрес
- — написать нам
- — обратный звонок
- — отзывы
Если вы хотите, чтобы в верхнем меню на вашем сайте при наведении на пункт раскрывались его подкатегории, отметьте галочкой в панели управления нужные пункты в колонке «Выпадающее».
Форма для поиска в верхнем меню активизируется в этом же разделе панели.

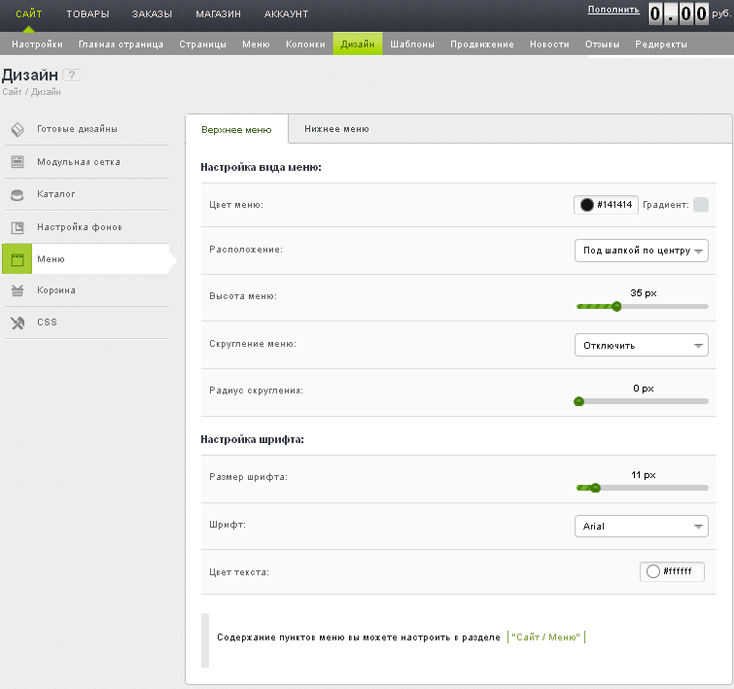
Внешний вид верхнего и нижнего меню настраивается в разделе «Сайт>Дизайн» в пункте «Меню».

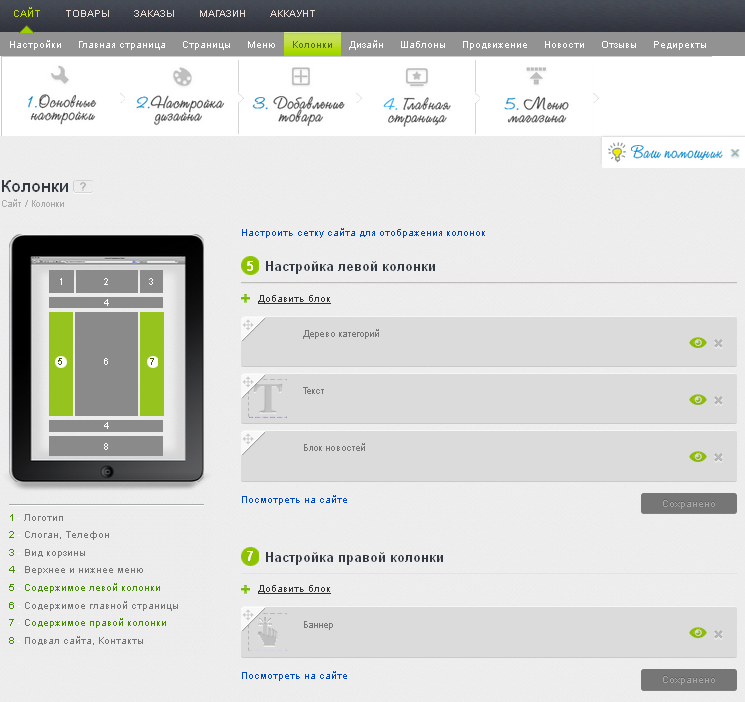
5 и 7: Левая и правая колонки, боковое меню
В разделе «Сайт>Колонки» вы можете настроить их содержимое по своему усмотрению. Нажмите кнопку «Добавить блок» и выберите необходимый элемент, а именно:
- — дерево категорий, которое будет содержать разделы каталога (в соответствии с выбранным вами количеством открытых уровней)
- — текстовый блок,
- — баннер,
- — блок новостей,
- — витрину товаров.

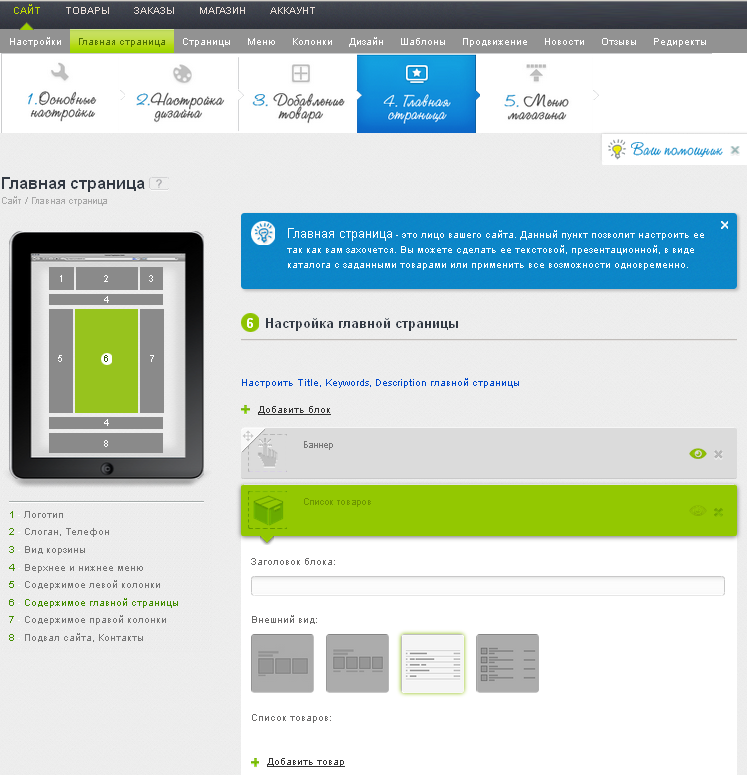
6: Основная область главной страницы
Раздел «Сайт>Главная страница» предназначен для изменения основного содержания этой страницы. Вы можете добавить следующие блоки:
- — текстовый блок,
- — витрину товаров,
- — беннер,
- — новости.

Витрина товаров
Для добавления витрины товаров в разделе «Сайт>Главная страница» нажмите «Добавить блок» и выберите «Витрина товаров». В появившемся блоке укажите закголовок и внешний вид витрины, кликнув на вариант расположения товаров, вписывающийся в дизайн вашей страницы. Добавьте товары, которые будут отображаться в этом блоке на главной странице и не забудьте сохранить внесенные изменения.

Баннер
Выберите «Баннер» при добавлении нового блока в разделе «Сайт>Главная страница».
Загрузите подготовленное изображение и сохраните изменения. Вы можете добавить несколько изображений, которые будут отображаться в слайдах банера на главной странице.

Правильный Интернет-магазин: легко! Полезные советы
13 сентября 2012 г.
Электронная коммерция переживает бурный рост, и только ленивый предприниматель остается в стороне от этого движения, который по массовости не уступает золотой лихорадке. Владельцы множества новых сайтов, застолбив небольшой участок Интернет-просторов, начинают тут же рассчитывать на законную прибыль. Учтем опыт других старателей сферы он-лайн бизнеса и тех золотоискателей, которые потерпели фиаско благодаря пренебрежению знаниями и отсталости инструментов – ведь интернет-магазин и есть ваш инструмент продаж! Это позволит вам избежать роковых ошибок и продвинуться на пути к своему благосостоянию. Итак, остановимся на нескольких решающих этапах создания успешного интернет-магазина:
Разработка концепции интернет-магазина и составление категорий товаров
 Важный этап, во многом определяющий дальнейшую судьбу интернет-магазина, начинается перед его непосредственным созданием. Зачастую происходит наоборот: получив возможность открыть интернет-магазин, владельцы поддаются стихийному импульсу и с восторгом бросаются наполнять его всевозможными товарами из прайсов поставщиков, которые у них оказались по стечению обстоятельств. Чем же плох данный подход?
Важный этап, во многом определяющий дальнейшую судьбу интернет-магазина, начинается перед его непосредственным созданием. Зачастую происходит наоборот: получив возможность открыть интернет-магазин, владельцы поддаются стихийному импульсу и с восторгом бросаются наполнять его всевозможными товарами из прайсов поставщиков, которые у них оказались по стечению обстоятельств. Чем же плох данный подход?
Необдуманное руководство принципом «больше товаров – хороших и разных!» приводит к тому, что на одной интернет-витрине могут оказаться, например, ремешки для часов и товары для детей. Вряд ли у посетителя сайта сложится доверительное отношение к такому продавцу. Определите тематику интернет-магазина и серьезно отнеситесь к выбору и составлению категорий товаров. Если предполагаемый ассортимент выходит за рамки намеченной концепции, то лучшим решением будет аренда интернет-магазина для каждой тематики отдельно, тем более, что сейчас это так просто сделать.
Наконец-то, тематика сайта разработана! Теперь важно убедиться, что кто-то кроме вас проявляет к вашим товарам интерес, причем желая не продать, а приобрести именно в интернет-магазине. Чтобы выяснить это, можно использовать такой инструмент, как Статистика ключевых слов Яндекса. Это позволит проанализировать поисковые запросы пользователей в вашем регионе, соответствующие предполагаемому ассортименту. Как правильно пользоваться данным сервисом мы описывали здесь.
Допустим, спрос есть – отличное начало!
Шаблоны интернет-магазинов
Ежемесячно десятки и даже сотни пользователей разыскивают данный товар, и вы уже начинаете подсчитывать возможную прибыль? Перед этим необходимо сделать следующий важный шаг – определить особенность вашего предложения, которая поможет завоевать сердца, вернее, кошельки пользователей. Если вы хотите, чтобы доход Интернет-магазина носил регулярный характер, а не от случая к случаю, важно продумать его отличие от конкурентов в этой Интернет-сфере.
Отличие от конкурентов
 Здесь есть несколько вариантов. Первый и самый простой: ваш товар или услуга уникальны и не имеют себе равных, при этом пользуются регулярным спросом. Второй вариант, и более вероятный, заключается в многочисленном присутствии вездесущих конкурентов. Допустим, вы можете предложить более низкую цену, чем у них. Хорошо, если у вас есть такая возможность, но на практике это преимущество не всегда оправдывает себя. Культура интернет-покупок только развивается, и недостаточное доверие к он-лайн магазинам вместе с осторожным отношением к дешевым товарам (дешевый значит некачественный) может отпугнуть часть пользователей. Поэтому, если вы уверены в качестве своих товаров, выбирайте оптимальную цену.
Здесь есть несколько вариантов. Первый и самый простой: ваш товар или услуга уникальны и не имеют себе равных, при этом пользуются регулярным спросом. Второй вариант, и более вероятный, заключается в многочисленном присутствии вездесущих конкурентов. Допустим, вы можете предложить более низкую цену, чем у них. Хорошо, если у вас есть такая возможность, но на практике это преимущество не всегда оправдывает себя. Культура интернет-покупок только развивается, и недостаточное доверие к он-лайн магазинам вместе с осторожным отношением к дешевым товарам (дешевый значит некачественный) может отпугнуть часть пользователей. Поэтому, если вы уверены в качестве своих товаров, выбирайте оптимальную цену.
Вместо скидок и заниженных цен лучше предложить ряд бонусов. Здесь все зависит от вашей фантазии и возможностей. Это могут быть, например, подарки при покупке или бесплатная доставка, что существенно влияет на выбор посетителя в пользу вашего магазина.
Кроме этого, перспективный ход в борьбе за лидерство интернет-магазина – активное общение и взаимодействие с пользователями. Для этого нужно использовать как собственно сайт, так и социальные сети. Отвечайте на вопросы, рассказывайте про свои товары, как рассказали бы себе – все это будет работать на создание хорошей репутации вашего Интернет-магазина, и он обязательно получит положительный отзыв в копилку. Действуя таким образом, вы сформируете группу постоянных покупателей и сможете заручиться их положительными рекомендациями.
 Практикуйте различные способы консультации: по телефону, скайпу, E-Mail, ICQ, чтобы пользователь смог выбрать наиболее удобный. Многие предпочитают позвонить и выяснить все интересующие вопросы. Но поскольку удобство он-лайн покупок заключается также в возможности совершить их в любом месте, например, с работы (а там строгий начальник и все звонки записываются), то кто-то может воспользоваться скайпом или ICQ, чтобы уточнить некоторые детали, после чего можно тут же будет совершить заказ. Увеличив интервал времени, в котором можно проконсультироваться в вашем интернет-магазине, вы также создадите конкурентное преимущество.
Практикуйте различные способы консультации: по телефону, скайпу, E-Mail, ICQ, чтобы пользователь смог выбрать наиболее удобный. Многие предпочитают позвонить и выяснить все интересующие вопросы. Но поскольку удобство он-лайн покупок заключается также в возможности совершить их в любом месте, например, с работы (а там строгий начальник и все звонки записываются), то кто-то может воспользоваться скайпом или ICQ, чтобы уточнить некоторые детали, после чего можно тут же будет совершить заказ. Увеличив интервал времени, в котором можно проконсультироваться в вашем интернет-магазине, вы также создадите конкурентное преимущество.
Уделите большое внимание описаниям товаров: сухие технические характеристики сильно проигрывают описаниям с учетом потребительских качеств и свойств. В создании описаний можно ориентироваться на отзывы на данный товар в Интернете.
Расскажите, что человек получит в случае покупки. Заказывая комплект постельного белья, пользователь хочет получить комфорт и приятные ощущения, на которых не скажется его мания к ежедневной стирке, а покупатели оригинальных футболок рассчитывают легко завладеть вниманием окружающих к своей персоне практически бесплатно. Расскажите им об этом, и количество пользователей перерастет в постоянных покупателей.
Доверие пользователей
Наибольшее количество среди посетителей интернет-магазина составляют те, которые оказались на нем впервые. Истина «встречают по одежке» работает и в данном случае, так как у пользователей уже сложился набор признаков интернет-магазина, которому можно доверять. Ниже перечислим основные признаки доверия, на которые ориентируются посетители. Именно они помогают им перейти в разряд покупателей, а лучше постоянных клиентов.
Профессиональный внешний вид
Неудачный дизайн и запутанная навигация способны с первых же секунд заставить посетителя закрыть сайт, даже не изучив ваше предложение, и больше к нему не возвращаться никогда. Реклама и орфографические ошибки также служат дополнительным раздражающим фактором. Фотографии должны быть хорошего качества и с оптимальным разрешением 700 — 800 пикселей по длинной стороне кадра: мелкие фотографии возмущают, а загрузки больших могут просто не дождаться.
Обязательные разделы
Очевидно, что совершить покупку захочется скорее у конкретной компании или человека, чем просто в безличном «интернет-магазине». Поэтому страничка с данными о компании или информацией «О нас» незаменима.
Плюсом будет «живое» общение с теми, кто заглянул в данный раздел. Например, приятно будет увидеть там обращение руководителя компании, написанное от первого лица, поскольку текст, начинающийся с навязчивой фразы об «эксклюзивном представителе в нашем регионе» вряд ли многие дочитывают до конца.
Больше всего при заказе интересует информация о доставке и контакты. Для них нужны отдельные разделы, чтобы на любом этапе пребывания в Интернет-магазине можно было уточнить эти данные.
Дополнительную уверенность в безопасности покупки пользователь получит, прочитав информацию о возможности возврата товара и гарантиях. Их можно разместить в раздел FAQ или «Частые вопросы». Этот раздел интересует тех, кто заинтересовался вашим предложением, но для совершения покупки нуждается в дополнительной информации по определенным моментам. Предоставьте ее и проверьте почту – у вас очередной заказ!
Вывод:
-
— Подумайте над концепцией магазина и оцените свои возможности.
-
— Составьте список категорий товаров перед созданием интернет-магазина.
-
— Уделите внимание фотографиям и описаниям товаров.
-
— Создайте важные разделы, в которых будет информация о компании, доставке, контактах, оформлении заказа, возврате и гарантиях.
-
— Общайтесь и взаимодействуйте с пользователями и клиентами на сайте и с помощью социальных сетей.
В 2008-2009 г., в России, никакой особой конкуренции в интернет-торговле не существовало. Людям было не с чем сравнивать. Любой интернет-магазин, предлагающий покупателю нужный ему товар и обещающий доставку по Москве курьером, мог иметь неплохие продажи.

Интернет-магазин мог быть с любым дизайном на любом движке и принимать оплату исключительно наличными курьеру, а при заказах из других городов только через квитанцию, оплаченную в Сбербанке или наложенным платежом на Почте России. Это покупателей не останавливало.
Клиенты разбирались в запутанной навигации, справлялись с плохим юзабилити в корзине, заполняли десятки полей при регистрации, стояли в очереди в Сбербанк и на почту, а потом, с удовольствием рекомендовали магазин друзьям и учили их делать заказы. В те светлые времена, стоило первому покупателю из какого-то города «размочить» счет, как заказы с того города начинали идти стабильно.
Покупки через интернет еще не были обыденностью, это вызывало интерес и желание попробовать. Многие оценили удобство такого шопинга — сидя дома выбираешь товар и оформляешь заказ, после остается только дождаться курьера, выбрать свой размер доставленных вещей и оплатить наличными. Это казалось удивительным сервисом. Не нужно было ехать через половину города по пробкам и терять выходной в торговых центрах. Никого не напрягало, что курьер приезжал с точностью плюс-минус 4 часа, и у него не было сдачи, а принять карту он не мог.
К сожалению сейчас, уже не нельзя работать, так как описано выше, особенно в высококонкурентных нишах. Теперь не получится сделать магазин плохо, но продавать через него хорошо. Плохо сделал — плохо будет.
В этой статье, я хочу затронуть только одну часть — дизайн. Расскажу, почему хороший дизайн интернет-магазина — это конкурентное преимущество.
Договоримся что везде в этом посте, под дизайном имеется ввиду не столько «картинка» (и она конечно тоже), сколько продуманность и удобство работы с сайтом.
Почему акцент именно на дизайн, — спросят программист, сеошник, рекламист и маркетолог, — ведь есть и другие важные составляющие успешного интернет-магазина?
При разработке интернет-магазина, нужно уделять внимание всем деталям: проектированию, дизайну, верстке, программной части, движку (CMS), маркетингу, рекламе — это увеличивает шансы на успех.
Потому что встречают по одежке и от нее напрямую зависит, как конвертируются в продажи усилия от продвижения. Большинство покупателей, не разбираются в технической части, а дизайн у них на виду, они с ним взаимодействуют, когда смотрят товары, кладут товары в корзину, оформляют заказ. Каждая страница, на каждом клике шепчет покупателю либо что-то хорошее о магазине, либо плохое.
Давайте попробуем разобраться насколько важен дизайн для интернет-магазина
Подумайте, от чего у вас будет лучше ощущение, от бутика брендовой одежды для спорта, оформленного в едином стиле, согласно официального бренд-бука, с удобным торговым оборудованием и продуманным освещением или магазина спортивной одежды на рынке, завешанного товарами сверху донизу. Где бы вы купили с большим удовольствием? Где высокие цены покажутся логичнее? А где больше опасений, что продадут подделку?
Интернет-магазин, своим внешним видом должен внушать доверие новым посетителям. Даже тем, кто не разбирается в технологиях, должно быть понятно, что создание этого интернет-магазина потребовало работы нескольких специалистов и стоило дорого (не важно, сколько на самом деле, но ощущение должно складываться именно такое). Чтобы платить деньги, клиенты должны вам доверять, а для этого вы должны выглядеть респектабельно.
Дизайн — это еще один инструмент в арсенале интернет-магазина, для работы с доверием покупателя.
Интернет-магазину, от начала и до конца собранному на коленке фрилансером, потребуется приложить много больше усилий, вкладываясь в рекламу, уникальный контент, скорость доставки, в качество обслуживания и держать ниже цены, только для того, чтобы продавать столько же, сколько конкурент, но с правильным подходом к разработке.
Такой магазин, при прочих равных будет иметь меньшую конверсию, только потому, что в контексте «плохого» дизайна, все обещания высокой скорости доставки, качества обслуживания и даже отзывы от старых клиентов, будут вызывать недоверие у потенциальных новых покупателей.
Согласитесь, настораживает, когда плохо одетый мужчина, говорит что он опытный финансист и может посоветовать, куда вложить деньги под высокий процент, но прямо сейчас нужна предоплата за его услуги. Уверен, вы ему и сто рублей подержать не дадите, невзирая на любые обещания.
В дополнение ко всему перечисленному, низкие цены на товар будут это недоверие усугублять, — не может оригинальный, брендовый товар стоить так дешево, наверняка продают подделку, — подумает клиент и пойдет покупать дороже в другом магазине, который вызывает у него больше доверия.
Адаптивные шаблоны для интернет-магазина: 10 лучших дизайнов
Подумайте, сколько владелец интернет-магазина, сэкономивший один раз на дизайне, теряет каждый месяц денег, за счет меньшей маржи (т.к. вынужден держать низкую цену), за счет расходов на рекламу (платит как все, но конверсия в продажи у него ниже) и тому подобных «мелочах»? Такой магазин можно сверху донизу обвешать продающими фишечками, которые все так любят, но ожидаемого эффекта не будет. Можно вложиться в SEO и выйти в топ Яндекса и Google, по своим основным поисковым запросам, иметь оттуда высокий трафик, начать хорошо продавать… но все равно терять много. А самое плохое, что эти потери не конкретные и измеримые, когда сразу видно, насколько сумма в кармане уменьшилась, а потенциальные, которые не посчитаешь.
Иначе говоря, при таком же уровне вложений, магазин с хорошо проработанным дизайном будет продавать больше. С этим простым утверждением вряд ли кто-то не согласится, но в реальности, часто говорят: — «я же тестирую нишу, сделаю пока, как получится, а если тема выстрелит, все сделаю правильно и круто». Но как вы получите объективный результат тестирования, если изначальные условия были искажены? Возможно, темы не выстреливают как раз потому, что сделано «как получится»?
Плохо проработанный дизайн способен убить интернет-бизнес в самом начале
Сделали копеечный сайт, кое-как разместили товары, написали пару строк про «успешную, молодую, динамично развивающуюся компанию» и запустили на сайт трафик через контекстную рекламу. Увидели, что расходы на рекламу едва покрываются продажами, которые она дает и сделали выводы — ниша забита, в ней дорогая реклама и низкая маржа — надо искать что-то другое. А на самом деле может оказаться, что плохонький сайт, на который гнали платный трафик, конвертирует его с эффективностью 0,2%, а с поиска будет и того меньше. Поднимите эту цифру до стандартных 1-2% и станет сразу веселее.
Есть еще вариант, что рекламная кампания была настроена не верно, но в этой статье мы говорим только про дизайн интернет-магазина и потому про рекламу говорить не будем.
— Что такое хороший дизайн?
— С цветочками и с картинками пони и единорогов?
— Нет!
— С анимированными баннерами и современным вращающимся логотипом!
— Тоже нет.
— ??!!1
— Хороший дизайн — тот, который хорошо продает. В нем учитывается тематика магазина, особенности целевой аудитории , в хорошем дизайне все элементы детально проработаны — сетка, шрифт, отступы, текст, расположение основных блоков — это делает интернет-магазин аккуратным, стильным и красивым, даже для любителей пони и единорогов. Продуманы сценарии действий пользователя на сайте — это делает магазин удобным, не вызывает сложностей у покупателя при просмотре товаров и покупке.

Кратко подведем итог. Старайтесь сразу, разумеется, в рамках вашего бюджета, сделать как можно лучше дизайн интернет-магазина. В дальнейшем это окупится.
Будет неразумным шагом, продать квартиру, а на вырученные деньги купить дизайн для своего интернет-магазина магнитиков, в студии Артемия Лебедева. Получить хороший интернет-магазин, можно по вполне доступной цене.
Если ваш бюджет на весь интернет-магазин, меньше чем стоимость нормального дизайна, посмотрите в сторону готовых решений от 1С-Битрикс. К слову, там помимо магазинов есть и другие готовые решения, которые здорово упрощают жизнь и сокращают расходы. Про плюсы и минусы готовых решений можно прочитать в другой моей статье.
Вконтакте
Google+
дизайнконверсияконкурентное+преимущество
Идеи дизайна интернет-магазинов для больших экранов
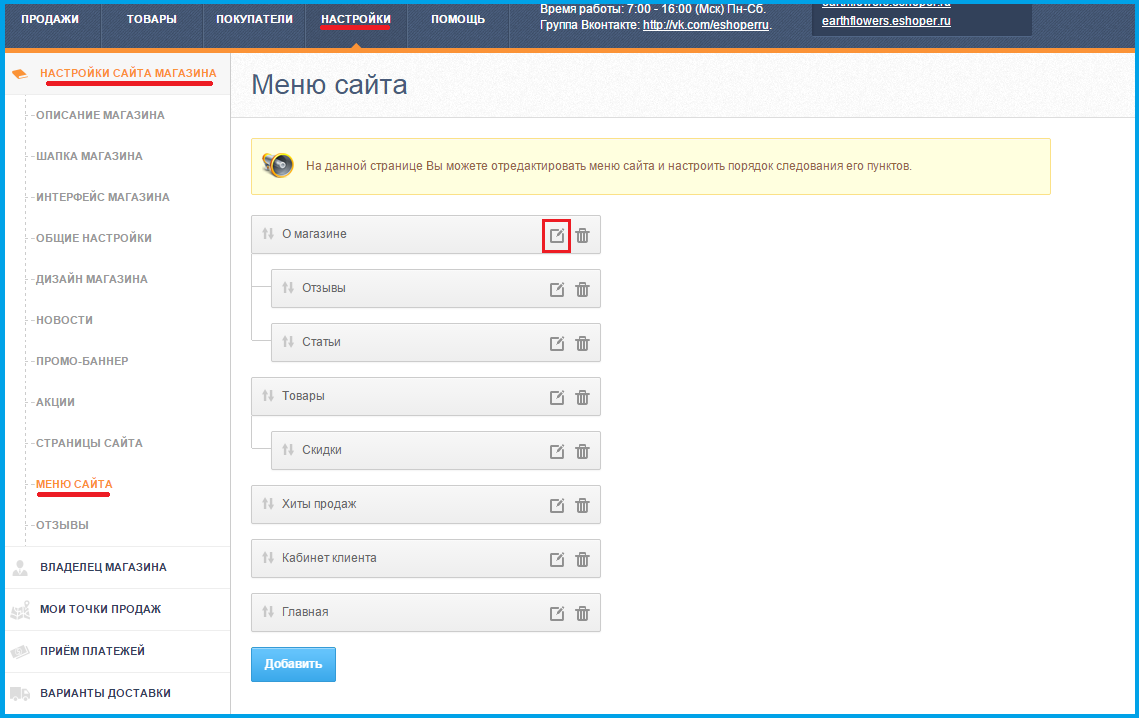
Редактирование уже имеющихся пунктов меню:
-
Зайдите в кабинет управления интернет-магазином в раздел Настройки — Настройки сайта магазина — Меню сайта;
-
Выберите пункт меню, который необходимо переименовать или изменить его расположение;
-
Нажмите на значок Редактировать
 ;
;
-
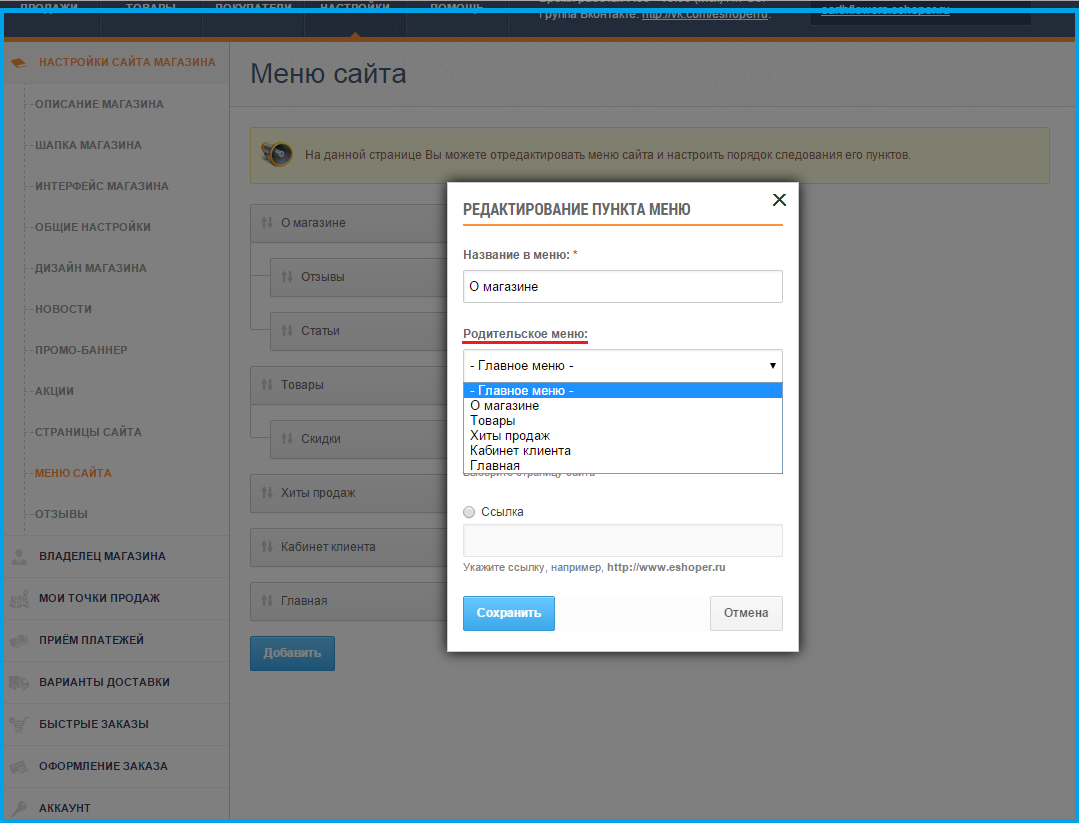
В «Редактировании пункта меню» вы можете изменить:
-
Название раздела( см. Название в меню)

-
Месторасположение раздела меню( см. Родительское меню)

-
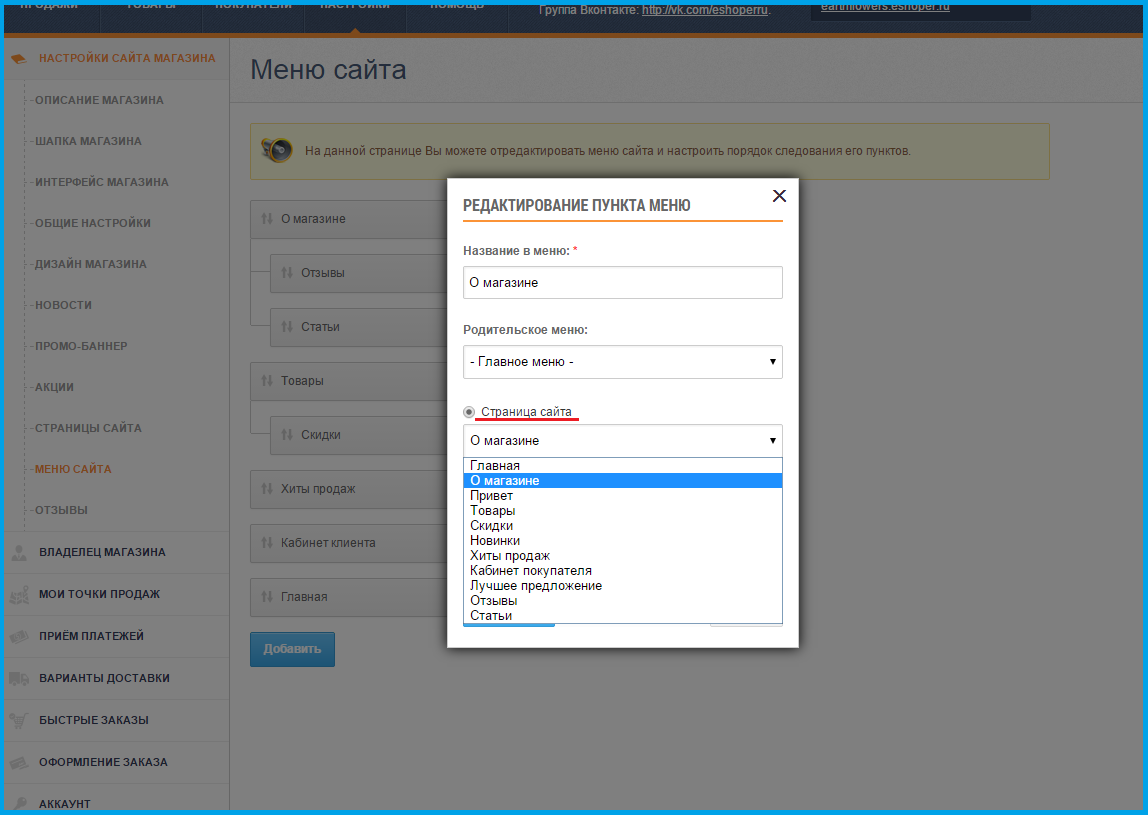
Страницу, которая будет открываться при клике на данный раздел меню

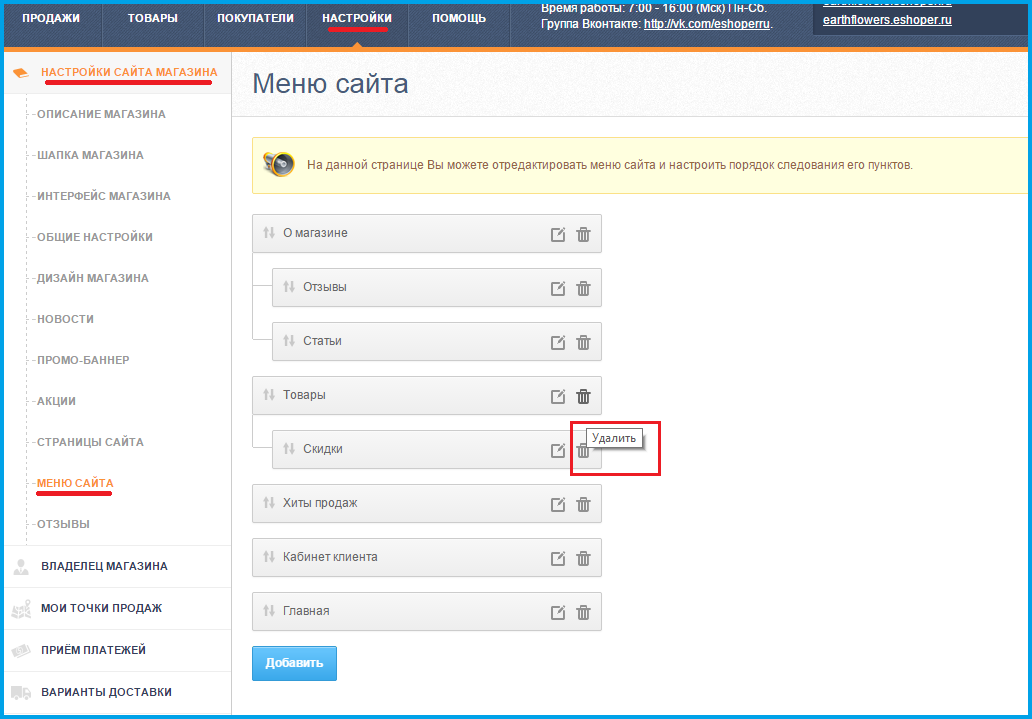
Удаление пункта меню:
-
Зайдите в кабинет управления интернет-магазином в раздел Настройки — Настройки сайта магазина — Меню сайта;
-
Выберите пункт меню, который необходимо удалить;
-
Нажмите на значок Удалить
 .
. 
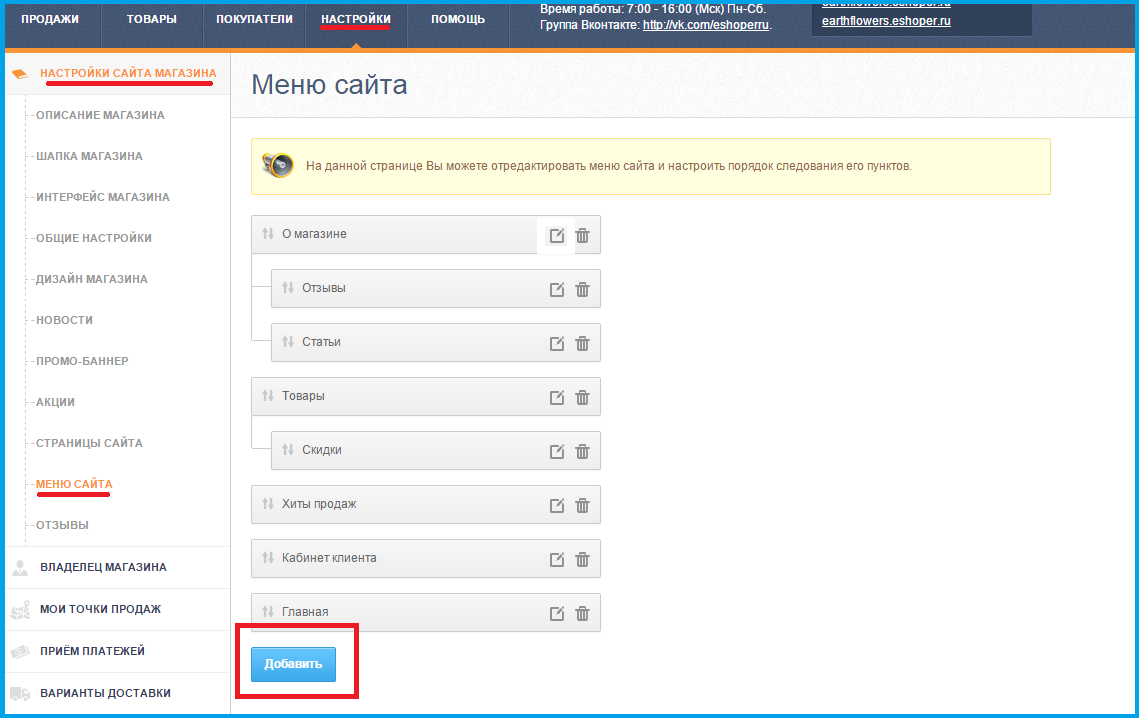
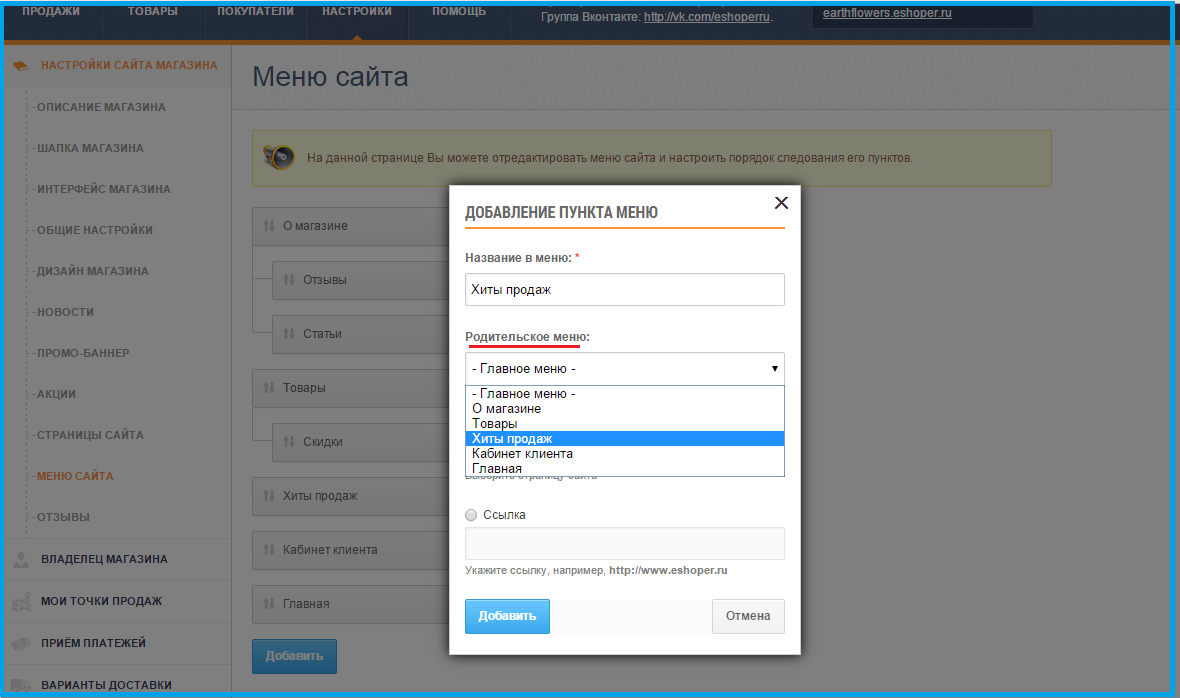
Добавление пункта меню:
-
Зайдите в кабинет управления интернет-магазином в раздел Настройки — Настройки сайта магазина — Меню сайта;
-
Нажмите кнопку «Добавить»

-
Заполните форму добавления пункта меню:
-
Название меню

-
Выберите Родительское меню.

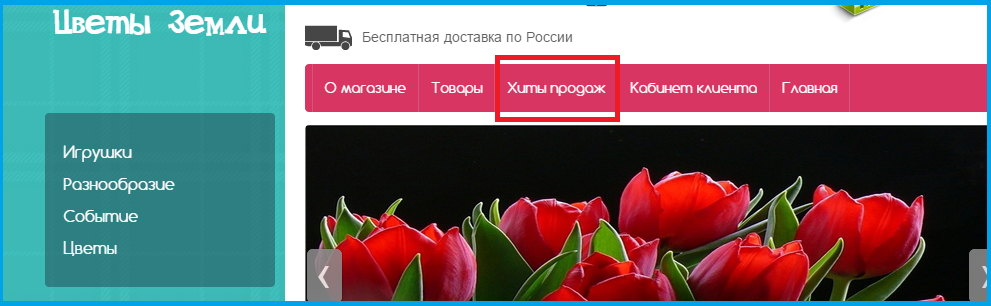
Прим. Вы можете добавить новый пункт меню либо в строку главного меню:

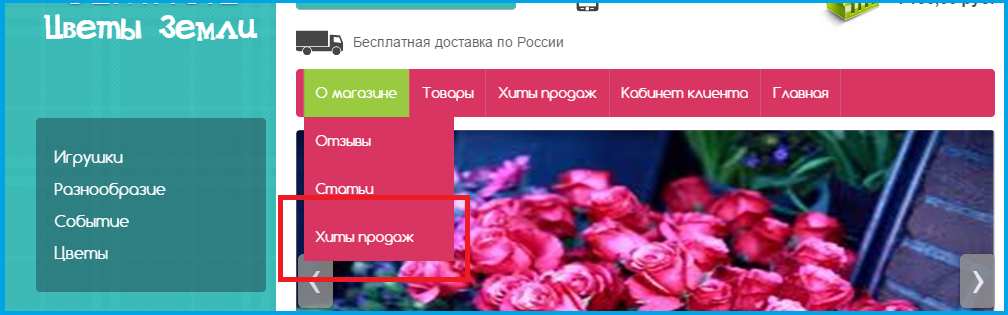
Либо в меню второго уровня, для этого нужно выбрать, в каком из разделов главного меню, которые уже добавлены на ваш сайт, будет отображаться данный пункт:

-
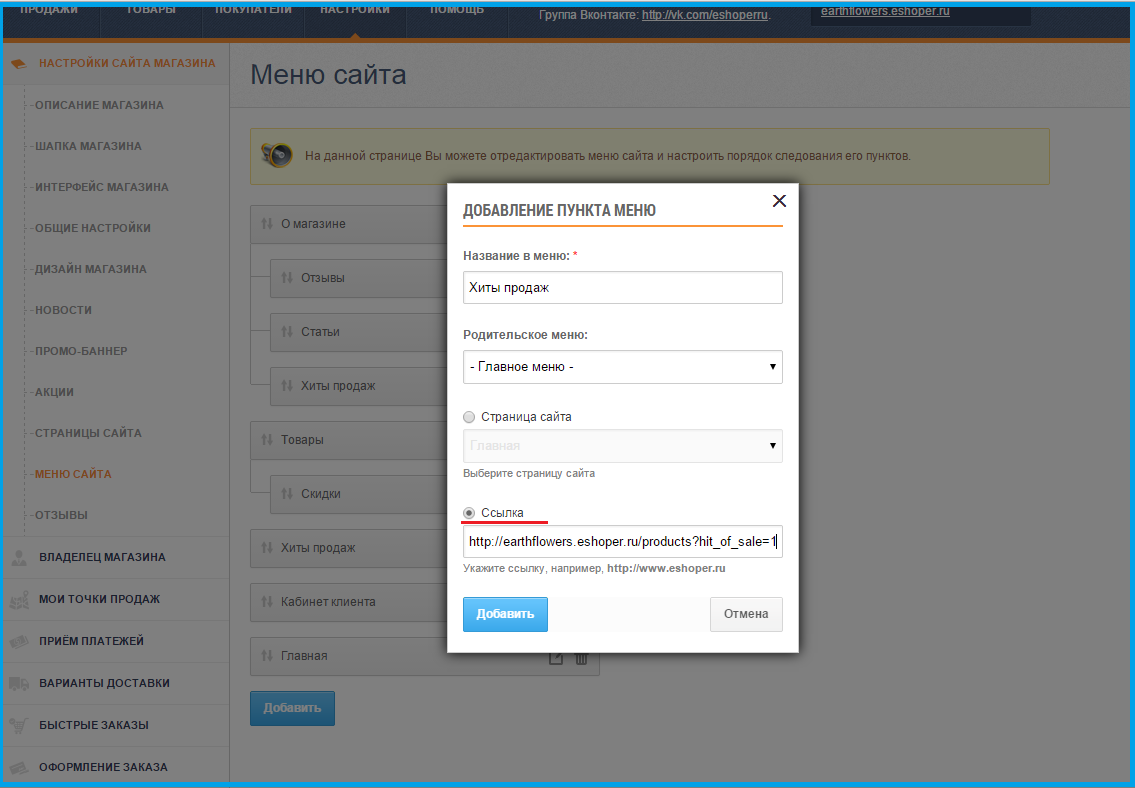
Выберите страницу сайта, на которую будет совершаться переход при клике на данный пункт меню.
Либо вы можете указать ссылку на любую страницу, на которую будет совершаться переход при клике на данный пункт меню.
Остались вопросы? Обратитесь в службу поддержки Eshoper.ru
Какой он — идеальный дизайн интернет-магазина?
При работе с большим проектом мы столкнулись со сложностью работы с категориями в области генерации не спайных URL.
Каждый раздел имеет свое название что подставляется при генерации URL, трудность в том что эти разделы должны быть уникальными не в рамках конкретной категории , а уникальными среди всех категорий.
Трудности работы с большим количеством категорий.
С чем столкнутся вебмастер при работе с URL в большом проекте :
URL : /store/detskaya-obuv/dlya-devochek-detskaya-obuv/demisezonnaya-dlya-devochek-detskaya-obuv/
Хлебные крошки: Главная/Магазин/Детская обувь/Детская обувь для девочек/Демисезонная детская обувь для девочек/
Как выходить из ситуации и убрать спам ( вам же не хочется попасть из за этой мелочи под санкции поисковых систем ?)
Как должны выглядеть хлебные крошки и URL для интернет-магазина
Крошки мы перепишем, благо есть возможность указывать как выводить название там.
А вот с URL будут танцы.
Например из /dlya-devochek-detskaya-obuv/
будем делать /dlya-devochek/
Но так как такой раздел уже есть! Придется играть с транскрипцией и переделать из «dlya-devochek» в «dla-devochek» или «dlya-devochec»
«Не спамь ключами» — один из столпов белого SEO.
Но спам бывает порой там, куда оптимизатор попросту забывает смотреть и одно из таких мест — URL.
Часто на сайтах и интернет-магазинах можно видеть следующее:
При структуре:
site.ru/категория/подкатегория
часто выходит:
site.ru/школьная форма/школьная-форма-для-мальчиков/школьная-форма-синяя/
Как вы понимаете 2й и 3й раз упоминать в url «школьная форма» бессмысленно и шанс получить санкции от того же гугла достаточно велики.
Итоговая — правильная структура URL
Делаем разумную структуру
site.ru/школьная форма/для мальчиков/
Получаем и URL короче и все по белому.
Посмотрите свои проекты, наверняка где то есть такой косяк, про него вечно забывают!
Кластеризация категорий и товаров в интернет-магазине
В интернете на текущий день есть 2 типа путей URL до товара:
- site/shop/itemname/
- site/category-shop/itemname/
В том случае если у вас маленький ассортимент и товар не будет размещаться одновременно в разных категориях — в этом случае есть смысл делать путь до товара иерархичным, т.е. по принципу site/category-shop/itemname/
Если ассортимент подразумевает нахождение товара сразу в нескольких категориях (например ботинки из кожи могут находиться в категории «обувь для мальчиков» и «демисезонная обувь») то второй вариант.
Делать путь до товара иерархичным нет смысла, вы получите дубль товара, поскольку он будет находиться по 2м разным адресам:
site/category-shop-1/itemname/
site/category-shop-2/itemname/
Не стоит плодить дубли, это знают многие специалисты.
Рекомендуется использовать структуру:
site/shop/category-shop/
в которой уже лежат товары с сылками вида:
site/item/item-name/
Формирование такой структуры URL — один из приемов по решению проблемы спама в URL.
FILED UNDER : IT