admin / 15.09.2018
Даблклик
Содержание
- Инструкция по работе с DoubleClick
- Что такое DoubleClick?
- Как получить код рекламного блока DoubleClick?
- Инструкция по работе с DoubleClick
- Что такое DoubleClick?
- Словарь молодежного слэнга
- Как получить код рекламного блока DoubleClick?
- Инструкция по работе с DoubleClick
- Что такое DoubleClick?
- Как получить код рекламного блока DoubleClick?
- DoubleClick — темная лошадка Google или будущее медийной рекламы?
- Инструкция по работе с DoubleClick
- Что такое DoubleClick?
- Scotiabank boosts mobile conversions with DoubleClick Search
- Как получить код рекламного блока DoubleClick?
Инструкция по работе с DoubleClick
29 Янв. 2016, Web, 7752 просмотров
Сервисы Google порой мне кажутся примером того как не нужно создавать пользовательский интерфейс, так сказать анти-паттерном проектирования UX. Именно поэтому я сегодня хочу написать небольшую заметку о том, как работать с рекламным сервисом DoubleClick от компании Google, чтобы в будущем не приходилось всё заново вспоминать.
Что такое DoubleClick?
DoubleClick это рекламная сеть Google, позволяющая веб-мастерам встраивать в свои веб-проекты рекламные объявления (баннеры, Adsense), используя возможности этого сервиса. Проще говоря, в определённые места своего сайта вы встраиваете специальный JavaScript код, отвечающий за показ объявлений. Рекламные же кампании ведёте через этот самый DoubleClick. Тем самым нет необходимости создавать свой велосипед в виде баннерной системы для сайта (хотя в некоторых случаях такой подход оправдан).
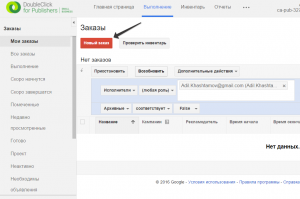
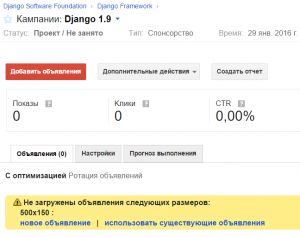
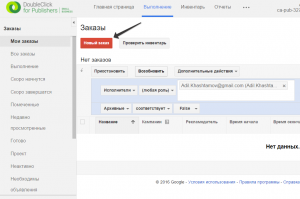
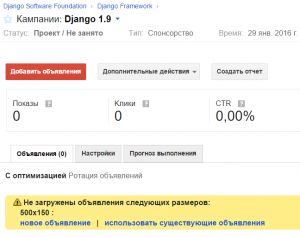
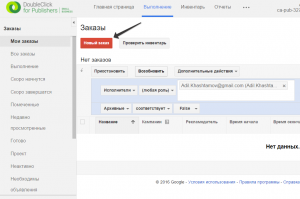
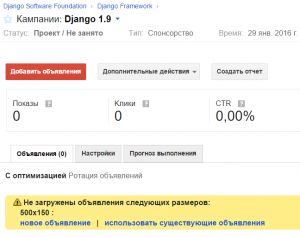
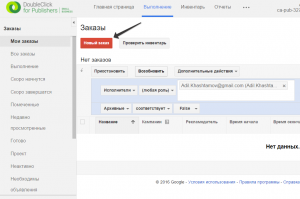
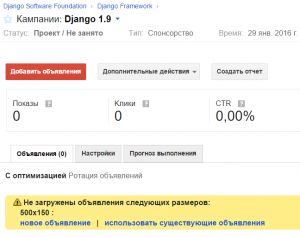
Вот как выглядит интерфейс сервиса:

Для того, чтобы создать новый заказ с различным кампаниями, необходимо кликнуть на кнопку «Новый заказ».
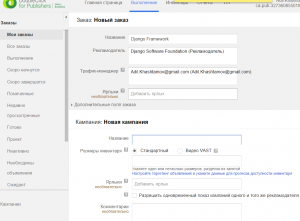
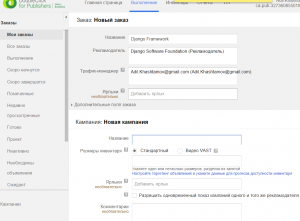
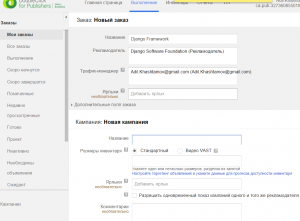
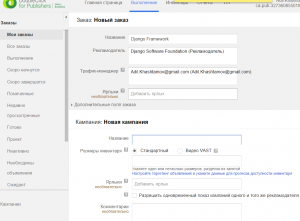
Это выглядит таким образом:

Нам необходимо заполнить все поля, включая добавление нового рекламодателя (если он отсутствует в системе). В этом же окне можно оформить первую рекламную кампанию.

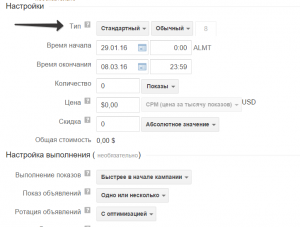
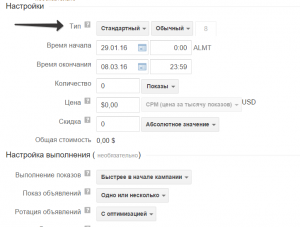
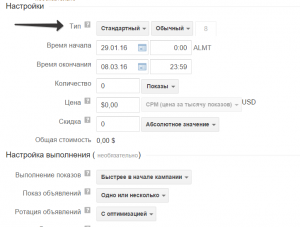
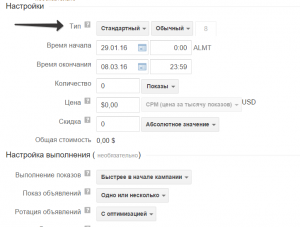
Чуть ниже идут настройки показа объявлений, включая период показов и их количество. Для более гибкой настройки стоит обратить внимание на «Тип», где указаны различные вариации. Для нас в большинстве случаев подходят «Спонсорство» и «Стандартный».

Для показа объявлений на сайте используется так называемый Инвентарь. Это рекламные блоки на сайте, которые заранее необходимо создать в DoubleClick и разместить их код на проекте. Раздел с инвентарём расположен сверху во вкладке Инвентарь.

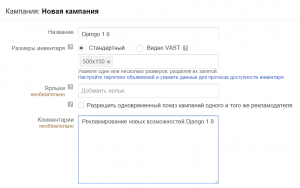
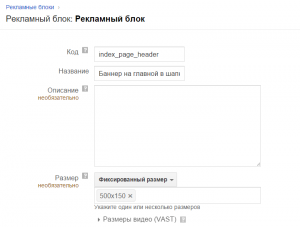
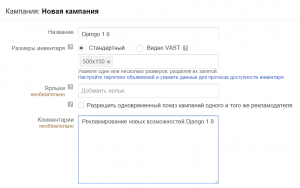
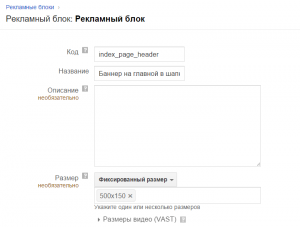
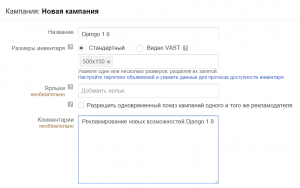
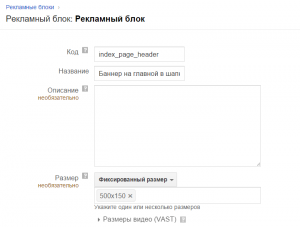
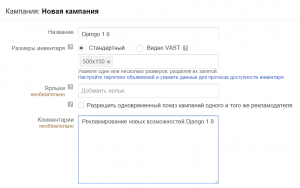
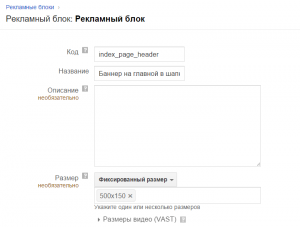
Заходим в раздел и создаём свой первый рекламный блок размером 500×150 пикселей.

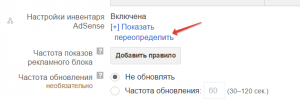
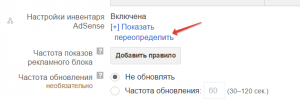
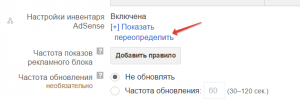
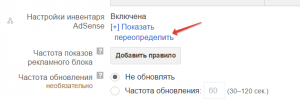
Стоит отметить один нюанс. По-умолчанию, новый блок, при отсутствии в нём баннеров для показа, будет отображать Adsense рекламу, что чаще всего нежелательно, так как там может появиться что угодно 🙂 Для переопределения этой настройки необходимо взглянуть внимательней на пункт под названием Настройки инвентаря AdSense и переопределить его на случай отсутствия желания показывать объявления от Google.

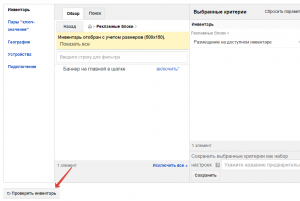
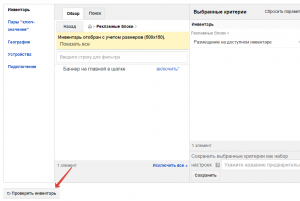
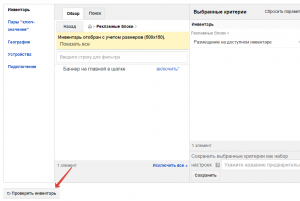
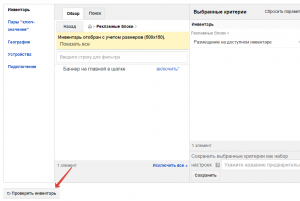
После создания необходимого рекламного инвентаря, нам нужно вернуться к созданию нашего первого заказа с рекламной кампанией. Нажимаем на «Проверить инвентарь», наш рекламный блок появится к списке, так как мы при создании заказа мы указали размер инвентаря как 500×150 пикселей.

Включаем его в блок и сохраняем заказ с кампанией.
Новый заказ сразу после создания необходимо будет одобрить и добавить к нему объявления (баннеры). Обычно пользователю выдаётся предупреждение о нехватке ресурсов для показа объявлений, чаще всего это происходит из-за того, что отсутствуют данные о предыдущих показах (новый рекламный блок, который прежде не был на сайте). Позже, когда объявления будут крутиться на сайте продолжительное время, система DoubleClick автоматически подстроится и станет прогнозировать количество показов с учетом прошлых данных.

После добавления объявления, фактически всё готово к работе. Остаётся только понять какой код требуется разместить на сайте в том самом месте, где мы планируем крутить рекламу наших клиентов.
Честно признаться, я потратил значительное время на то, чтобы понять где взять этот самый JavaScript код для размещения. Надеюсь, что инструкция ниже сохранит вам значительное количество времени.
Как получить код рекламного блока DoubleClick?
Итак, чтобы получить JavaScript код рекламного блока нам выполнить следующие шаги:
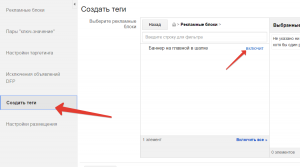
- Переходим в раздел «Инвентарь»
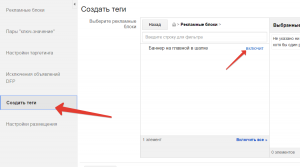
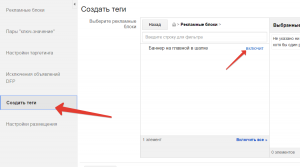
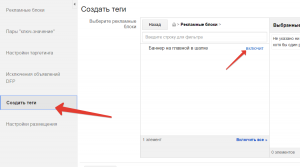
- В левом меню нажимаем на «Создать теги»
- Включаем необходимый нам блок, и нажимаем на кнопку «Создать теги».

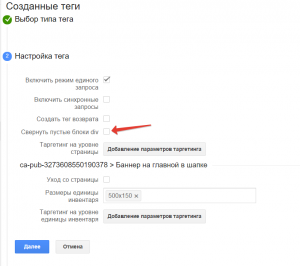
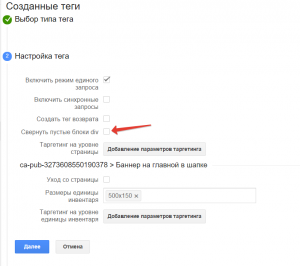
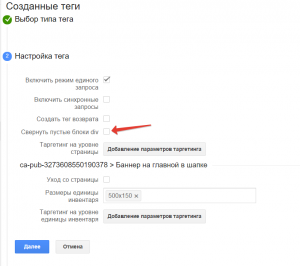
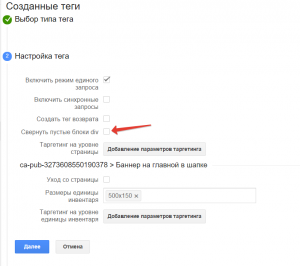
После создания тега необходимо обратить внимание на пункт под названием «Свернуть пустые div блоки». По-умолчанию он не отмечен. Данный функционал позволяет вам скрывать div блоки объявлений при отсутствии баннеров. Если же ничего не отмечать, то пустой div будет занимать место на сайте равное его размеру в пикселях.

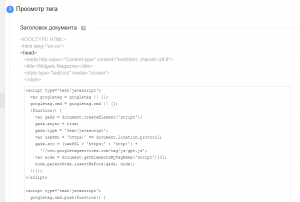
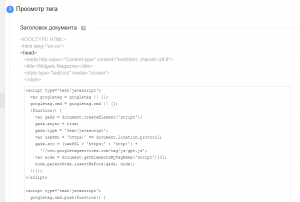
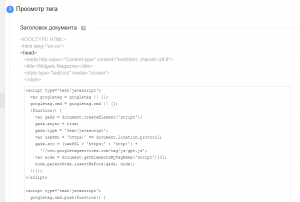
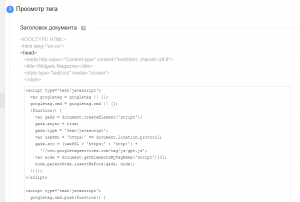
После того как вы нажмёте «Далее», перед нами предстанут коды для размещения на сайте:
- Один кусок кода необходимо разместить в шапке сайта между тегами <head>
- Другой кусок кода непосредственно на предполагаемом месте сайта

Вот собственно и всё. Рекламные объявления обычно начинают крутиться спустя 10-15 минут после их создания и запуска рекламной кампании.
В данной заметке я покрыл лишь малую часть работы с DoubleClick, но её хватит для того, чтобы начать работу.
Инструкция по работе с DoubleClick
29 Янв. 2016, Web, 7753 просмотров
Сервисы Google порой мне кажутся примером того как не нужно создавать пользовательский интерфейс, так сказать анти-паттерном проектирования UX. Именно поэтому я сегодня хочу написать небольшую заметку о том, как работать с рекламным сервисом DoubleClick от компании Google, чтобы в будущем не приходилось всё заново вспоминать.
Что такое DoubleClick?
DoubleClick это рекламная сеть Google, позволяющая веб-мастерам встраивать в свои веб-проекты рекламные объявления (баннеры, Adsense), используя возможности этого сервиса. Проще говоря, в определённые места своего сайта вы встраиваете специальный JavaScript код, отвечающий за показ объявлений. Рекламные же кампании ведёте через этот самый DoubleClick. Тем самым нет необходимости создавать свой велосипед в виде баннерной системы для сайта (хотя в некоторых случаях такой подход оправдан).
Вот как выглядит интерфейс сервиса:

Для того, чтобы создать новый заказ с различным кампаниями, необходимо кликнуть на кнопку «Новый заказ».
Это выглядит таким образом:

Нам необходимо заполнить все поля, включая добавление нового рекламодателя (если он отсутствует в системе). В этом же окне можно оформить первую рекламную кампанию.

Чуть ниже идут настройки показа объявлений, включая период показов и их количество. Для более гибкой настройки стоит обратить внимание на «Тип», где указаны различные вариации. Для нас в большинстве случаев подходят «Спонсорство» и «Стандартный».

Для показа объявлений на сайте используется так называемый Инвентарь. Это рекламные блоки на сайте, которые заранее необходимо создать в DoubleClick и разместить их код на проекте.
Словарь молодежного слэнга
Раздел с инвентарём расположен сверху во вкладке Инвентарь.

Заходим в раздел и создаём свой первый рекламный блок размером 500×150 пикселей.

Стоит отметить один нюанс. По-умолчанию, новый блок, при отсутствии в нём баннеров для показа, будет отображать Adsense рекламу, что чаще всего нежелательно, так как там может появиться что угодно 🙂 Для переопределения этой настройки необходимо взглянуть внимательней на пункт под названием Настройки инвентаря AdSense и переопределить его на случай отсутствия желания показывать объявления от Google.

После создания необходимого рекламного инвентаря, нам нужно вернуться к созданию нашего первого заказа с рекламной кампанией. Нажимаем на «Проверить инвентарь», наш рекламный блок появится к списке, так как мы при создании заказа мы указали размер инвентаря как 500×150 пикселей.

Включаем его в блок и сохраняем заказ с кампанией.
Новый заказ сразу после создания необходимо будет одобрить и добавить к нему объявления (баннеры).
Обычно пользователю выдаётся предупреждение о нехватке ресурсов для показа объявлений, чаще всего это происходит из-за того, что отсутствуют данные о предыдущих показах (новый рекламный блок, который прежде не был на сайте). Позже, когда объявления будут крутиться на сайте продолжительное время, система DoubleClick автоматически подстроится и станет прогнозировать количество показов с учетом прошлых данных.

После добавления объявления, фактически всё готово к работе. Остаётся только понять какой код требуется разместить на сайте в том самом месте, где мы планируем крутить рекламу наших клиентов.
Честно признаться, я потратил значительное время на то, чтобы понять где взять этот самый JavaScript код для размещения. Надеюсь, что инструкция ниже сохранит вам значительное количество времени.
Как получить код рекламного блока DoubleClick?
Итак, чтобы получить JavaScript код рекламного блока нам выполнить следующие шаги:
- Переходим в раздел «Инвентарь»
- В левом меню нажимаем на «Создать теги»
- Включаем необходимый нам блок, и нажимаем на кнопку «Создать теги».

После создания тега необходимо обратить внимание на пункт под названием «Свернуть пустые div блоки». По-умолчанию он не отмечен. Данный функционал позволяет вам скрывать div блоки объявлений при отсутствии баннеров. Если же ничего не отмечать, то пустой div будет занимать место на сайте равное его размеру в пикселях.

После того как вы нажмёте «Далее», перед нами предстанут коды для размещения на сайте:
- Один кусок кода необходимо разместить в шапке сайта между тегами <head>
- Другой кусок кода непосредственно на предполагаемом месте сайта

Вот собственно и всё. Рекламные объявления обычно начинают крутиться спустя 10-15 минут после их создания и запуска рекламной кампании.
В данной заметке я покрыл лишь малую часть работы с DoubleClick, но её хватит для того, чтобы начать работу.
Инструкция по работе с DoubleClick
29 Янв. 2016, Web, 7754 просмотров
Сервисы Google порой мне кажутся примером того как не нужно создавать пользовательский интерфейс, так сказать анти-паттерном проектирования UX. Именно поэтому я сегодня хочу написать небольшую заметку о том, как работать с рекламным сервисом DoubleClick от компании Google, чтобы в будущем не приходилось всё заново вспоминать.
Что такое DoubleClick?
DoubleClick это рекламная сеть Google, позволяющая веб-мастерам встраивать в свои веб-проекты рекламные объявления (баннеры, Adsense), используя возможности этого сервиса. Проще говоря, в определённые места своего сайта вы встраиваете специальный JavaScript код, отвечающий за показ объявлений. Рекламные же кампании ведёте через этот самый DoubleClick. Тем самым нет необходимости создавать свой велосипед в виде баннерной системы для сайта (хотя в некоторых случаях такой подход оправдан).
Вот как выглядит интерфейс сервиса:

Для того, чтобы создать новый заказ с различным кампаниями, необходимо кликнуть на кнопку «Новый заказ».
Это выглядит таким образом:

Нам необходимо заполнить все поля, включая добавление нового рекламодателя (если он отсутствует в системе). В этом же окне можно оформить первую рекламную кампанию.

Чуть ниже идут настройки показа объявлений, включая период показов и их количество. Для более гибкой настройки стоит обратить внимание на «Тип», где указаны различные вариации. Для нас в большинстве случаев подходят «Спонсорство» и «Стандартный».

Для показа объявлений на сайте используется так называемый Инвентарь. Это рекламные блоки на сайте, которые заранее необходимо создать в DoubleClick и разместить их код на проекте. Раздел с инвентарём расположен сверху во вкладке Инвентарь.

Заходим в раздел и создаём свой первый рекламный блок размером 500×150 пикселей.

Стоит отметить один нюанс. По-умолчанию, новый блок, при отсутствии в нём баннеров для показа, будет отображать Adsense рекламу, что чаще всего нежелательно, так как там может появиться что угодно 🙂 Для переопределения этой настройки необходимо взглянуть внимательней на пункт под названием Настройки инвентаря AdSense и переопределить его на случай отсутствия желания показывать объявления от Google.

После создания необходимого рекламного инвентаря, нам нужно вернуться к созданию нашего первого заказа с рекламной кампанией. Нажимаем на «Проверить инвентарь», наш рекламный блок появится к списке, так как мы при создании заказа мы указали размер инвентаря как 500×150 пикселей.

Включаем его в блок и сохраняем заказ с кампанией.
Новый заказ сразу после создания необходимо будет одобрить и добавить к нему объявления (баннеры). Обычно пользователю выдаётся предупреждение о нехватке ресурсов для показа объявлений, чаще всего это происходит из-за того, что отсутствуют данные о предыдущих показах (новый рекламный блок, который прежде не был на сайте). Позже, когда объявления будут крутиться на сайте продолжительное время, система DoubleClick автоматически подстроится и станет прогнозировать количество показов с учетом прошлых данных.

После добавления объявления, фактически всё готово к работе. Остаётся только понять какой код требуется разместить на сайте в том самом месте, где мы планируем крутить рекламу наших клиентов.
Честно признаться, я потратил значительное время на то, чтобы понять где взять этот самый JavaScript код для размещения. Надеюсь, что инструкция ниже сохранит вам значительное количество времени.
Как получить код рекламного блока DoubleClick?
Итак, чтобы получить JavaScript код рекламного блока нам выполнить следующие шаги:
- Переходим в раздел «Инвентарь»
- В левом меню нажимаем на «Создать теги»
- Включаем необходимый нам блок, и нажимаем на кнопку «Создать теги».

После создания тега необходимо обратить внимание на пункт под названием «Свернуть пустые div блоки».
DoubleClick — темная лошадка Google или будущее медийной рекламы?
По-умолчанию он не отмечен. Данный функционал позволяет вам скрывать div блоки объявлений при отсутствии баннеров. Если же ничего не отмечать, то пустой div будет занимать место на сайте равное его размеру в пикселях.

После того как вы нажмёте «Далее», перед нами предстанут коды для размещения на сайте:
- Один кусок кода необходимо разместить в шапке сайта между тегами <head>
- Другой кусок кода непосредственно на предполагаемом месте сайта

Вот собственно и всё. Рекламные объявления обычно начинают крутиться спустя 10-15 минут после их создания и запуска рекламной кампании.
В данной заметке я покрыл лишь малую часть работы с DoubleClick, но её хватит для того, чтобы начать работу.
Инструкция по работе с DoubleClick
29 Янв. 2016, Web, 7755 просмотров
Сервисы Google порой мне кажутся примером того как не нужно создавать пользовательский интерфейс, так сказать анти-паттерном проектирования UX. Именно поэтому я сегодня хочу написать небольшую заметку о том, как работать с рекламным сервисом DoubleClick от компании Google, чтобы в будущем не приходилось всё заново вспоминать.
Что такое DoubleClick?
DoubleClick это рекламная сеть Google, позволяющая веб-мастерам встраивать в свои веб-проекты рекламные объявления (баннеры, Adsense), используя возможности этого сервиса. Проще говоря, в определённые места своего сайта вы встраиваете специальный JavaScript код, отвечающий за показ объявлений. Рекламные же кампании ведёте через этот самый DoubleClick. Тем самым нет необходимости создавать свой велосипед в виде баннерной системы для сайта (хотя в некоторых случаях такой подход оправдан).
Вот как выглядит интерфейс сервиса:

Для того, чтобы создать новый заказ с различным кампаниями, необходимо кликнуть на кнопку «Новый заказ».
Это выглядит таким образом:

Нам необходимо заполнить все поля, включая добавление нового рекламодателя (если он отсутствует в системе). В этом же окне можно оформить первую рекламную кампанию.

Чуть ниже идут настройки показа объявлений, включая период показов и их количество. Для более гибкой настройки стоит обратить внимание на «Тип», где указаны различные вариации. Для нас в большинстве случаев подходят «Спонсорство» и «Стандартный».

Для показа объявлений на сайте используется так называемый Инвентарь. Это рекламные блоки на сайте, которые заранее необходимо создать в DoubleClick и разместить их код на проекте. Раздел с инвентарём расположен сверху во вкладке Инвентарь.

Заходим в раздел и создаём свой первый рекламный блок размером 500×150 пикселей.

Стоит отметить один нюанс. По-умолчанию, новый блок, при отсутствии в нём баннеров для показа, будет отображать Adsense рекламу, что чаще всего нежелательно, так как там может появиться что угодно 🙂 Для переопределения этой настройки необходимо взглянуть внимательней на пункт под названием Настройки инвентаря AdSense и переопределить его на случай отсутствия желания показывать объявления от Google.

После создания необходимого рекламного инвентаря, нам нужно вернуться к созданию нашего первого заказа с рекламной кампанией. Нажимаем на «Проверить инвентарь», наш рекламный блок появится к списке, так как мы при создании заказа мы указали размер инвентаря как 500×150 пикселей.

Включаем его в блок и сохраняем заказ с кампанией.
Новый заказ сразу после создания необходимо будет одобрить и добавить к нему объявления (баннеры). Обычно пользователю выдаётся предупреждение о нехватке ресурсов для показа объявлений, чаще всего это происходит из-за того, что отсутствуют данные о предыдущих показах (новый рекламный блок, который прежде не был на сайте).
Scotiabank boosts mobile conversions with DoubleClick Search
Позже, когда объявления будут крутиться на сайте продолжительное время, система DoubleClick автоматически подстроится и станет прогнозировать количество показов с учетом прошлых данных.

После добавления объявления, фактически всё готово к работе. Остаётся только понять какой код требуется разместить на сайте в том самом месте, где мы планируем крутить рекламу наших клиентов.
Честно признаться, я потратил значительное время на то, чтобы понять где взять этот самый JavaScript код для размещения. Надеюсь, что инструкция ниже сохранит вам значительное количество времени.
Как получить код рекламного блока DoubleClick?
Итак, чтобы получить JavaScript код рекламного блока нам выполнить следующие шаги:
- Переходим в раздел «Инвентарь»
- В левом меню нажимаем на «Создать теги»
- Включаем необходимый нам блок, и нажимаем на кнопку «Создать теги».

После создания тега необходимо обратить внимание на пункт под названием «Свернуть пустые div блоки». По-умолчанию он не отмечен. Данный функционал позволяет вам скрывать div блоки объявлений при отсутствии баннеров. Если же ничего не отмечать, то пустой div будет занимать место на сайте равное его размеру в пикселях.

После того как вы нажмёте «Далее», перед нами предстанут коды для размещения на сайте:
- Один кусок кода необходимо разместить в шапке сайта между тегами <head>
- Другой кусок кода непосредственно на предполагаемом месте сайта

Вот собственно и всё. Рекламные объявления обычно начинают крутиться спустя 10-15 минут после их создания и запуска рекламной кампании.
В данной заметке я покрыл лишь малую часть работы с DoubleClick, но её хватит для того, чтобы начать работу.
FILED UNDER : IT